サイト内のユーザー行動を可視化するために、Googleタグマネージャーは欠かせないツールです。
この記事では、Googleタグマネージャーのアカウント作成方法から、ワードプレスへの設定方法まで解説します。
目次
Googleタグマネージャーとは?
Googleタグマネージャーは、サイト内の様々なイベントを計測するためのタグを管理するツールです。
サイト内イベントとは
- 内部リンククリック
- YouTube埋め込み再生計測
- サイト内検索
- スクロール距離
- ボタンの表示回数
など、サイト内の行われるユーザー行動で、可視化することでユーザー行動の把握に役立ちます。
他にも、
- ヒートマップ
- Google広告
- Yahoo!リスティング
- SNS広告(Facebookピクセル)
などの外部ツールとの連携もできます。
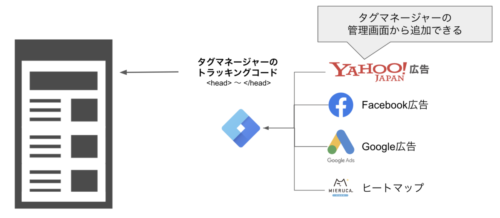
タグマネージャーのメリット
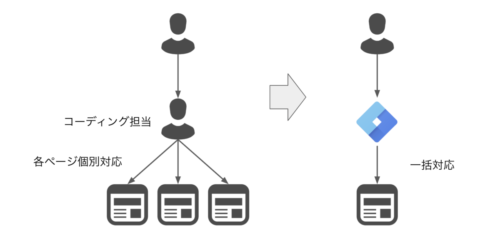
タグマネージャーのメリットは、トラッキングコードさえ設置されていれば、サイトのhtmlソースを編集することなく計測内容を変更することができる点です。

たとえば、いままでGoogleのリスティング広告のコンバージョンを計測していたけど、Yahoo!でもリスティング広告を出すことになったとします。
その際、タグマネージャーを導入していなかった場合は、サイトの<head>〜</head>箇所にYahoo!のコンバージョンタグを埋め込む必要があります。
ヘッダー部分のソースを変更するには、Webサーバーにアクセスして編集したり、ワードプレスのテーマファイルを編集する必要があり、とても大がかりな作業になります。
しかし、タグマネージャーが最初に導入されていれば、タグマネージャーの設定を変更するだけで自動的にサイトの方にも変更が反映されます。

エンジニアにコードの編集を依頼しなくてもよいので、より細かな計測がしやすくなります。
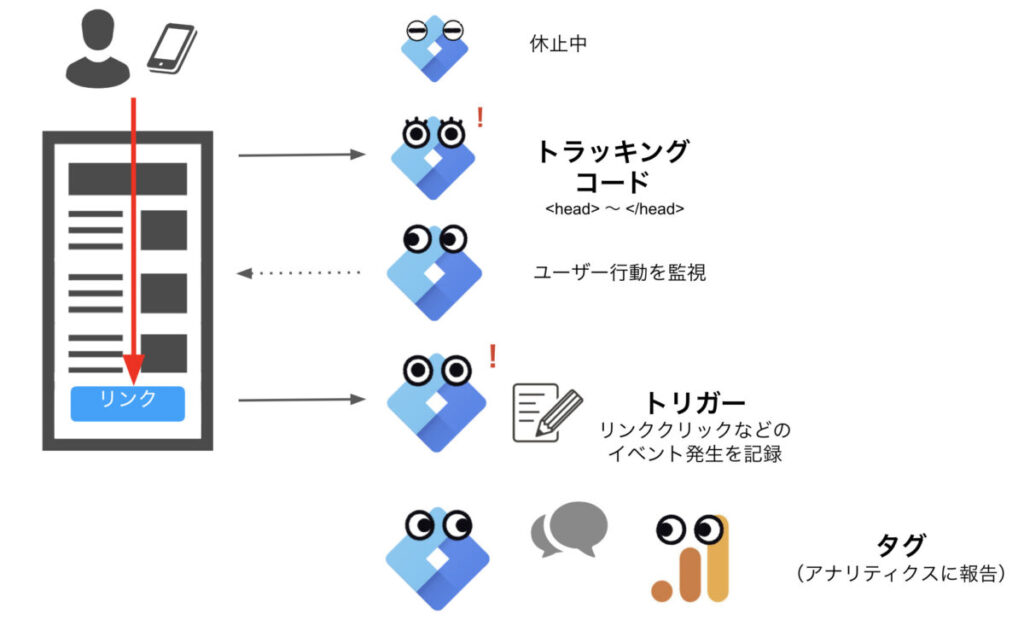
タグマネージャーの仕組み
タグマネージャーは
- トラッキングコード
- トリガー
- タグ
の3つの要素を設定することで、イベントの計測をしています。

