セキュリティヘッダーの追加とチェック方法

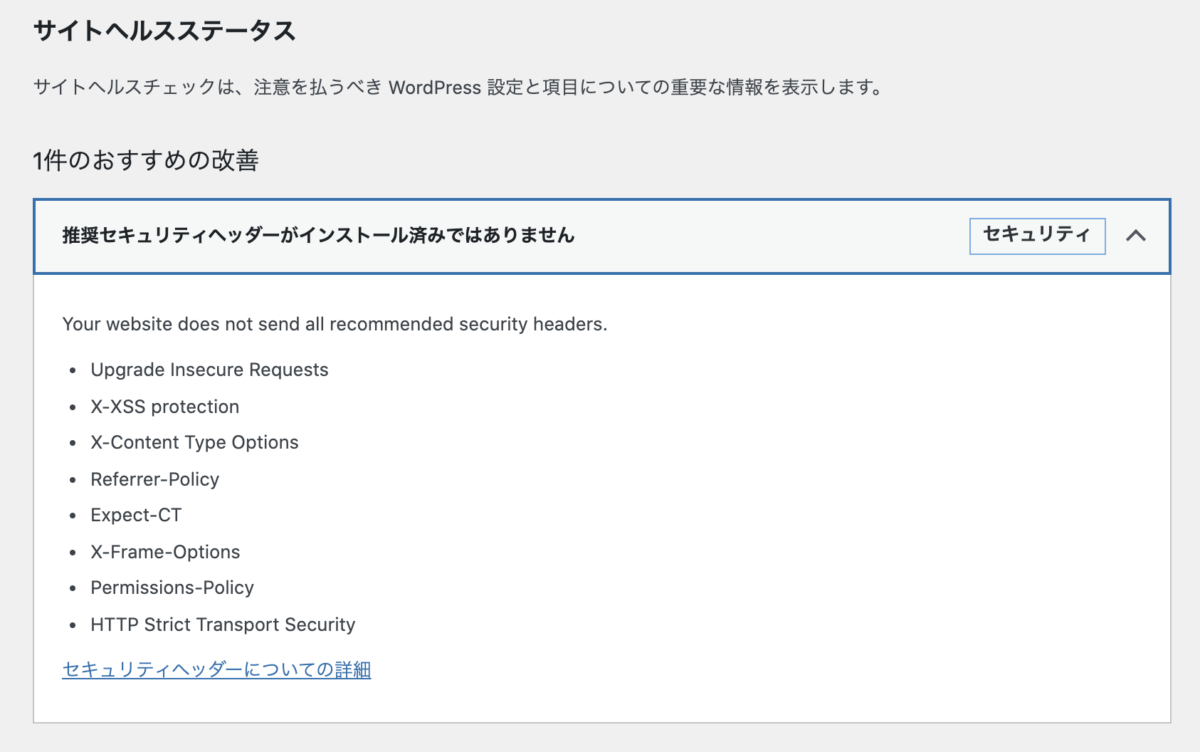
ワードプレスのプラグイン「Really Simple SSL」入れていると、ワードプレスのダッシュボードにて、サイトヘルスステータスをクリックすると
推奨セキュリティヘッダーがインストール済みではありません
という警告がでてきます。

セキュリティヘッダーがない警告を出してくるようになります。
この警告の解消は必須ではないですが、セキュリティを高めるために設定した方が良いです。
この記事では、セキュリティヘッダーの設定方法やチェック方法をお伝えします。
セキュリティヘッダーの調査方法
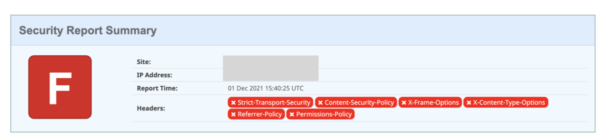
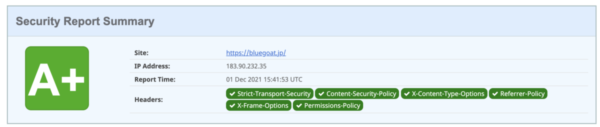
セキュリティヘッダーが設定されているかどうかは、こちらのサイトからチェックすることができます。
何も設定していないと、こちらのように「F」の判定がされます。

