タグマネージャーのデータレイヤー変数を使ってGA4でIPアドレスを表示する方法

滅多にないケースですが、サイト訪問者のIPアドレスを分析したい場合があります。
この記事では、サイト訪問者のIPアドレスをphpを使って取得し、データレイヤーに格納後、タグマネージャー経由でGA4に送信する方法について解説します。
IPアドレスの取得については、法的な観点から非常にデリケートな問題です。
さらに、IPアドレスのような多様な値をとるデータは、GA4の「高基数ディメンション」にあたり、取得が非推奨となっています。
実装するかどうかは慎重に判断してください。
※なお、当サイトでは解析ツールとしてGA4を使用していますが、本記事で紹介するphpを使ったIPアドレスの取得は行なっていません。
IPアドレスの取得の法的な注意点
2020年6月に改正が発表された個人情報保護法(2022年4月より施行)により、IPアドレスは「個人情報」ではなく、「個人関連情報」という扱いになりました。
詳しくは後述しますが、IPアドレスだけでは個人を特定することはできません。
この法改正により、個人データとして取り扱う目的のIPアドレスを取得する際は、本人の同意が必要となりました。
海外ではかなりシビア。日本でも今後どうなるかわからない
個人情報の取得について、日本より海外の方がシビアな監視をしており、各国で個人情報を保護する法律があります。
有名なのは、
- ブラジルのLGPD
- EUのGDPR
- アメリカ合衆国カリフォルニア州のCCPA
などがあります。
いずれも日本と同じく、取得する際はユーザーに目的と方法を説明し、事前に同意を得ることが重要とされています。
また、フランスやオーストリアなどでは、Google Analyticsの使用自体が禁止された国もあります.
参考:https://www.isgoogleanalyticsillegal.com/
「日本のサイトだから、日本の法律を守っていれば大丈夫」と考える方もいるかもしれません。
しかし、例えばEU圏内に住んでいる人向けに商品を販売しているサイトの場合、そのサイトはGDPRに適応される場合がありえます。
IPアドレスだけで個人情報は特定できない
「IPアドレスがバレると、住所が特定されるのでは?」と考える方も多いと思います。
確かに、厳密にはその可能性はあるのですが、一般的にはIPアドレスだけで住所を特定するのは不可能です。
市区町村レベルなら可能ですが、さらに正確な住所は、プロバイダーに開示請求をする必要があるからです。
IPアドレスから住所検索:国、地域の特定 | ラッコツールズ
IPアドレスを取得する方法
以降では、ワードプレスの場合の、サイト訪問者のIPアドレスを取得する方法を解説します。
ワードプレス以外の場合も、流れは同じです。
実装する際は、前述した背景をよく理解した上で行ってください。
phpでIPアドレスを取得し、データレイヤーに格納
ワードプレスのテーマの編集から、header.phpを選択し、以下のコードをheader部分に挿入します。
挿入位置はタグマネージャーより先に
挿入位置ですが、タグマネージャーのトラッキングコードより先に読まれるように挿入してください。
後ろに入れると、トリガーのタイミングによっては取得できない場合があるためです。
テーマのheader挿入機能は使わない
ワードプレスのテーマによっては、テーマファイルを触らずにheadにコードを挿入できる機能を持ったテーマもあります。(</head>タグの直前、</body>タグの直前など)
こちらはトラッキングコードを入力する際などに便利な機能なのですが、今回は使用しないでください。
理由は、コードの中にphpの処理が含まれているからです。
テーマのheader挿入する機能を使うと、正しい形で挿入されないことがあります。
(おそらく、<?php echo $_SERVER["REMOTE_ADDR"]; ?>の部分が文字列として認識されてしまう)
テーマのコード挿入機能は使わず、ワードプレス標準の「外観」→「テーマファイルエディター」から直接header.phpファイルを編集するようにしてください。
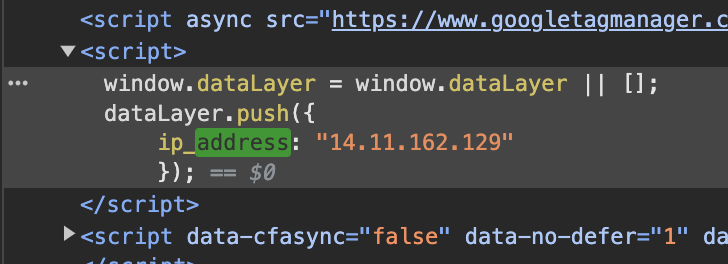
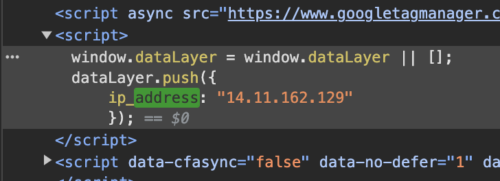
ページを開いて、ipアドレスが入っているか確認する
ページを開き、htmlソースに正しくipアドレスが入っているか確認します。

