ブラウザによって画像をwebpに変換してページの表示速度を上げる方法

この記事では、ワードプレスのプラグイン「EWWW Image Optimizer」を使って、ページにアクセスした時の画像のファイル形式をブラウザごとに変更する方法をお伝えします。
ページの表示速度は昨今のSEOで重要な指標となっており、特に画像の表示はページの表示速度に大きな影響を与えます。
特に次世代画像フォーマットの.webpはGoogleが推奨しており、一度設定しておくとサイト全体に良い影響が出るので、SEOでの集客にお困りの方はぜひ設定してみてください。
次世代フォーマットwebpや、その他のファイル形式との違いはこちらの記事を参考にしてください。
EWWW Image Optimizerのインストール
競合するプラグインをアンインストール
今回インストールする「EWWW Image Optimizer」は、同じく画像系の処理を行うプラグイン「Compress JPEG & PNG images」がインストールされていると、機能面で競合してしまいます。

「EWWW Image Optimizer」をインストールする前に、「Compress JPEG & PNG images」をアンインストールしておきましょう。
また、他にも画像の圧縮や拡張子の変更を行うプラグインが存在すると、機能が競合してしまう可能性があります。
メジャーなのは「Compress JPEG & PNG images」ですが、その他にも画像を高速化する目的で入れたプラグインがあれば、アンインストールしてください。
EWWW Image Optimizerをインストールして有効化
プラグインの検索窓に「EWWW Image Optimizer」を入力して検索。

インストールと有効化を行ってください。
EWWW Image Optimizerの設定方法
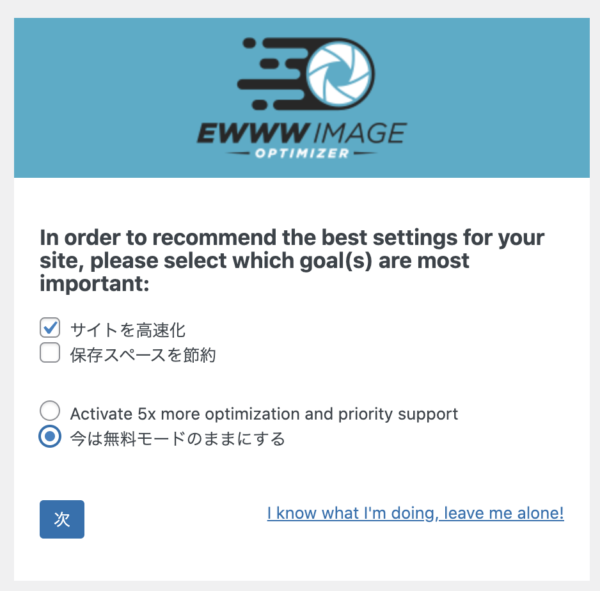
プラグインの設定を開くと、初期設定画面が表示されます。

上記のようにチェックを入れ、「次」をクリックしてください。

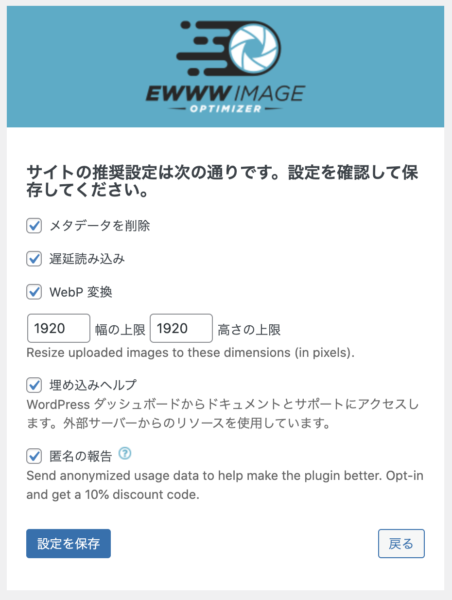
「設定を保存」をクリックして先に進みます。
これらの設定は後から変更できるので、必要に応じて変更してください。
とはいえ、これらの設定(メタデータの削除や遅延読み込み)はチェックを入れておいた方が良いです。