トラッキングコードとは
トラッキングコードとは、Googleタグマネージャーが発行する計測コードのことです。
トラッキングとは、追跡、追尾という意味の英単語で、トラッキングコードが設置されたWebページが読み込まれると、ユーザーがどこから流入したのか、ページの滞在時間はどれくらいか、どんな行動をしているのか、など様々なデータが計測できるようになります。
トラッキングコードが設置されていないと、タグマネージャーがデータ収集ができません。
また、設定場所はページの最初に読み込まれるhtmlソースである<head>〜</head>部分に設置します。
トリガーとは
「トリガー」は、イベントの発生条件を設定する項目です。
- ページを90%までスクロールしたら
- 動画の再生ボタンをクリックしたら
- URLに"main"を含むページなら
などのように、「もし○○したら」を決める項目です。
タグとは
一方で「タグ」は、トリガーの条件にあったイベントが発生した時に、「どのような形でGoogleアナリティクスに報告するか?」を決める項目です。
- イベント名は「外部リンクイベント」で
- 取得するデータは「ページURLとクリックテキスト」で
- データを報告するアナリティクスのプロパティは「UA-XXXXXXX」で
など、アナリティクスでデータを見る時の詳細を定義する項目です。
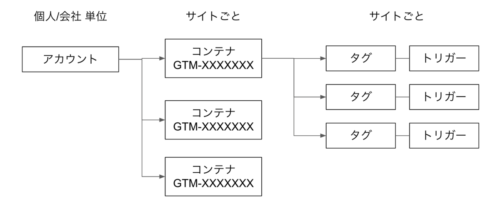
タグマネージャーの構成単位

タグマネージャーは、
- アカウント
- コンテナ
で構成されており、コンテナにはそれぞれ固有のGTM-XXXXXXのコードが割り当てられています。
コンテナ単位、アカウント単位の参照、編集権限の付与ができます。
例えば協力会社に自社メディアの一部の分析を依頼したい場合などに、権限を付与することができます。
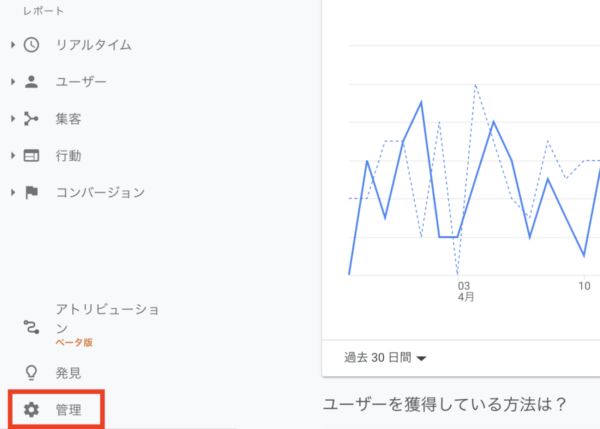
Googleタグマネージャーのアカウント作成
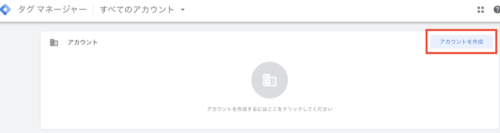
Googleアカウントでログインした状態で、タグマネージャーにアクセスします。
https://tagmanager.google.com/
アカウントを作成をクリックします。

