$%7Barticle.id%7D にアクセスされちゃう時の解決法

microCMSの勉強のために
Next.js+ヘッドレスCMSではじめる! かんたんモダンWebサイト制作入門 高速で、安全で、運用しやすいサイトのつくりかた
こちらの本を実践していたのですが、思わぬところでつまづいて、バグの修正に1時間くらい取られたのでメモ。
結論から言うと、URLの変数名を"(ダブルクォート)から`(バッククォート)に変更することで解決しました。
"/news/${article.id}" →`/news/${article.id}`
現象の整理とエラーの原因
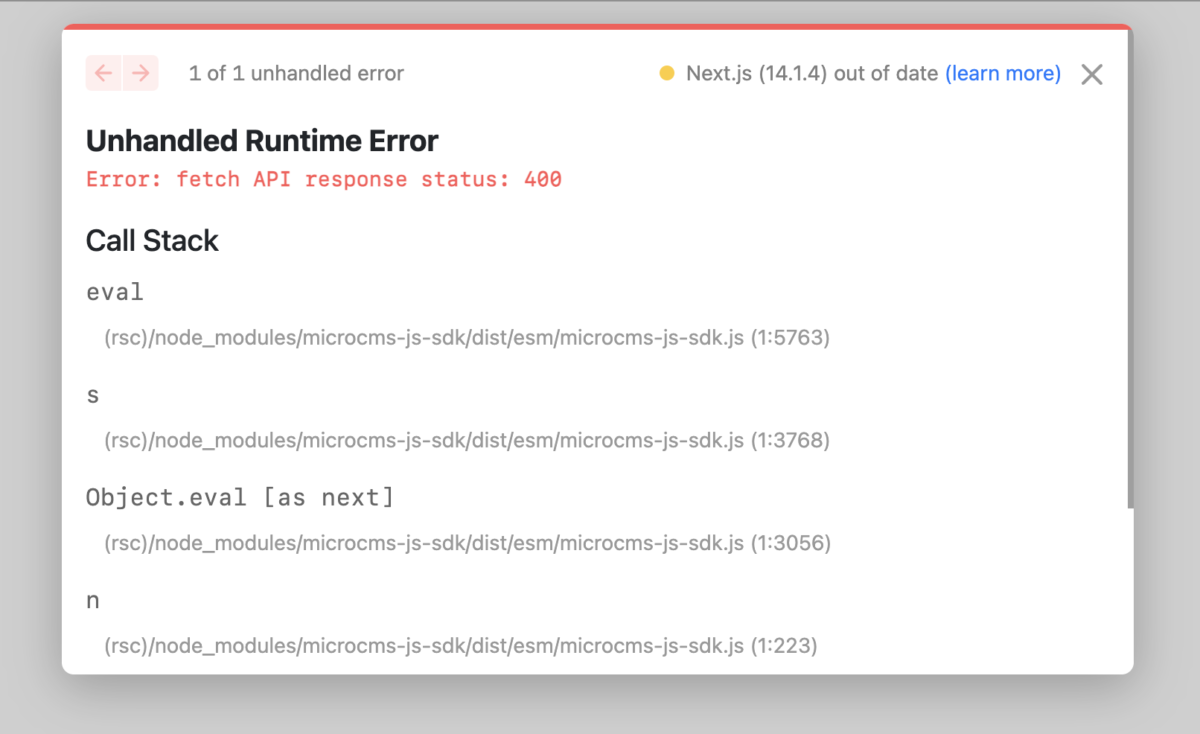
p170のNEWS詳細ページの表示部分を作成中、以下のエラーが発生。
⨯ node_modules/microcms-js-sdk/dist/esm/microcms-js-sdk.js (1:5763) @ eval
⨯ Internal error: Error: fetch API response status: 400
at eval (./node_modules/microcms-js-sdk/dist/esm/microcms-js-sdk.js:8:5797)
at s (./node_modules/microcms-js-sdk/dist/esm/microcms-js-sdk.js:8:3773)
at Object.eval [as next] (./node_modules/microcms-js-sdk/dist/esm/microcms-js-sdk.js:8:3064)
at n (./node_modules/microcms-js-sdk/dist/esm/microcms-js-sdk.js:8:234)
at a (./node_modules/microcms-js-sdk/dist/esm/microcms-js-sdk.js:8:445)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)

コードをいくら確認しても、ちゃんと教本通りになっているはずなのに・・・
ちょっと気になったのが、アクセスしているURL(ニュースの詳細ページ)が
http://localhost:3000/news/$%7Barticle.id%7D
こちらのURLになっていたこと。
![]()
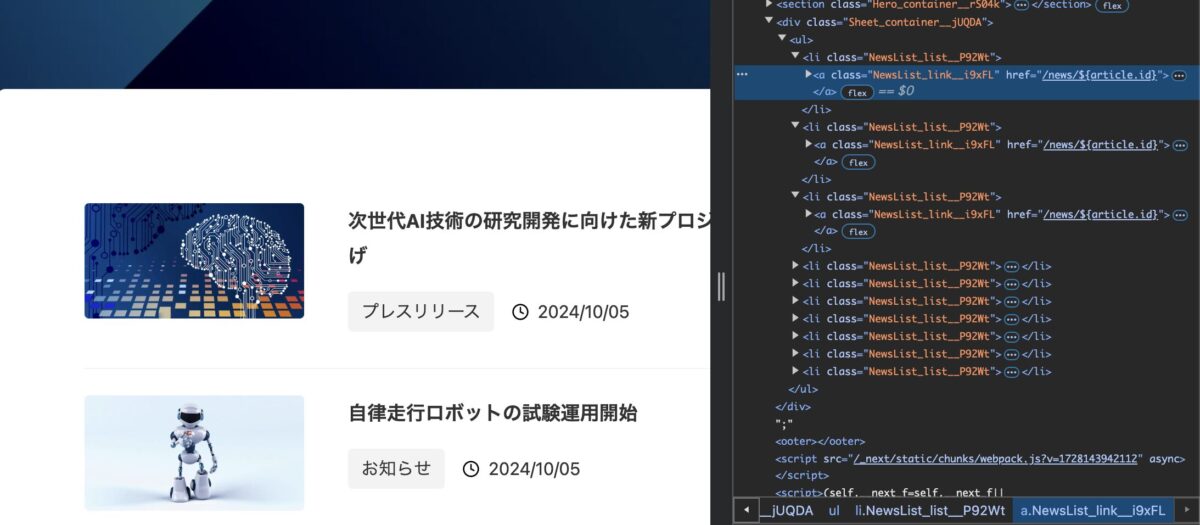
これ、本来なら「$%7Barticle.id%7D」のところにページごとのIDがいけないんだけど、
どういうわけか一覧ページで全ての個別記事へのリンクが
href="/news/${article.id}"
になっている。

解決方法:URL変数をダブルクォートをバッククォートに変更する
修正前
<Link href={"/news/${article.id}"} className={styles.link}>
↓
修正後
<Link href={`/news/${article.id}`} className={styles.link}>
p129の/NewsList/index.tsxにて、href属性を定義する時に,"(ダブルクォーテーション)を使っていたのが原因だった模様。
こちらを`(バッククォート)に置き換えたところ、無事にデータの取得ができました。
(Shiftキーを押しながら「@」が書いてあるキーを押すと入力できます)
ダブルクォーテーションで囲んでしまうと、{}内部の変数を変数として認識してくれないってことなんですかね?
同じ症状でつまづいている人の助けになれば幸いです。
