【GTM】組み込み変数を作成してクリック要素の値を取得する方法

本記事は、スライダーのクリックを計測する記事の補足内容となります。
スライダーの内容(スライドタイトル)を取得したい場合は、組み込み変数を作成する必要があります。
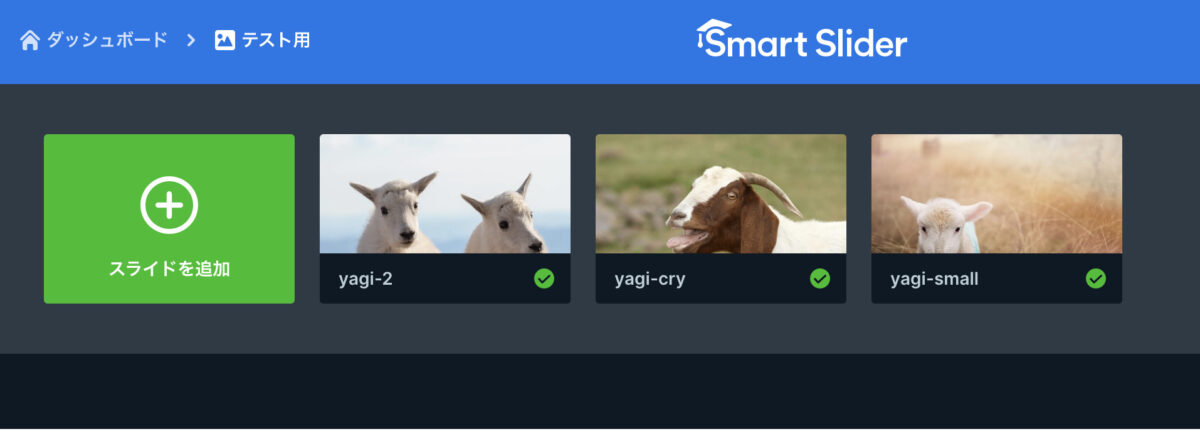
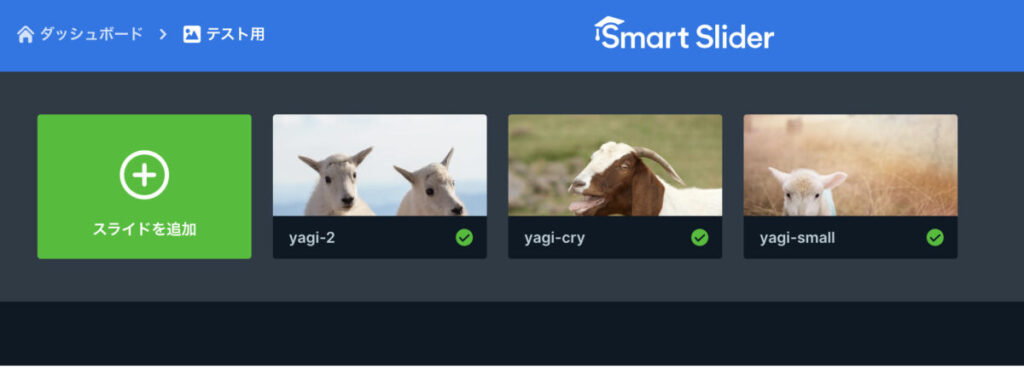
例として、以下のスライダーのスライドタイトルを取得する手順を記載します。
[smartslider3 slider="2"]
スライドタイトルとして設定されている
- yagi-2
- yagi-cry
- yagi-small
こちらの値を取得する方法となります。

