shopifyのブログで目次を作る4つの方法

shopifyのブログでは、ワードプレスで一般的な「Table of Content+ (TOC+)」や「Rich Table Of Contets」などの目次を生成できる無料のプラグインがありません。
shopifyのブログで目次を作る方法は4パターンありますが、結論から言うと、「テーマを編集して目次を自動生成するスクリプトを組み込む」方法が一番おすすめです。
shopifyのブログ運用についてはまだまだ知識不足なので、もしご指摘や追加情報があれば、コメントで教えていただけるとありがたいです。
①テーマを編集して目次を自動生成するスクリプトを組み込む
難易度が高そうに感じるかもしれませんが、結論から言うと、こちらの方法が一番おすすめです。
Shopifyのブログ記事に目次を自動で生成する方法 – Tsun Inc.
こちらのブログで解説されている設定方法がわかりやすく、特につまづくこともなく設定ができました。

html/cssやjavascriptについての経験がない方にはハードルが高く感じるかもしれませんが、手順通り実施すれば簡単にできます。
欠点としては、目次の設置場所が以下のような
- タイトル
- 目次
- リード文
- 最初のh2
タイトル直下になってしまうことでしょうか。
(2と3の順序を逆にできれば完璧なのですが・・・)
とは言え、非常にわかりやすく簡単に目次の自動生成ができたのでありがたい限りです。
②手動で目次を作成する
手動でhtmlを作成し、目次を貼り付ける方法です。
毎回実施するのが面倒ではありますが、一番確実に、かつ他のページに影響を与えず、目次を挿入することができます。
設定方法
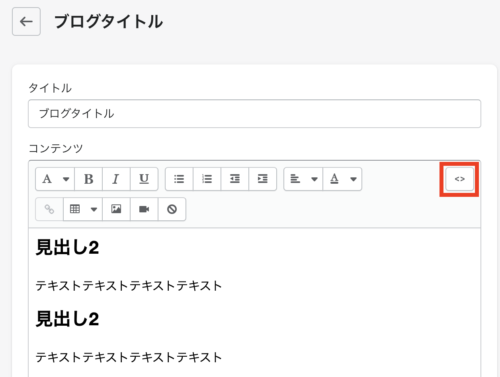
まず、ブログ記事をHTMLモードで編集します。

HTMLソースを全選択します。

こちらのページにアクセスします。
How to Add a Table of Contents to Your Shopify Blog (Free Tool)
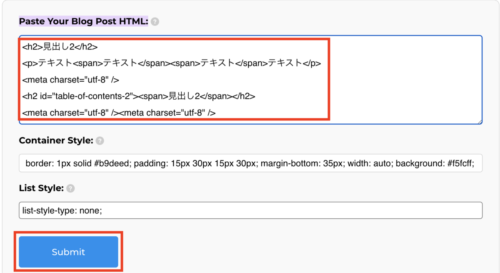
「Paste Your Blog Post HTML:」
の下の枠に、先ほどコピーしたHTMLソースを貼り付け、「Submit」をクリックします。

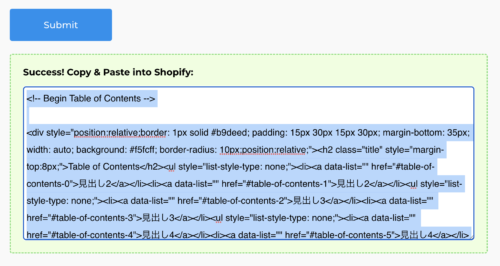
「Submit」ボタンの下にソースが出力されるので、こちらを全選択してコピーします。

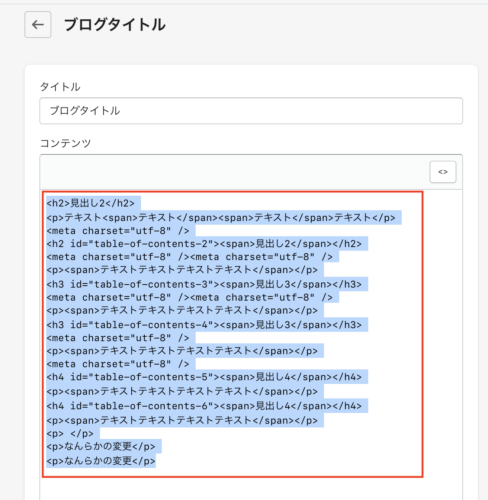
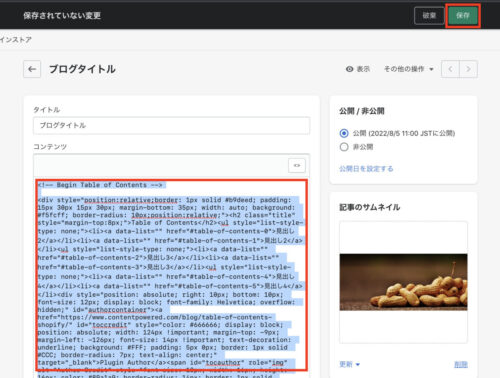
shopifyのブログ編集ページに戻り、コピーした内容を貼り付けます。
(もともと記載されていたHTMLソースは削除してください。)

