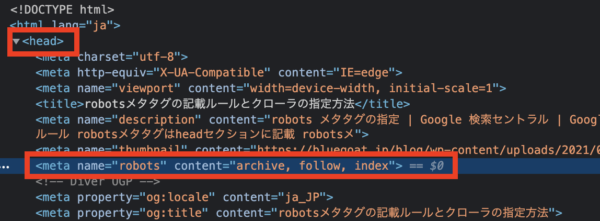
あまり使わないorまだ活用方法がわからないrobotsメタタグ

この記事では、私が普段あまり使わない、orまだあまり活用方法がわかっていないメタタグです。
備忘録として残しています。
参考ページ
robots メタタグの指定 | Google 検索セントラル | Google Developers
少しずつ勉強して活用してみます。
時間指定する「unavailable_after」
unavailable_afterは、指定した日以降に検索結果に表示されなくなるメタタグです。
- 期限があるキャンペーンページ
- イベントの申し込みページ
など、期限が終わったらすぐにindex削除したい場合に使えます。
時間の書き方はいろいろありますが
| 形式 | 記述形式 | 例 |
| RFC 822形式 | D, d M y H:i:s O | Mon, 15 Aug 05 15:52:01 +0000 |
| RFC 850 | l, d-M-y H:i:s T | Monday, 15-Aug-05 15:52:01 UTC |
| ISO 8601 | Y-m-dTH:i:sO | 2005-08-15T15:52:01+0000 |
などが挙げられます。他にもいろいろな形式で記述できるようです。
2021年11月21日以降は、検索結果に表示させない。
2010年6月25日以降は、検索結果に表示させない。
これの使い方は納得です!便利かも!
キャッシュを残さない「noarchive」
検索エンジンデータベースへの保存を拒否する設定です。
- 比較サイト
- ECサイト
- 株や証券などのデータサイト
など、更新が頻繁にされるサイトで、古い情報を出したくない場合に使えます。
古い情報のキャッシュが残っていると、ユーザー体験を損ねるからです。(値段が違うとか)
いかにも検索エンジンから嫌われそうな設定ですが、設定しても評価に影響しないとGoogleのJohn Mueller氏が明言しています。
no
— 🧀 John 🧀 (@JohnMu) August 29, 2017
no
画像インデックスさせない「noimageindex」
そのページで使用されている画像をインデックスさせない設定です。
設定されていると、画像検索で検索しても表示されなくなります。
活用方法がまだよくわかっていません。
画像だけだと語弊を与えるようなコンテンツ?
noindexでよくない?
画像プレビューのサイズ「max-image-preview」
検索結果に表示されるページの画像プレビューの最大サイズを設定します。
指定可能な [setting] 値:
| none | 画像プレビューは表示されません。 | ||
|---|---|---|---|
| standard | デフォルトの画像プレビューが表示されます。 | ||
| large | ビューポートの幅までの画像プレビューを表示できます。 | ||
指定されていない場合、Googleはデフォルトサイズの画像プレビューを表示する可能性があります。
「小さいよりはでかく見せた方がいいよね」ということで、「large」と設定されることが多いです。
動画スニペットの秒数「max-video-preview」
<meta name="robots" content="max-video-preview: [number]">
検索結果でこのページの動画が動画スニペットとして表示される際の最大秒数を [number] に設定します。
10秒まで動画スニペットに表示させる
動画スニペットについてはあまり詳しくなく、まだ活用方法がわかりません。
ちなみに、YouTube(https://www.youtube.com/)には設定されていませんでした。
スニペットに表示させない「nosnippet」
検索結果に、タイトル部分のみしか表示させないようにする設定です。
うーん、どういう時に使うんだ?
会員制のサイトとか?
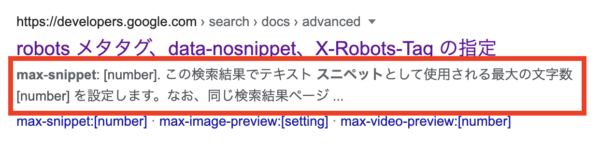
スニペットに最大文字数「max-snippet」
max-snippet: [number]
スニペットに最大[number]文字まで表示できるようにする。
スニペットに最大 20 文字まで表示できるようにする。

これも、あんまり活用方法がよくわからないですね。
また、ページ内の任意のテキストをスニペットに表示させたくない部分は、data-nosnippet属性で囲めば表示されなくなります。
スニペットに表示される可能性がある
ここはスニペットは表示されない。
スニペットにどこが拾われるかは検索エンジンが判断するので、こちらのコントロールが効きにくい部分です。
どうしてもここを拾って欲しい!という部分以外はこのテキストで囲むと、一応スニペットの表示をコントロールできますね。
検索順位下がりそうなので、あまりやりたくないですが・・・
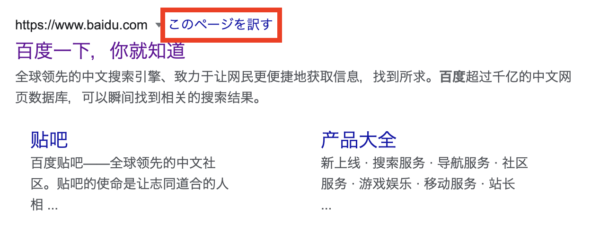
翻訳させない「notranslate」
検索結果でこのページの翻訳をさせない。
この設定がされていない場合、検索結果に翻訳を表示できるリンクが表示されることがあります。

多言語対応のサイトで使う?