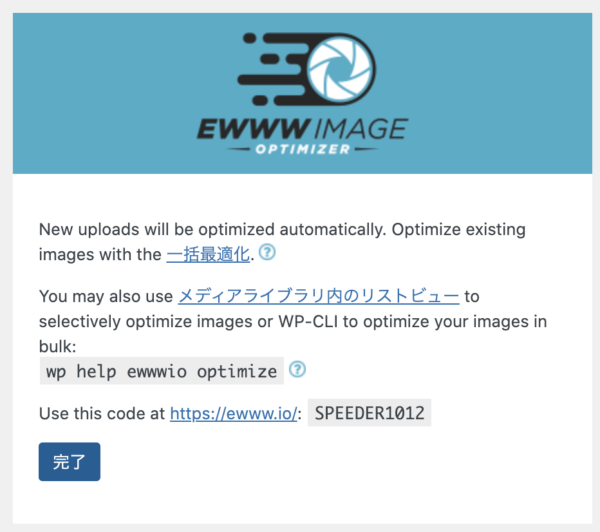
完了をクリックします。
リライトルールの挿入

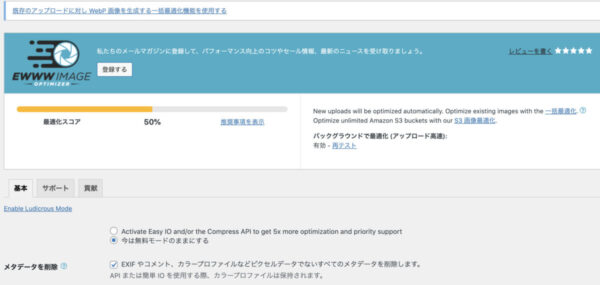
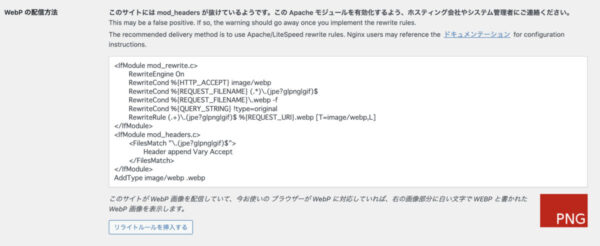
設定画面が開かれるので、下の方へスクロールします。
Webpの配信方法にて、「リライトルールを挿入する」をクリックします。

すると、アイコンが「PNG」から「WEBP」に変わります。

この時、使っているサーバーによっては以下のメッセージが出ることがありますが、気にしなくてOKです。
挿入は成功しましたが、セルフテストに失敗しました: PNG の応答が MINEタイプ のテストに失敗しました
このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。
こちらのメッセージは、サーバーセキュリティの関係で正しく設定ができたが、プラグイン側で確認できないことが原因で出てしまうエラーです。( This may be a false positive. = これは誤検出の可能性がある。)
設定自体は正しく行われているので、気にせず次の手順に進んでください。
既存の画像を一括最適化
メディア → 一括最適化をクリックします。

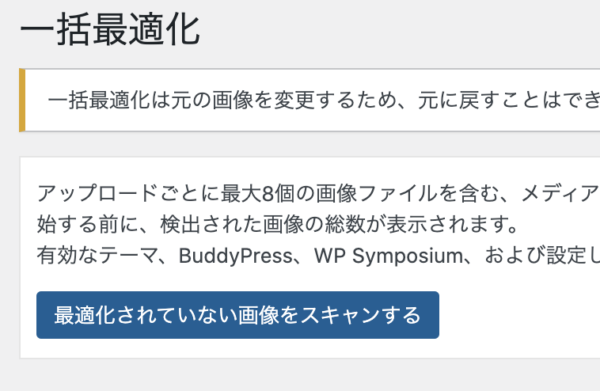
「最適化されていない画像をスキャンする」をクリックします。
「○○点の画像を最適化」をクリックします。

しばらく待つと、サイトにアップロードされた画像から、.webp形式の画像が生成されます。
なお、この作業は最初の一回のみ行えば問題ありません。
今後ワードプレスにアップした画像は、自動的に最適化が実施されるためです。
正しく変換されたことを確認する
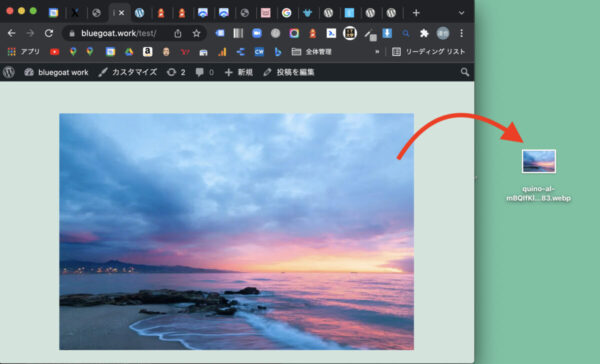
画像のあるページを表示して、画像ファイルをデスクトップなどにドラッグ&ドロップしてみましょう。

