ワードプレス(WordPress)にピンタレスト画像を埋め込むには
- ピンタレストの埋め込み機能を使う方法
- PinterestDevelopersを使う方法
の2種類の方法があります。
それぞれ手順をご紹介します。
ピンタレストの埋め込み機能を使う方法
今回は参考としてこちらのピンを埋め込みます。
ピンのページにアクセスします
https://www.pinterest.jp/pin/362891682465646176/
注意
URLの形式は
https://www.pinterest.jp/pin/数字
になっていることを確認してください。
(※「ピンタレストの埋め込みができない!」となっている理由は、大半がこちらが原因です。)
https://www.pinterest.jp/pin/数字
になっていることを確認してください。
(※「ピンタレストの埋め込みができない!」となっている理由は、大半がこちらが原因です。)

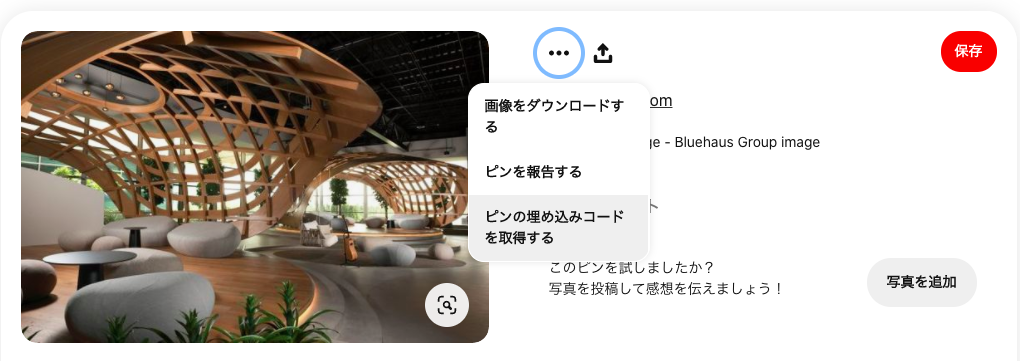
「…」マークをクリック
→「ピンの埋め込みコードを取得する」をクリック

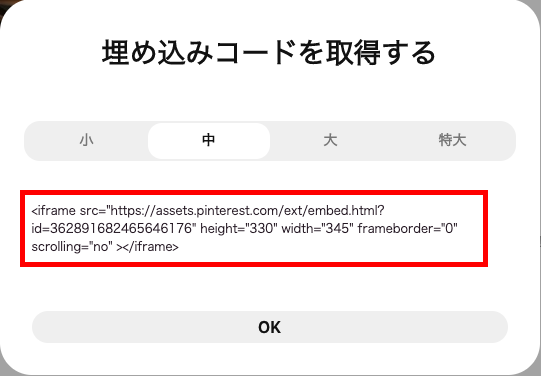
サイズを選択(ここでは「中」にしています)
画像赤枠の、埋め込みコードをコピーします。
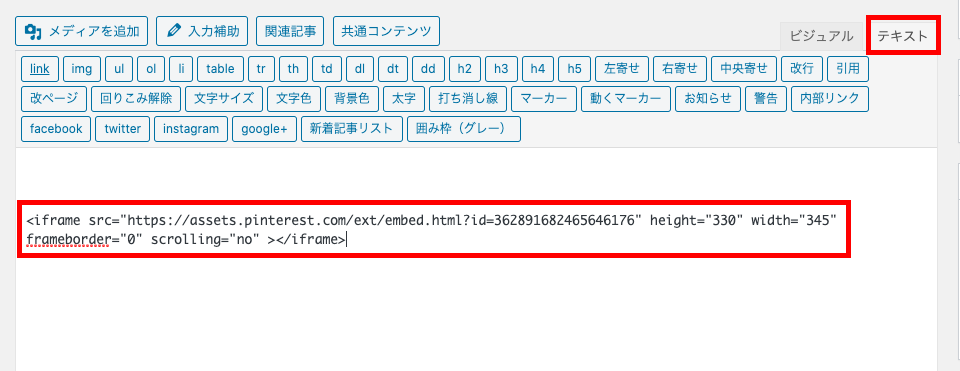
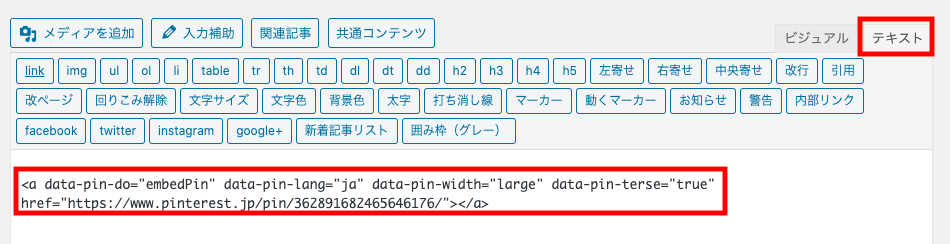
ワードプレスの「テキストモード」にて、コピーしたコードを貼り付けます。

