テーマファイルを編集してショートコードを作成する方法

ワードプレスのテーマファイルの「function.php」を編集することで、独自にショートコードを作成することができます。
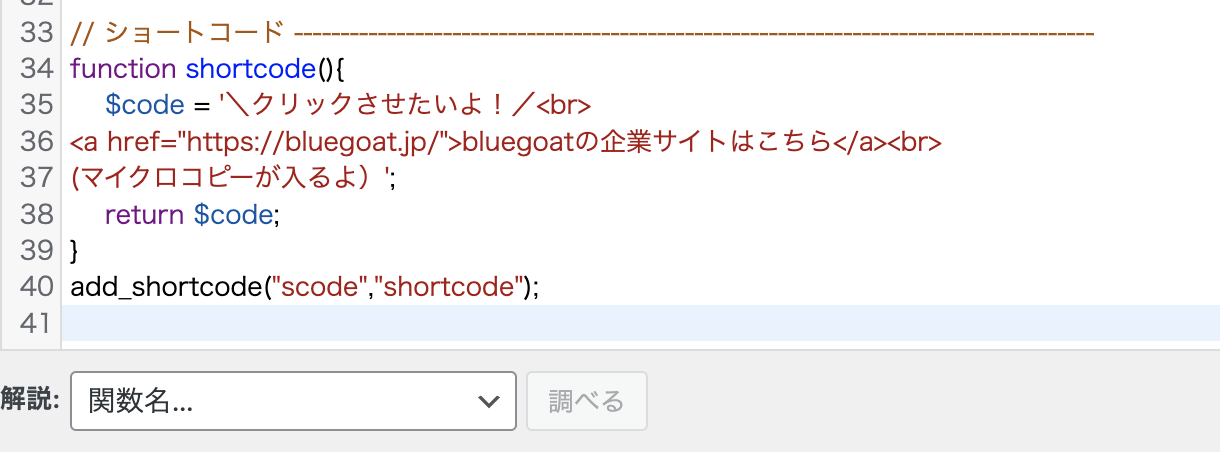
例えば、以下のようなリンク
\クリックさせたいよ!/
bluegoatの企業サイトはこちら
(マイクロコピーが入るよ)
をショートコードで呼び出したい場合、子テーマのfunction.phpには以下のように追記します。
以下を貼り付けて、$code= '';の間にhtmlでソースを記述してください。
// ショートコード --------------------------------------------------------------------------------------function shortcode(){$code = 'ここにHTMLのソースが入る';return $code;}add_shortcode("scode","shortcode");
呼び出す際は、エディタで
[scode]
と記載すれば、この部分が置き換わります。
関数として呼び出すため、ショートコードとして呼び出している全ての箇所に自動的に反映されます。
CTAの微調整など、複数ページを細かく変更するような場合に活躍します。
注意点としては、親テーマのfunction.phpではなく、子テーマのfunction.phpに記載することです。
親テーマに書き込んでしまうと、テーマのアップデートがあった時に、せっかく作ったショートコードが全て消えてしまいます。
私の失敗談ですが、記事を見るまで気がつきにくく、発覚が遅れました。
サーバーのバックアップが残っていれば復元できますが、残っていないと消えてしまいます。
念の為、ショートコードを作る際は、更新後にfunction.phpのバックアップをとっておくと安心です。