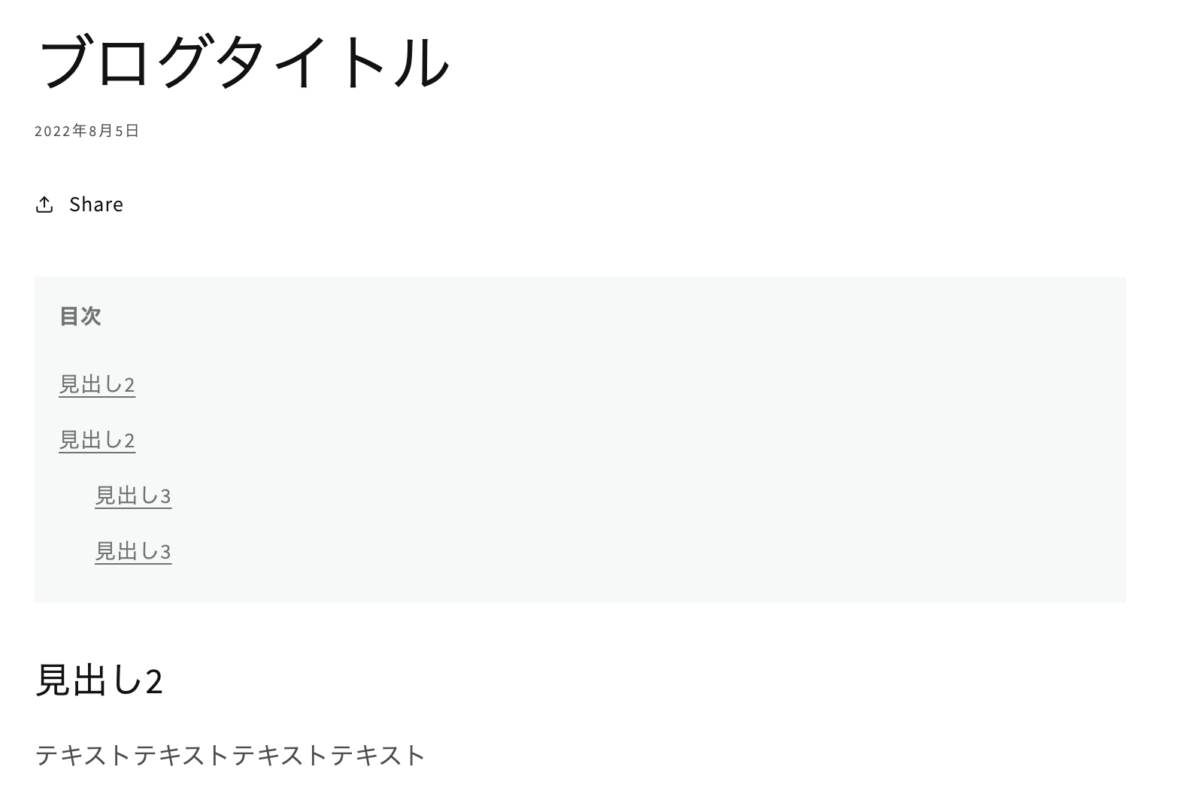
「保存」を押してページを表示すると、以下のように目次が挿入されています。

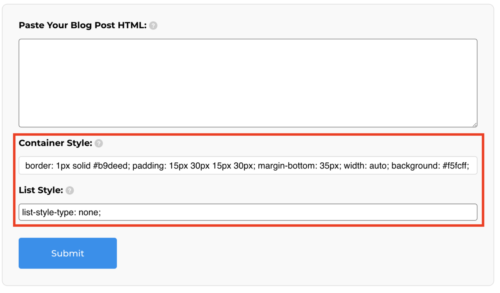
デザインの調整方法
デザインを調整したい場合は、赤枠のところからCSSを設定できます。

シンプルで、便利なツールですね。
③プラグイン「Jump Links」を使う
shopifyには、目次を生成するプラグイン「Jump Links - Table of Contents」があります
ただし、こちらのプラグインは月額2$のコストがかかります。
初回7日間は無料なので、お試しは気軽にできます。
ただ、私のデモサイトで試してみたところ、以下のようなメッセージが出て正常に動作しませんでした。

アプリの評価もあまり高くなく、ランニングコストもかかるので、これを使うくらいならコーダーさんに依頼してでも①のテーマ編集の方法にチャンレンジした方が良いと思います。
④目次ありのテーマにする
有料テーマ「Plak」を使う
未購入のため確認が取れていませんが、shopifyの有料テーマ「Plak」には、目次を自動挿入する機能があるそうです。
Table of content blog page - Plak Theme Shopify
ただ、テーマが有料で最低でも$295かかるので、目次のためだけにこのコストを払うならやはり①の方法を・・・と思ってしまいます。
無料エディタ「EComposer」を使う
「EComposer」は、shopifyのエディタ機能を一新するプラグインです。
イメージとしては、shopifyのブログを無理やりワードプレス化するためのプラグイン、という感じです。
プラグインなので、分類としては「③プラグインを使う」に含めるべきか迷いました。
しかし、こちらのプラグインをインストールして新しくページを作ると、ほぼテーマを新しく入れ替えたくらい見た目が変わります。
ほぼテンプレートを変えたのと同じくらいインパクトがあるので、テーマの見出しに入れました。
「EComposer」の良いところは
- 無料で使える
- 目次の位置を調整できる
- 目次のデザインをカスタマイズしやすい
などのメリットがあり、shopifyのブログページを、WordPressのGurtenbergのようなエディターで編集できるようになります。
ただし、「EComposer」をメインで運用するならデザインをほぼ一から作り直す形になるので、導入するならショップ開設から早めが良いでしょう。
まとめ
shopifyには、ワードプレスの「Table of Content+ (TOC+)」のような無料プラグインがありません。
ブログ記事に目次を作るなら
- テーマを編集して目次を自動生成するスクリプトを組み込む
- 手動で目次を作成する
- プラグイン「Jump Links」を使う
- 目次ありのテーマにする
の4つ方法がありますが、最もおすすめなのは「1.自動生成するスクリプトを組み込む」方法です。
shopifyのブログ運用についてはまだまだ知識不足なので、もしご指摘や追加情報があれば、コメントで教えていただけるとありがたいです。