ビジュアルモードでサイズを確認して、記事を投稿すれば完了です。
PinterestDevelopersを使う方法
表示したい画像のピンのURLをコピーします。
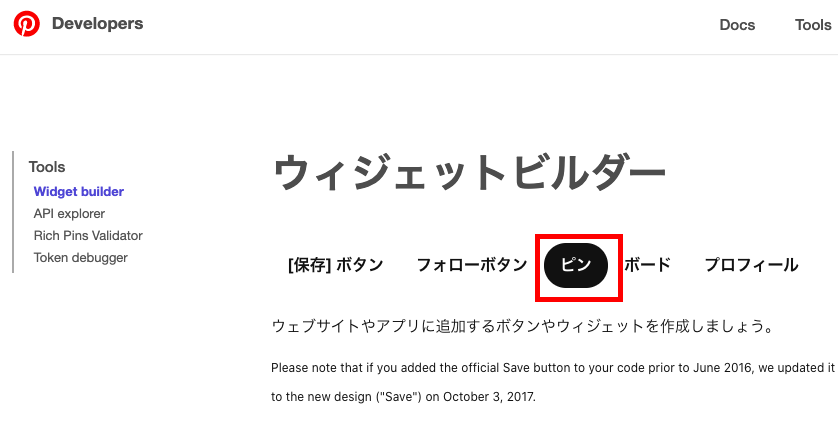
PinterestDevelopersにアクセスする

メニューから「Pin」を選択
上記リンクから入った場合は既に選択されています
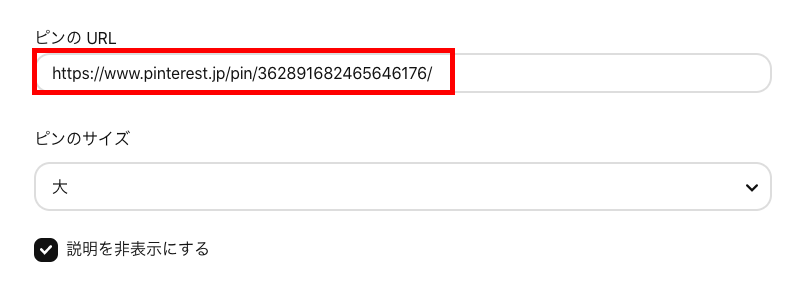
「ピンのURL」を入力します。
- 「ピンのサイズ」
- 「説明を非表示にする」
こちらはお好みで設定してください。
(プレビューから大きさや表示を確認できます)

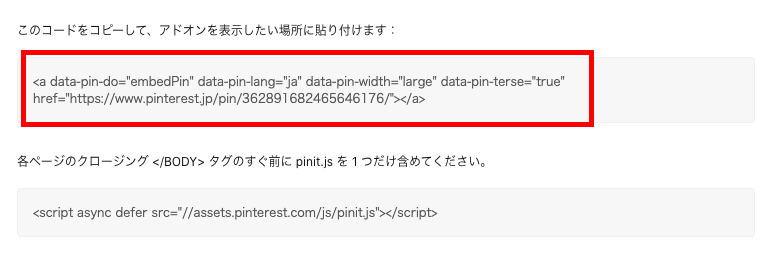
赤枠の部分のコードをコピーします。

ワードプレスにテキストモードで貼り付けます。

重要
貼り付けたいピンのコードを全て入力したら、文章の最後にこちらのコード
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
をテキストモードにて貼り付けてください
![ピンタレスト ワードプレス 埋め込み]()
こちらのコードを入力しないと、ピンが表示されません。
(※頻繁にピンタレストを挿入する方は、テーマのカスタマイズで一括入力しておくのがおすすめです。)
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
をテキストモードにて貼り付けてください

こちらのコードを入力しないと、ピンが表示されません。
(※頻繁にピンタレストを挿入する方は、テーマのカスタマイズで一括入力しておくのがおすすめです。)
記事を投稿して、完了です。
2つの方法で表示に違いはある?
見た目に違いはありません。(大きさ以外)
しかし、内部的には使うタグが違います。
埋め込みコードを使う場合はflameタグ、
PinterestDevelopersの場合は、aタグでjavascriptで表現されています。
表示速度は埋め込みコードが上
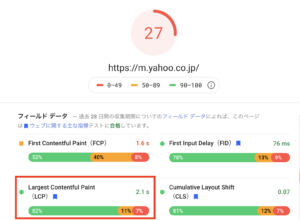
表示速度をPageSpeedInsightで比較すると
| ピンタレスト挿入方法 | 形式 | ページ速度 |
| 埋め込みコード使用 | flameタグ | 70 |
| PinterestDevelopers使用 | aタグ | 56 |
という結果でした。
体感的にはほとんど違いはありませんが、埋め込みコードを使った方が若干早いですね。
サイズの変更も細かくしやすさも踏まえると、埋め込みコードを使った方がいいですね。