GTMでスライダーなど、aタグ以外のクリック数を計測する方法

この記事では、aタグ要素ではないクリックによるページ遷移を、GTM(Google Tag Maneger)を使って計測する方法をお伝えします。
「Smart Slider 3」などのプラグインを使っていると、スライド部分のクリックを計測したくなる場面も出てきます。
↓「Smart Slider 3」を使ったスライド
[smartslider3 slider="2"]
しかし、こちらのスライドは通常のaタグを使ったリンクではありません。
通常のaタグのリンクなら、ブラウザの画面左下にリンク先URLが表示されますが、こちらのリンクは表示されません。
この記事では、「Smart Slider 3」で作成したスライダーを例に、aタグではないリンクのクリック数を計測する方法を解説します。
なお、ある程度タグマネージャーの操作に慣れている人に向けた解説となります。
タグやトリガーの解説については、以下の記事を参考にしてください。
トリガー作成手順|Class名で要素を指定する
aタグではないリンクを指定するためには、Class名によって要素をしています。
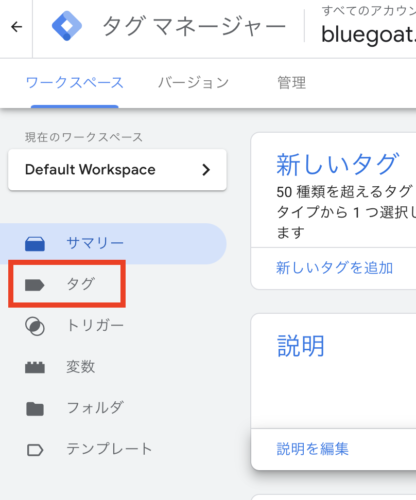
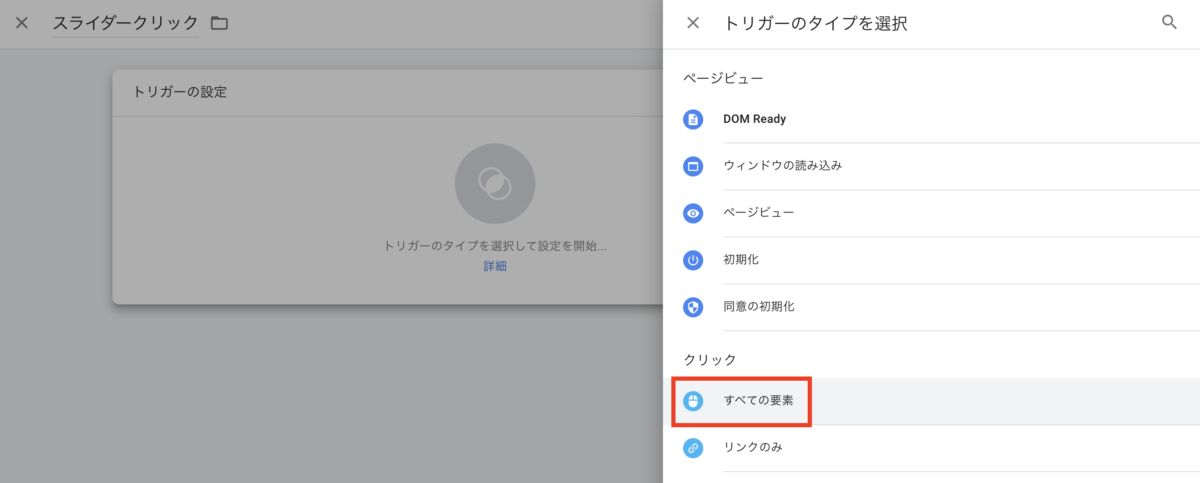
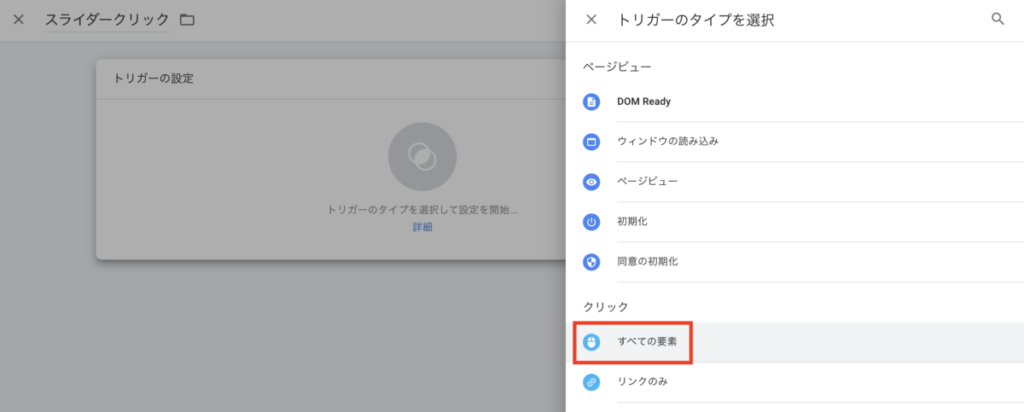
いきなり本記事の一番重要なところなのですが、トリガー設定の際、トリガーのタイプは「すべての要素」を選択してください。