タグマネージャーでpage_viewのパラメーターとして設定
タグマネージャーを開いて、以下の設定を実施します。
以降の設定はタグマネージャーとGA4の連携作業となります。
この記事は備忘録になるので詳細な説明を省きますが、つまづく場合は以下の記事が参考になるはずです。
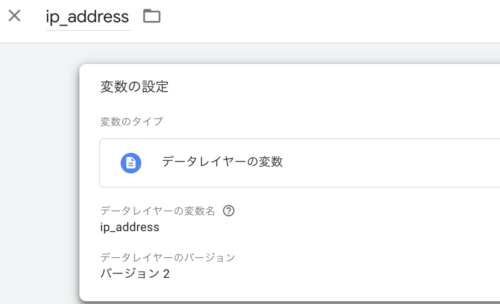
データレイヤー変数の作成
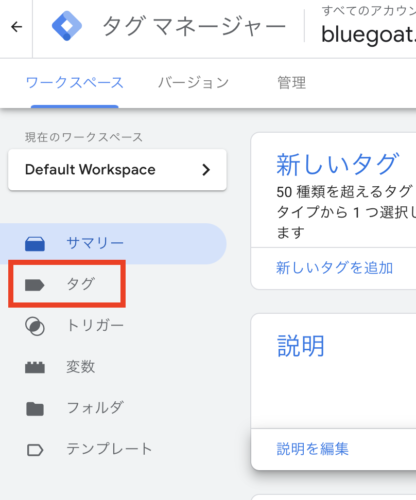
タグマネージャーより、
「変数」→「ユーザー定義変数」をクリックします。
変数名を
ip_address
などにしておき、以下の設定します。
データレイヤーの変数名:ip_address
データレイヤーのバージョン:バージョン2(変更なし)

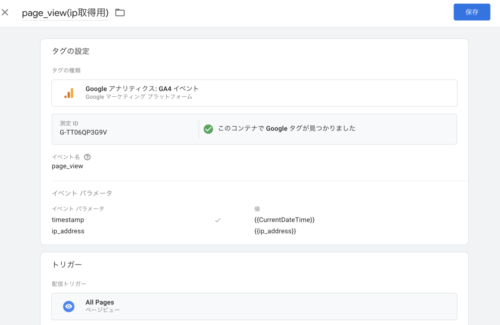
pageviewイベントに追加する
「タグ」→「新規」より、タグを新規作成します。
タグ名は、「page_view(ip取得用)」など、わかりやすい名前にします。

以下のように設定します。
タグの種類:Googleアナリティクス GA4イベント
(測定IDは、計測したいGA4プロパティのIDを入力します。)
イベント名:page_view
| イベントパラメーター | 値 |
|---|---|
| ip_address | {{ip_address}} |
トリガー:All Pages
全て入力したら、トリガーを保存します。
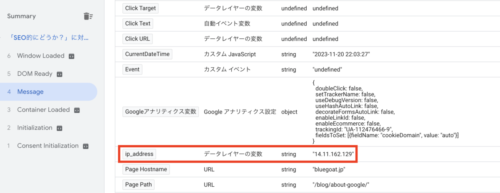
タグマネージャーのプレビューで確認
プレビューをクリックして、対象のサイトを表示します。

上記のように、ip_addressにデータレイヤーの変数としてIPアドレスが入ってきているかどうか確認してください。
うまくいってない場合は「undefined」と表示されるので、挿入位置や実際のhtmlソースを確認してください。
正しく実装ができていることを確認し、タグの公開をします。
GA4の設定と確認
リアルタイムイベントを開き、page_viewイベントのパラメーターにIPアドレスが入っていることを確認します。

カスタムディメンションにip_addresを追加する
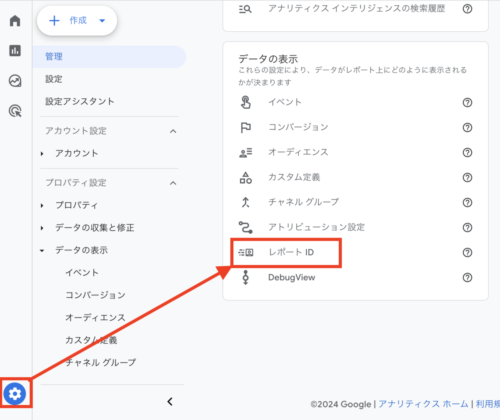
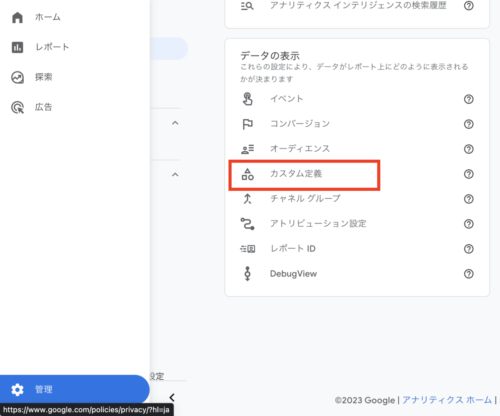
GA4のサイドバー左下の「管理」z;「カスタム定義」をクリックします。

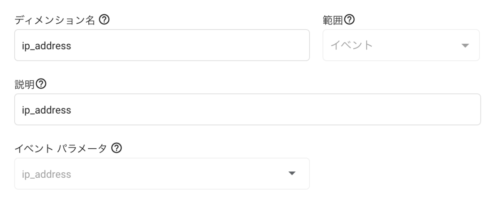
「カスタムディメンションの作成」をクリック後、以下のように入力します。
※全てip_address

以上で設定は完了になります。
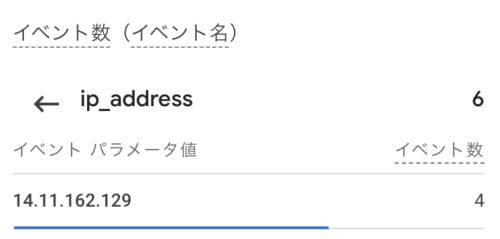
データを確認する際は、探索レポートからディメンションにip_addresを追加して表示します。
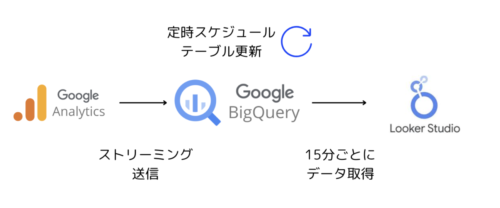
ただ、GA4のダッシュボードだと見にくいので、Looker Studioを使うのがおすすめです。