この判定を、「A+」にする手順をお伝えします。

セキュリティヘッダーの追加方法
.htaccessに、以下の内容を追記します。
# Security Headers
Header always set Strict-Transport-Security: "max-age=31536000; includeSubDomains; preload" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always append X-Frame-Options SAMEORIGIN
Header always set Permissions-Policy "geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()"
# End Security Headers設定は以上で終了です。
この設定を行うと、先ほどの調査ツールで「A+」判定が取れますし、
サイトヘルスでも「良好、おめでとうございます!」と言ってもらえます。

各ヘッダーの意味
各種ヘッダーの意味や設定方法は、本家ワードプレスのプラグイン「Really Simple SSL」のサイトに記載されています。
Manually adding recommended security headers on WordPress - Really Simple SSL
How to use the Permission Policy header - Really Simple SSL
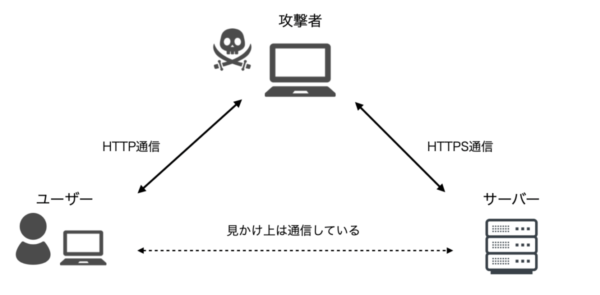
HSTS
Header always set Strict-Transport-Security: "max-age=31536000; includeSubDomains; preload" env=HTTPSHTTPの代わりにHTTPSを用いて通信を行うように指示するためのものです。
(31536000秒は、1年間という意味)
includeSubDomains; preload については、サブドメインを含んだ範囲でプリロード(最初からhttps接続する)をする設定です。
最初からHTTPS接続しないと、HSTSの唯一の弱点を突かれてしまいます。
HSTSについてはこちらを参考にしてください。
Content Security Policy (CSP)
Header always set Content-Security-Policy "upgrade-insecure-requests"CSPは、Webサイト上で許可されたコンテンツを読み込むようにブラウザに指示します。
XSSやデータインジェクション攻撃を防ぐことを目的とした非常に強力なヘッダーです。
X-Content-Type-Options
Header always set X-Content-Type-Options "nosniff"x-content-typeヘッダーは、「ブラウザスニフィング保護」とも呼ばれ、ヘッダーに示されたMIMEタイプに従うようにブラウザに指示します。
Internet ExplorerやGoogle Chromeなどのウェブブラウザが、宣言されたContent-Type以外のレスポンスをスニッフィングするのを防ぐために使用されます。
X-XSS-Protection
Header always set X-XSS-Protection "1; mode=block"X-XSS(クロスサイトスクリプティングヘッダー)は、クロスサイトスクリプティング攻撃を防御するために使用されます。
XSSフィルターは、Chrome、IE、Safariなどの最新のウェブブラウザではデフォルトで有効になっています。
クロスサイトスクリプティング(XSS)攻撃を検出すると、ページの読み込みを停止します。
Header always set Expect-CT "max-age=7776000, enforce"後述します。
Referrer-Policy
Header always set Referrer-Policy: "no-referrer-when-downgrade"
ウェブページをリクエストしたアドレスを識別するセキュリティヘッダーフィールドです。
参照元を確認することで、新しいウェブページはリクエストの発信元を知ることができます。
Referrer-Policyは、ブラウザが宛先サイトにURL情報を通知しないように設定することができます。
Header always append X-Frame-Options SAMEORIGIN後述します。
Permissions-Policy
Header always set Permissions-Policy "geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()"
ブラウザで使用できるAPIや機能をコントロールします。
機能とは、カメラ(camera)の使用や磁気センサ(magnetometer)などです。