DIVERの初期フォントをNoto Sans JPに変更する方法

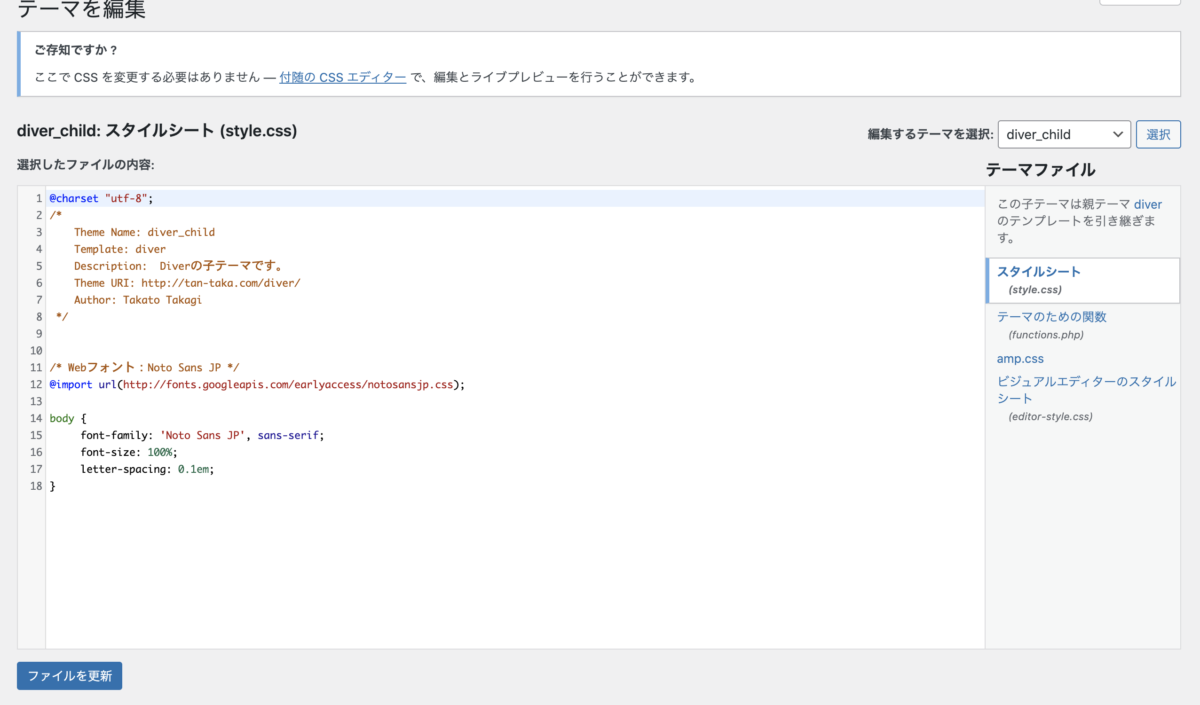
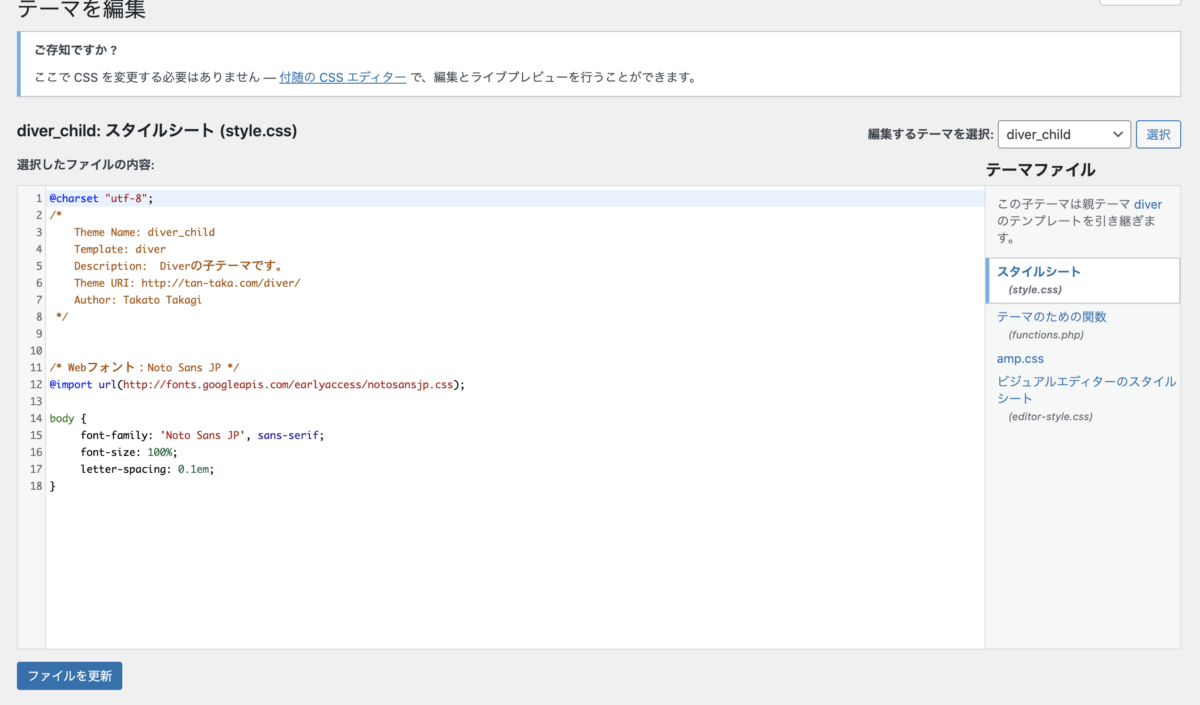
「外観」→「テーマの編集」から、「diver_child」を選択
syle.cssファイルに、以下のコードを記載します。
/* Webフォント:Noto Sans JP */
@import url(https://fonts.googleapis.com/earlyaccess/notosansjp.css);
body {
font-family: 'Noto Sans JP', sans-serif;
font-size: 100%;
letter-spacing: 0.1em;
}
「ファイルを更新」をボタンをクリック後、記事ページを開くとフォントが変わっています。
(もし更新されていない場合は、ブラウザのキャッシュをクリアにしてください。)
余談なんですが、初期フォントだと太文字になってて、なんか印象が強すぎな感じしますよねぇ・・・。