電話CTAボタンを電話の対応時間外は非表示にする方法

スマホやPCのCTAでは、電話をかけるボタン(バナー)があります。

基本的にWebサイトは、バナーを出しっぱなしにしているところが多いです。
しかし、電話対応の時間が9時〜18時のように限られた事業の場合、対応時間外にユーザーが電話ボタンをクリックすることができてしまいます。
結局繋がらないのであれば、対応時間外は非表示にしておきたいものです。
このようなサイトで、
- 対応時間内→バナーを出す
- 対応時間外→バナーを出さない
とする設定の方法を解説します。
時間帯でバナーを出し分ける設定方法
以下のようなコードを、<head>の中に挿入します。
コードの意味
各コードの意味や目的を解説します。
ロード完了後に設定の反映
window.addEventListener('DOMContentLoaded', function() { 処理 })こちらのコードですが、ページのロードが完了してから処理を実行するという意味があります。
処理全体をこのコードで囲わない場合、ページの表示よりも処理が先に走ってしまいます。
ボタンの表示がまだされていない状態で
document.getElementById("#バナーのID")
のような、要素を特定する処理を実行すると
Uncaught TypeError: Cannot read properties of null (reading ‘style’)
というエラーがコンソールに表示され、要素が正しく取得できません。
(nullの値を参照した時に出るエラーです。)
要素の取得
var elem = document.getElementById("#バナーのID")例えば、バナーのIDが
<div id="footer_sticky_menu">バナー画像</div>
だった場合、getElementById("#footer_sticky_menu")と指定します。
ID名なので、先頭に#が入ります。
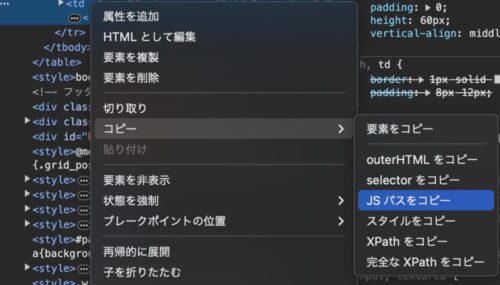
要素の指定がうまくできない時や、IDの中でさらに細かく分かれた要素だけを指定したい場合、JSパスを利用すると便利です。

- Chromeのデベロッパーモードから、変更を加えたい要素をクリック
- 右クリック
- コピー→JS パスをコピー
こちらで、JSパスを取得することができます。
document.querySelector("#footer_sticky_menu > tbody > tr > td:nth-child(3)")
といったJSパスがコピーされています。
var elem = document.querySelector("#footer_sticky_menu > tbody > tr > td:nth-child(3)")のように変数elemに代入することで、指定した要素の取得ができます。
時間の取得と条件分岐
var nt = new Date(); // 現在時刻を取得
var hr = nt.getHours(); // 「時」の値を取得
if(( hr >= 18 ) || ( hr var nt = new Date();
で現在時刻を取得すると、以下のような形式でデータが取得できます。
Wed Feb 14 2024 19:54:39 GMT+0900 (日本標準時)
この中から、var hr = nt.getHours()で時間にあたる部分(19)を抽出します。
あとは、条件分岐と、時間外、時間内で実行したい処理を記載します。
Javascriptを使ったCSSの変更の記載方法
なお、CSSの変更は
elem.style.display = "none";
と記載しても
elem.style = "display:none;";
と記載しても、どちらでもOKです。
非表示ならdisplay:none;だけですが、色や形を細かく変えたい場合は
elem.style = "border:2px; background-color:blue; dotted:red;";
のように1行で指定することができるので、こちらの書き方の方が便利ですね。