Studioで離脱ポップアップを実装する方法

StudioでノーコードでLPを制作する際に、離脱ポップアップを作成して欲しいと依頼があったので、今後のための手順をメモします。
Contents
1.ログイン
Studioにログインして、デザインエディタを開きます。
2.離脱ポップアップの要素を作成

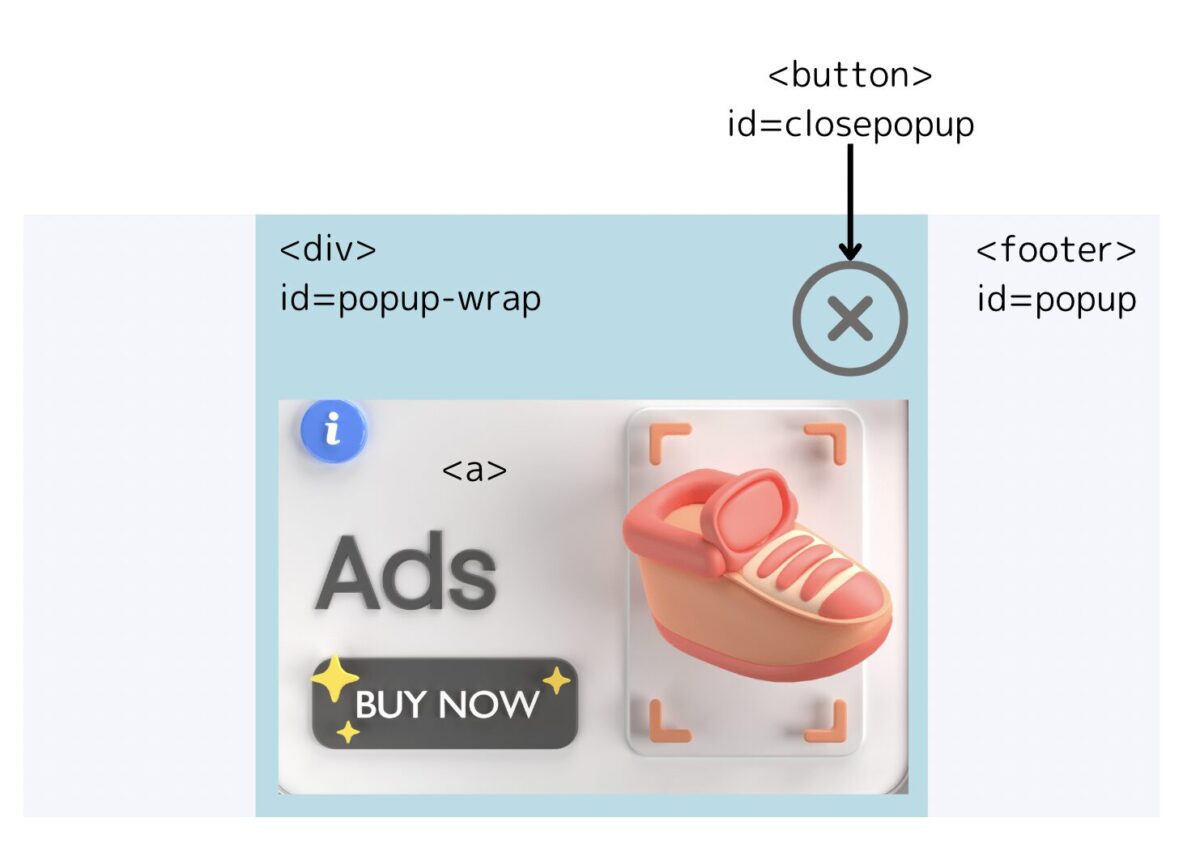
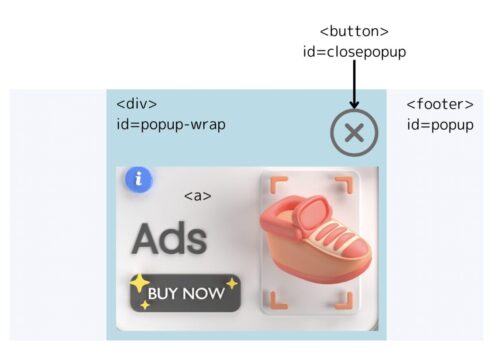
フッター部分に離脱ポップのパーツをまとめて作成します。
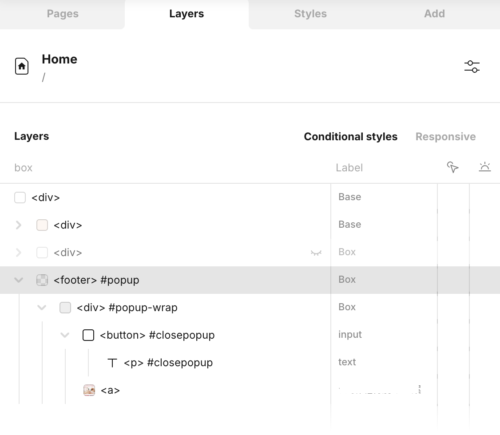
バナー+閉じるボタンと、それを囲むwrap部分、そして表示/非表示に関わる#popupの要素になります。

クラス名は設定できないので、IDを設定します。
3.コードの挿入
Studioでは、基本的にhtmlを直接編集することができませんが、コードを挿入する機能があります。
サイト・ページにカスタムコードを追加する | Studio Help

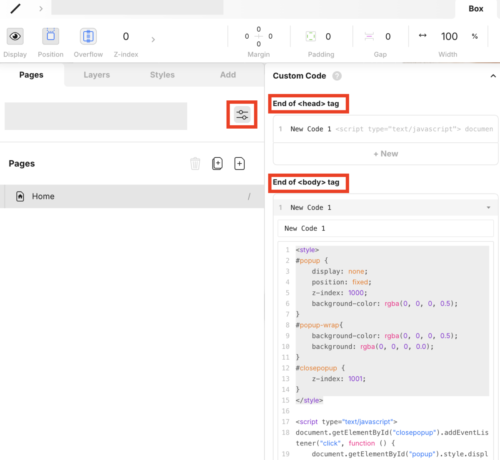
上記の箇所をクリックすることで、編集画面を開くことができます。
ただし、
- 公開環境でしか動作しない(プレビューでは動作しない)
- DOMContentLoadedイベントを使用するには、head内に記載する必要がある
といった注意点があります。
プレビュー環境でいくらコードを動かそうとしても、動作しなかったので、かなり時間をとられました。
(マニュアルにちゃんと書いてあったんですが)
headに以下のコードを挿入します。
bodyに以下のコードを挿入します。
公開して、正しく動作するか確認して完了です。