こちらを選択しないと、後半で正しくClass名を指定していてもタグが発火しません。
私はここでかなりつまづきました
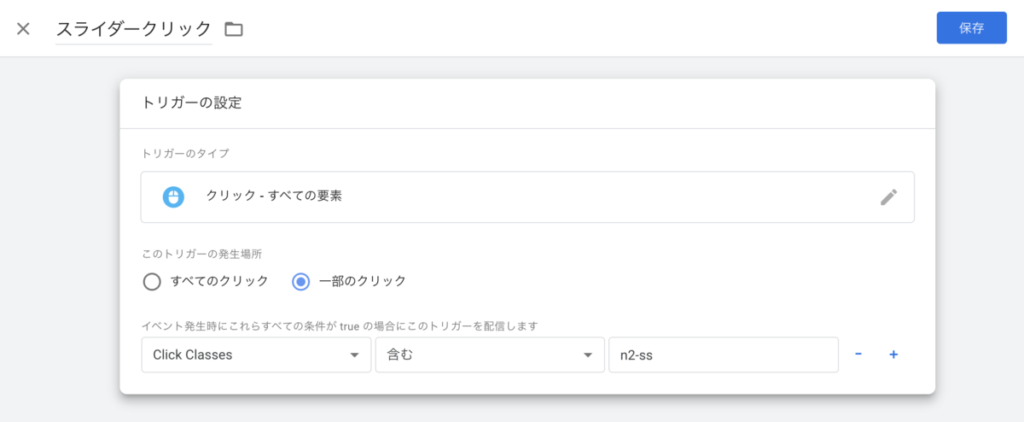
トリガーの発生場所にて、「一部のリンククリック」にチェックを入れ、以下のように設定します。
Click Classes|含む|n2-ss

「n2-ss」は、スライダー部分のクラス名になります。
(正確には、"n2-ss-layer n2-ow n-uc-yFwWEzHWnaLw")
設定すべきクラス名がわからない場合は、こちらの記事の手順を参考に、クリックされた際に抽出されるクラス名を調べてください。
タグの作成
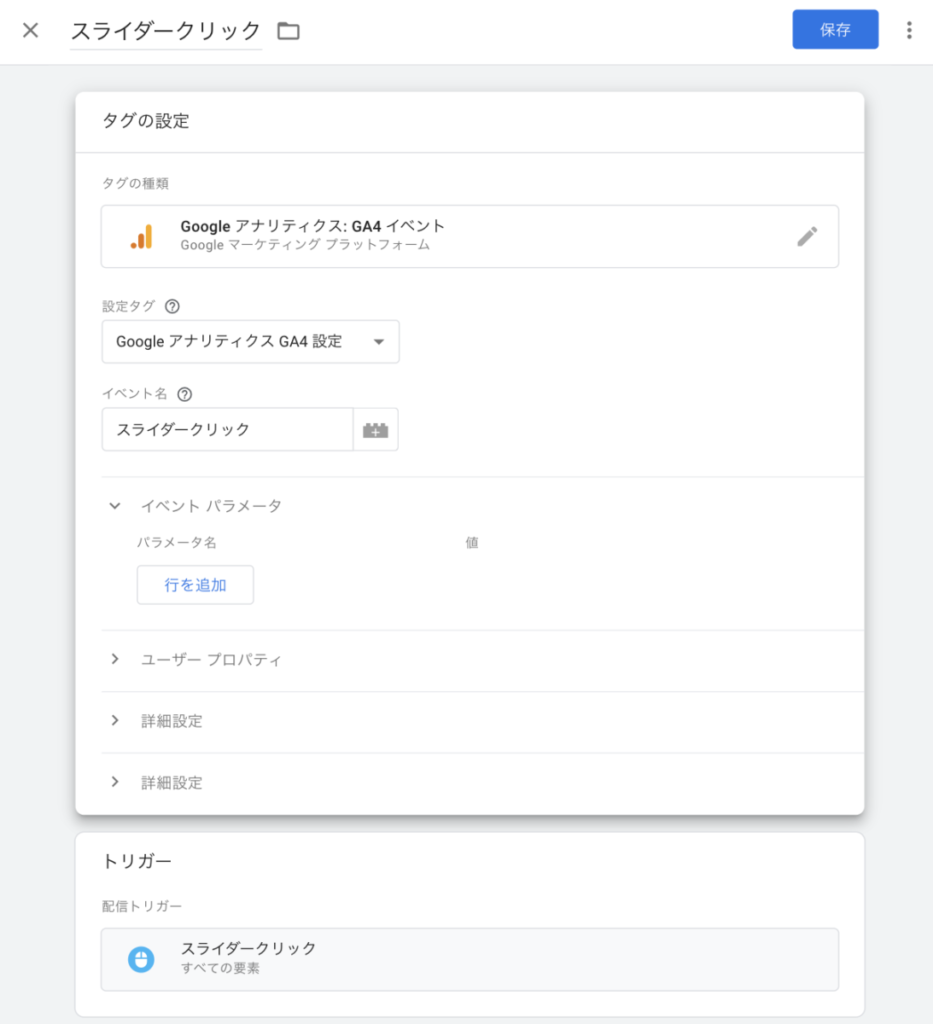
今回のクリック計測の目的は、
- イベントが発生したページ
- クリックしたリンク先URL
を特定することなので、タグの設定は、弊社では以下のように設定しました。

