スプレッドシートからワードプレスに自動投稿するGASでつまづいたエラー

ChatGPT→スプレッドシート→ワードプレスという一連の投稿フローを作った際の備忘録です。
以下のサイトで非常に丁寧に解説されていたので、とても助かりました。
chatGPTとスプレッドシート連携方法について
話題のChatGPTを「Google スプレッドシート」に組み込んでヘルプを作ってみた - 残業を減らす!Officeテクニック - 窓の杜
スプレッドシートとWordpress連携について
Google Apps Script(GAS)を使ってスプレッドシートに入力した記事をワードプレスに自動投稿する方法 [設定編] | 何もないけどヨロシク
ChatGPTとスプレッドシート連携までは、特に問題なく進めました。
(強いて言えば、GPTのバージョンを変更するのに少し迷いました。)
ただ、スプレッドシートとワードプレスの連携がなかなかうまくいかず、しばらく格闘しました。
結果から言うと、XSERVERのセキュリティ対策がエラーの原因でした。
ワードプレスでXSERVERを使ってる場合は、スプレッドシート連携時に以下の手順を実施する必要があります。
- REST-APIのアクセス制限をOFFにする
- HTTPリクエストヘッダーに “Authorization” を付与する
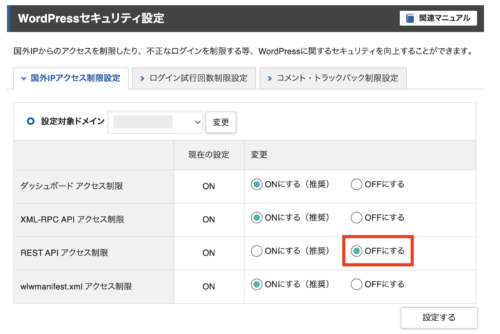
REST-APIのアクセス制限をOFFにする
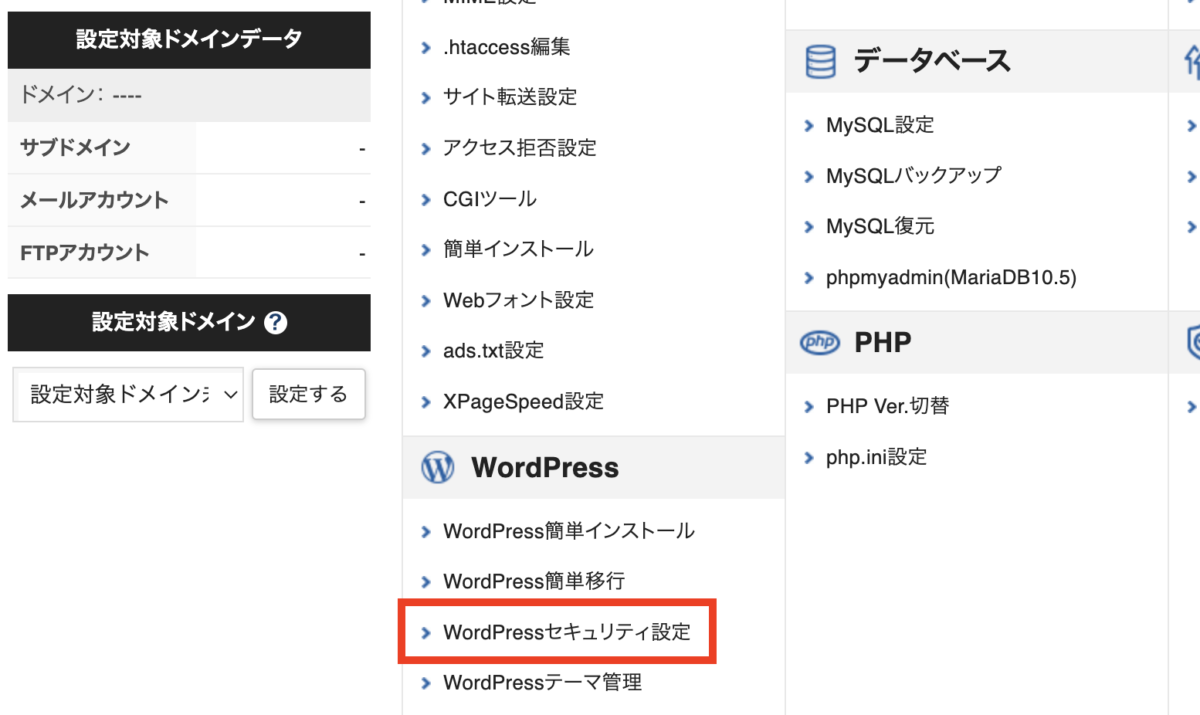
XSERVERの「WordPressセキュリティ設定」を開きます。

投稿するワードプレスが設置されているドメインを選択し、「OFFにする」を設定します。

こちらの設定をしないと、GASでスクリプトを実行時に
「不明なエラーが発生しました。しばらくしてからもう一度お試しください。」
というエラーが出ます。
HTTPリクエストヘッダーに “Authorization” を付与する
.htaccessに、以下の内容を追記します。
RewriteEngine OnRewriteCond %{HTTP:Authorization} .RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] 記載する箇所は、 # BEGIN WordPress より上です。
参考にさせていただいたサイト様
XSERVER に設置した WordPress API で認証が通らない問題 | MSeeeeN
こちらの設定を行わないと、以下のエラーが出ます。
Status code: 400 "投稿タイトル"
{ code: 'rest_invalid_param',
message: '無効なパラメータ: categories',
data:
{ status: 400,
params: { categories: 'categories[0] は integer タイプではありません。' },
details: { categories: [Object] } } }