拡張子がwebpになっていれば、変換は成功です。
もしうまくいかない場合は、ブラウザのキャッシュが機能している可能性が高いです。
一度、ブラウザのキャッシュを削除して再表示してから、再度ドラッグ&ドロップを行ってみてください。
- Windowsの場合:[Ctrl] + [F5]
- Macの場合:[Shift] + [Command] + [R]
スコアはどれくらい変化するか?
画像を4枚貼り付けただけのサンプルページにて、それぞれ.webp導入前後でスコアを計測し、結果を比較しました。
使用した計測ツールは以下の2点です。
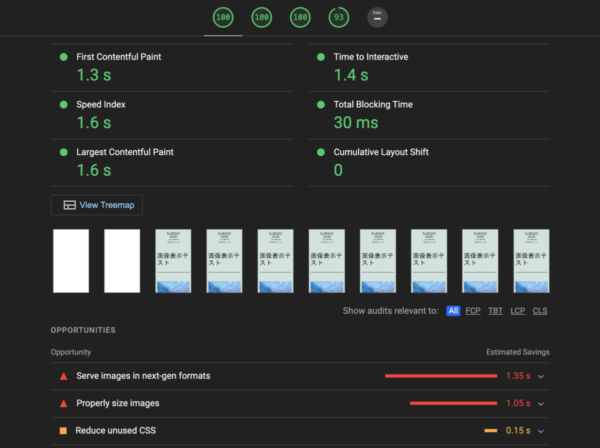
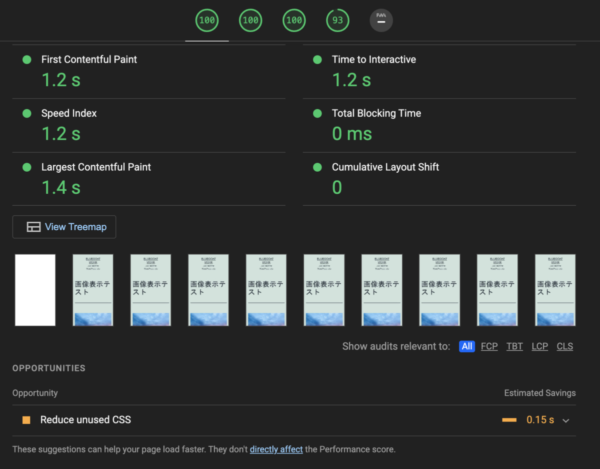
Lighthouseの調査比較


簡素なページなので元からスコアが高いですが、webpに変換した場合の方が各スコアが向上していることがわかります。
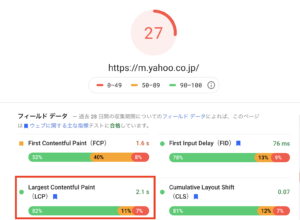
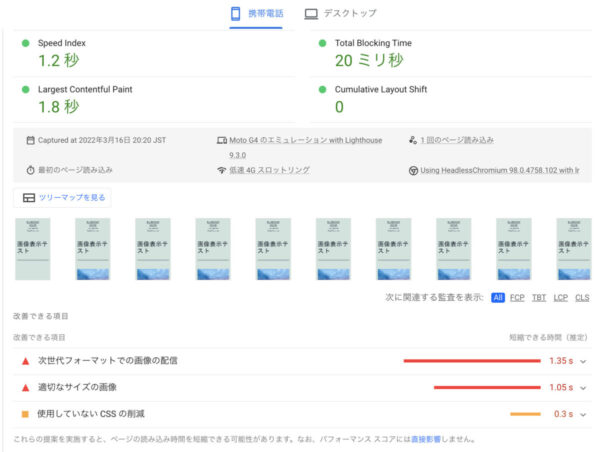
PageSpeedInsightでの調査比較


こちらも同様、スコアが改善しています。
最近は特にコアウェブバイタルズのSEOでの重要度が高まっているので、ぜひ一度設定してみてください。