トリガーには、先ほど作成したスライダークリックを設定します。
なお、GA4とタグマネージャーを連携する手順はこちらの記事を参考にしてください。
設定の公開とチェック
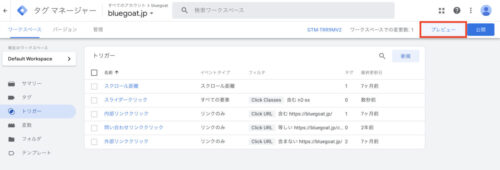
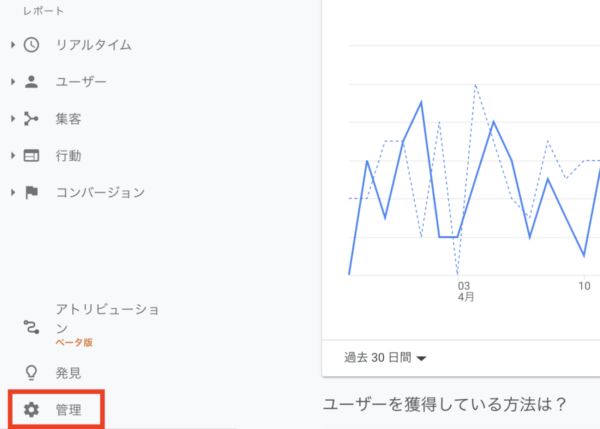
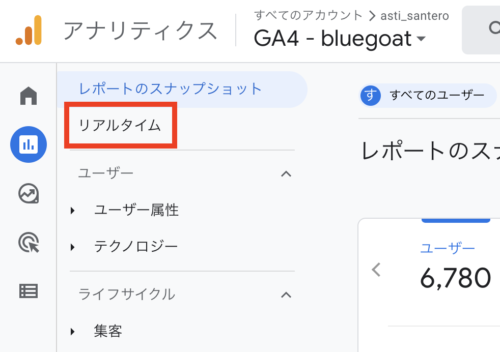
タグマネージャーで設定を公開後、GA4のサイドバーより「リアルタイム」レポートを参照します。

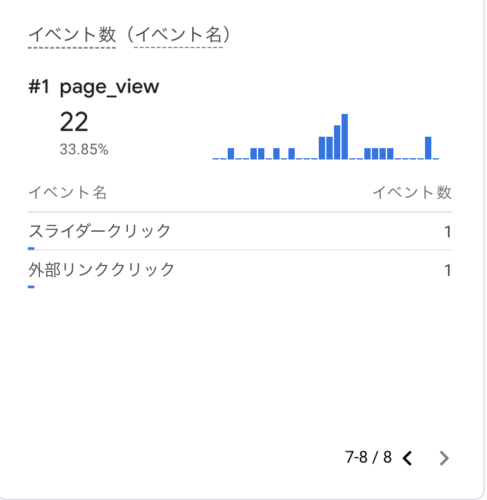
実際にクリックイベントをテスト発生させてみて、正しくGA4に表示されるか確認します。

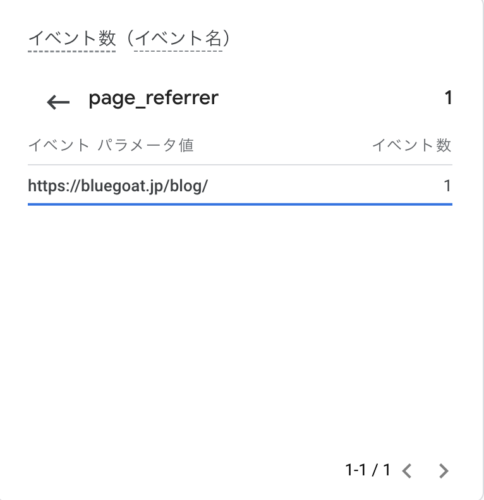
なお、GA4の場合は様々なパラメータも一緒に抽出されており、page_referrerパラメータにはリンク先URLが取得されていました。

こちらのデータを使えば、タグマネージャー側でわざわざリンク先URLを取得する設定を行わなくても、どのスライドをクリックしたかまで判断することができます。