LCP要素の読み込みまでの特定方法
LCP要素を計測したいページを開きます。
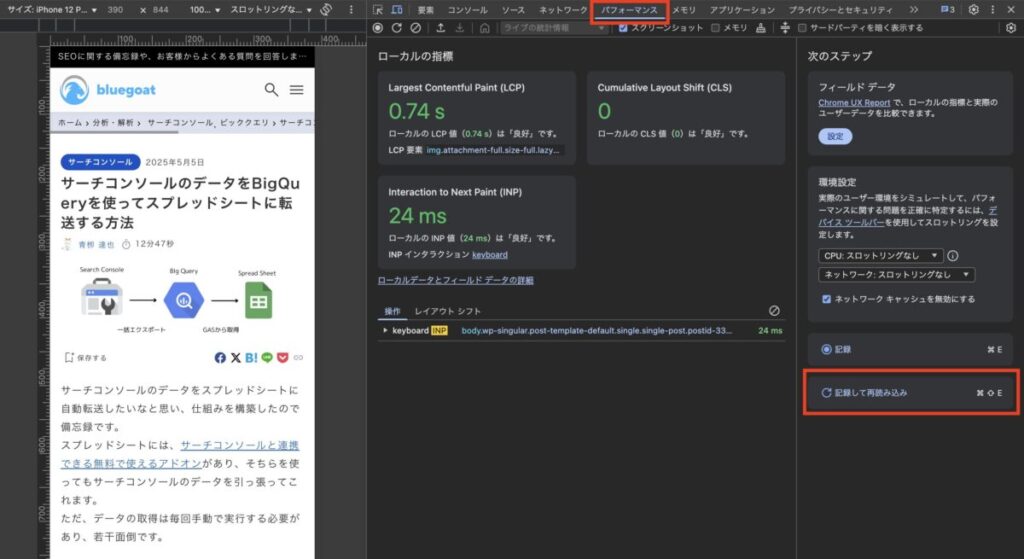
ChromeのDevToolsを開き、「パフォーマンス」タブ→「記録して再読み込み」をクリックします。

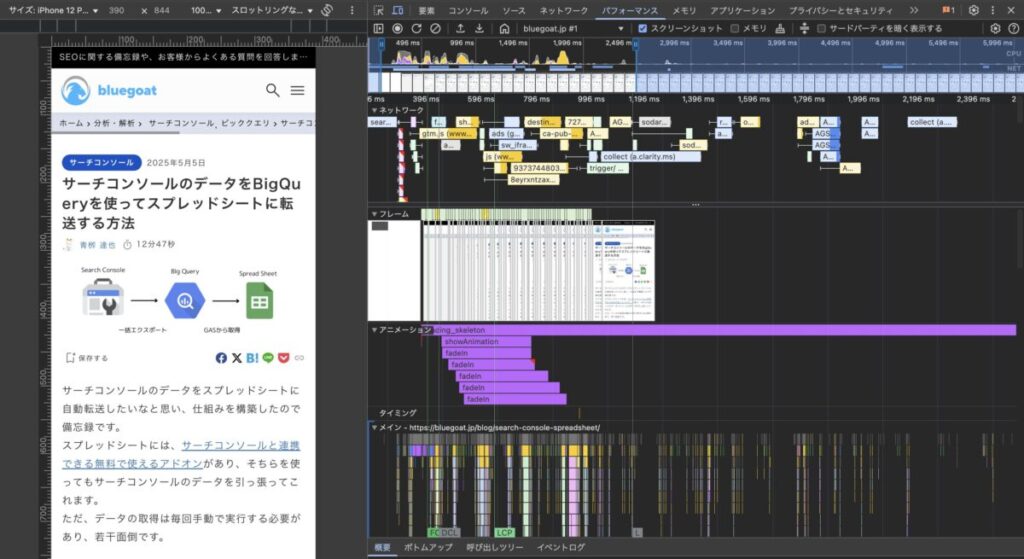
このような計測結果の画面が表示されます。

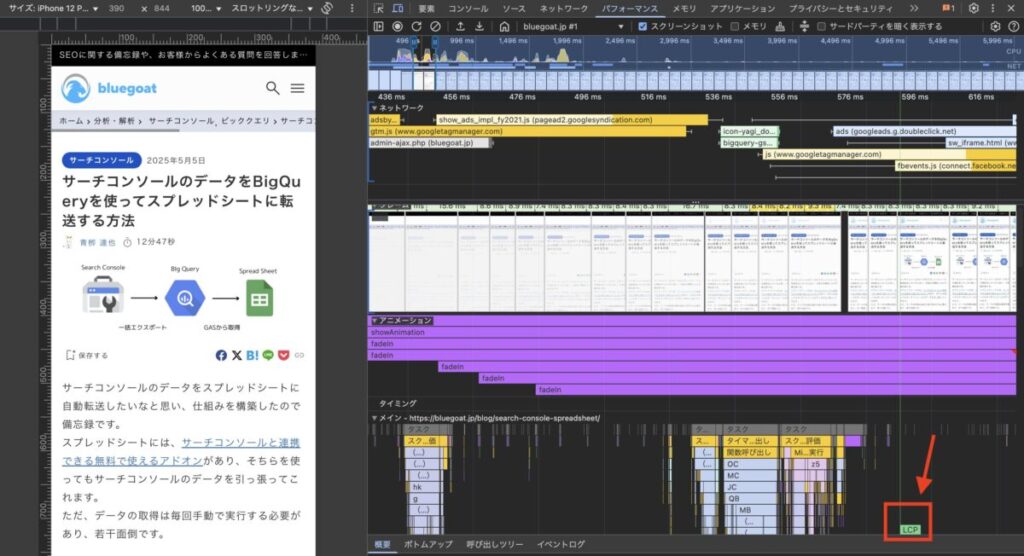
LCPと書かれた地点が、LCPが表示された瞬間になります。
(だいたいの記事ページでは、アイキャッチ画像がLCPとなります。)

LCPのラインにカーソルを置いた状態で、スクロールすると、その付近のタイムラインを拡大表示できます。
LCP表示に至るまで、どのような処理が実施され、どれくらいの時間がかかっているのかがわかります。