dataLayerの要素の特定
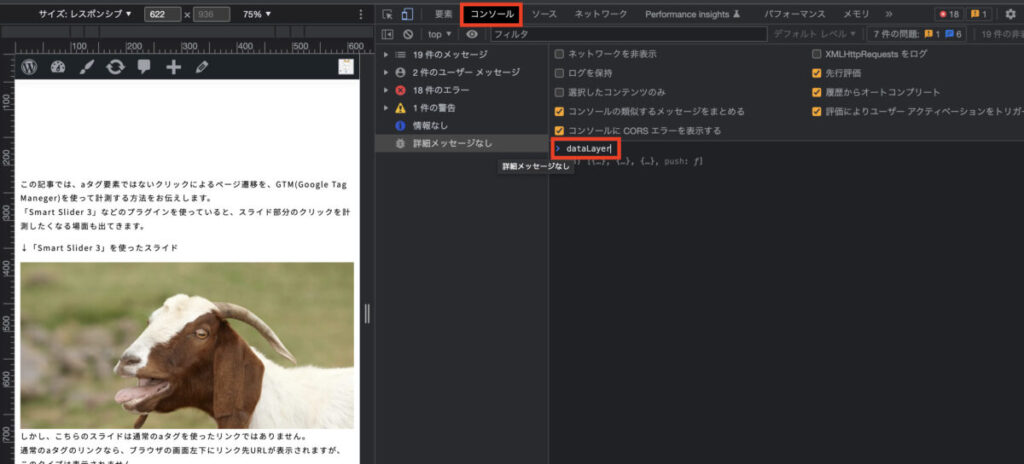
Chromeのデベロッパーツールを開いて、コンソールタブをクリック

イベントを一度発生させる(クリックを実行)したあとで、
コンソールに「dataLayer」を入力してエンター
(※イベント発生後でないと、dataLayer入力後にコンソール上にクリックイベントが表示されません。)

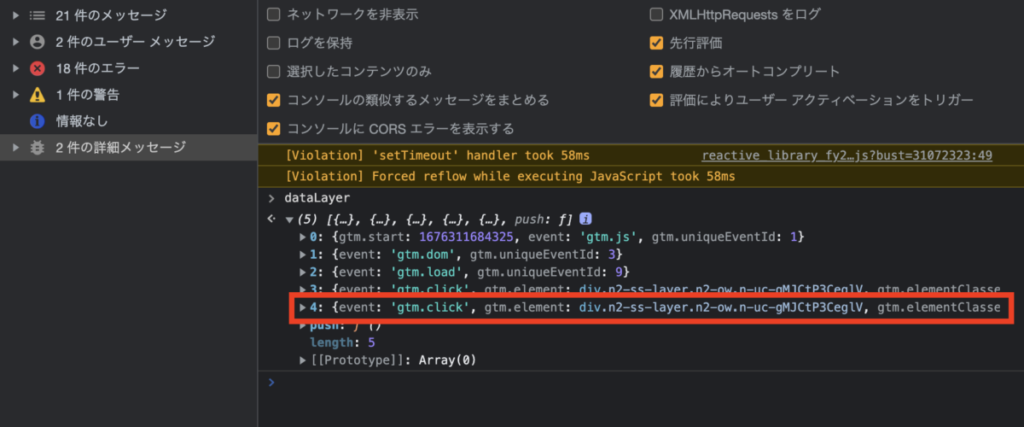
表示されたデータレイヤーから今回のイベントに該当するものをクリック

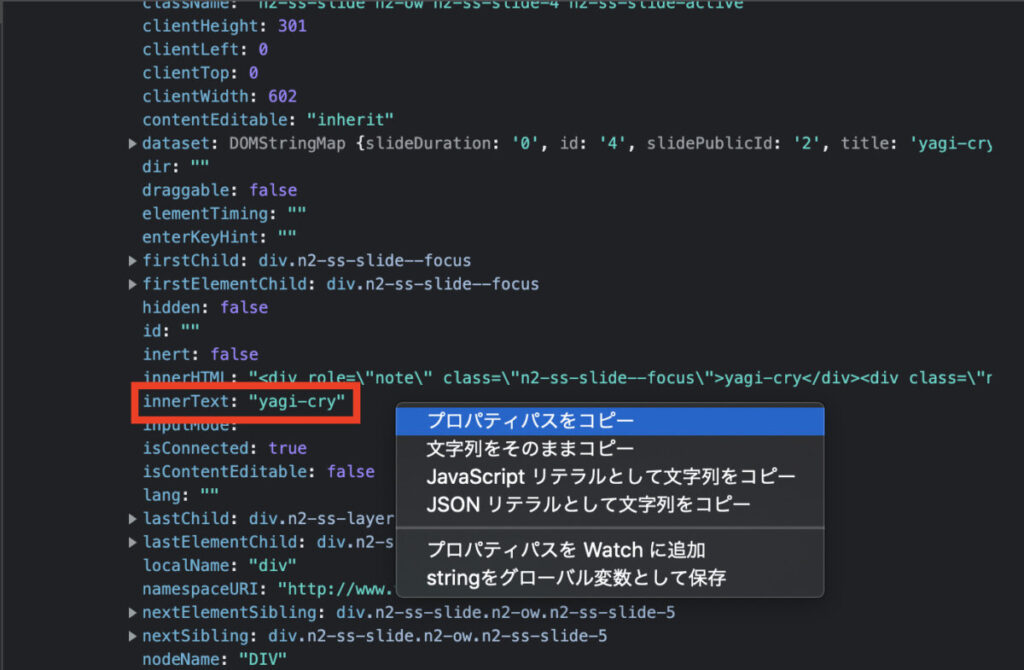
取得したいデータを探して、右クリックし、「プロパティパスをコピー」をクリック
以下のようなプロパティパスが取得されます。
[4]["gtm.element"].offsetParent.offsetParent.innerText
データレイヤーの変数名の作成
取得したプロパティパスを、「gtm.element」を先頭(親要素)として、子要素を後ろから.でくっつける。
gtm.element.offsetParent.parentElement.innerText
(※先頭の数字([4]など)は使用しません。)
こちらがデータレイヤーの変数名になります。
gtm.element.offsetParent.parentElement.innerText
組み込み変数の作成
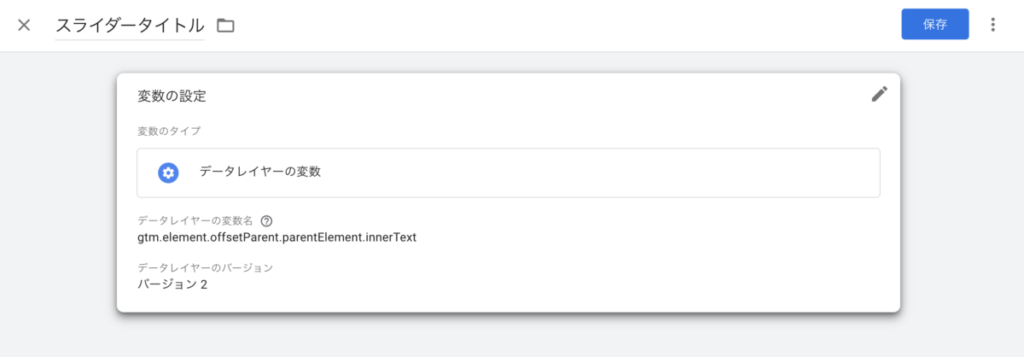
Googleタグマネージャーの「変数」→「ユーザー定義変数」にて、独自に変数を作成します。

変数名:スライダータイトル(お好みで命名してください)
変数のタイプ:データレイヤーの変数
データレイヤーの変数名:gtm.element.offsetParent.parentElement.innerText
(※今回の場合は)
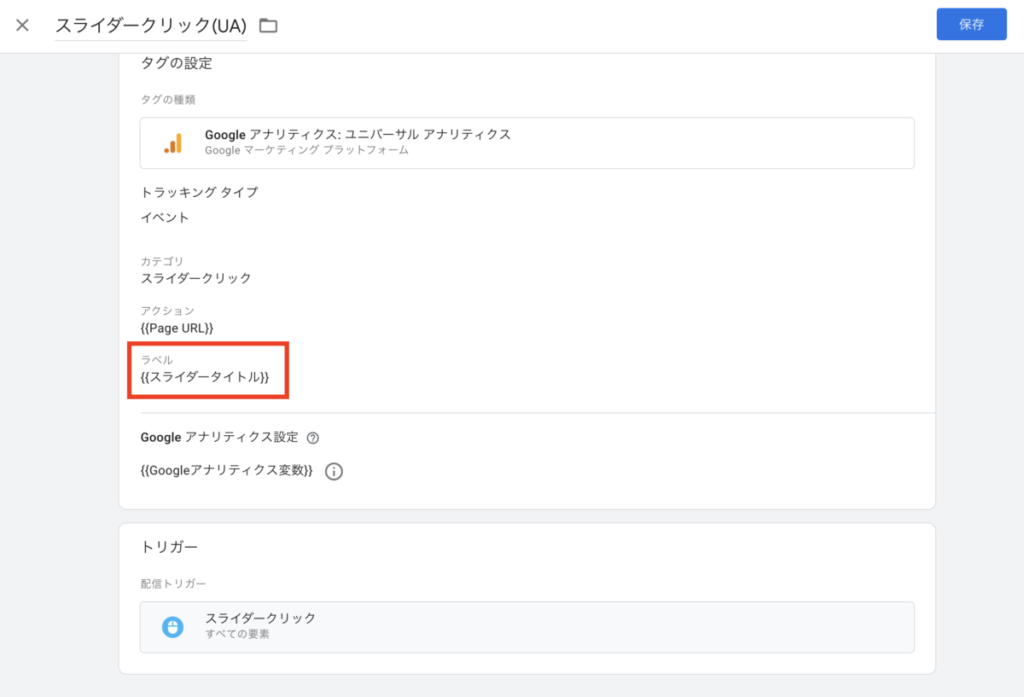
イベントタグの設定
作成した組み込み変数は、イベントタグの作成時に使用できるようになります。

スライダークリックタグのイベントラベルに設定します。
{{スライダータイトル}}
(手動で{{}}で囲んで入力してもOKですが、設定時に呼び出すこともできます。)
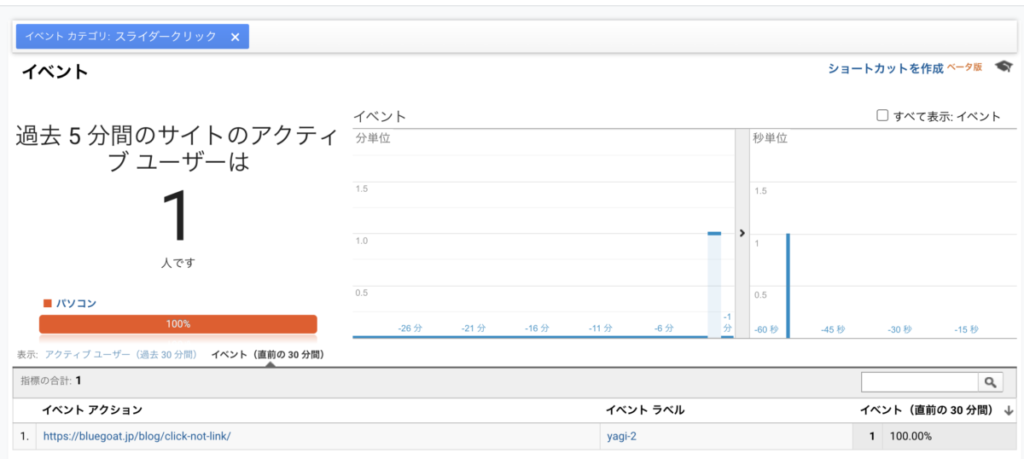
公開・テストをすると、以下のようにイベントラベルにスライドタイトルが取得できています。