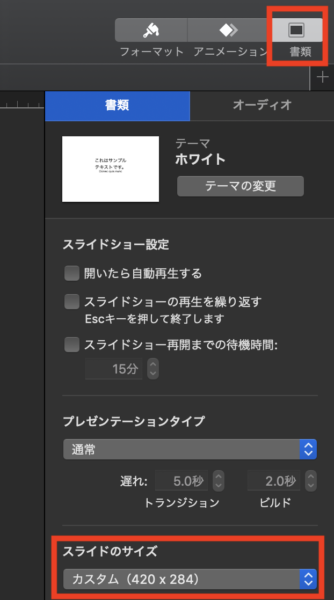
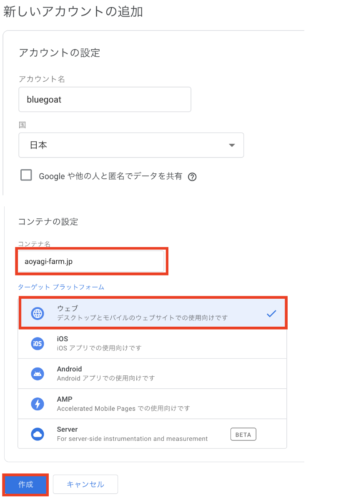
以下のように情報を入力し、
| アカウント名 | 会社名、ニックネ-ム、自分の名前など |
| 国籍 | 日本 |
| コンテナ名 | サイトのドメイン名 |
| ターゲットプラットフォーム | ウェブ |
「作成」をクリックします。

利用規約を読んで「はい」をクリックします。

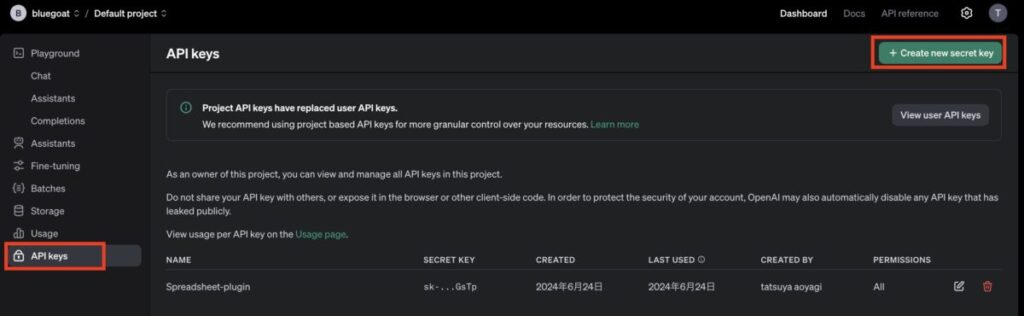
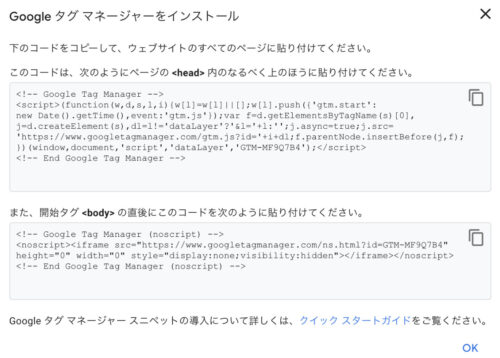
Googleタグマネージャーのトラッキングコードが表示されるので、このページを開いたままにしておきます。

トラッキングコードの設置
ここから、トラッキングコードをワードプレスに埋め込む作業を実施します。
以降では、ワードプレスのテーマごとに設定方法が異なります。
- Cocoonの場合
- DIVER、JIN、THE SONIC、THE THOR、賢威、STORKの場合
- 上記以外の場合で設定箇所が見つからない場合
それぞれについてお伝えしますので、お使いのテンプレートや状況にあわせて設定を行ってください。
ワードプレステーマ「Cocoon」で設定する場合
この見出しでは、使用ユーザーの多いワードプレスのテンプレート「Cocoon」の場合を例に、トラッキングコードの埋め込み方を解説します。
サイドバーより、「Coccoon設定」をクリックし、
「アクセス解析・認証」タブをクリックします。

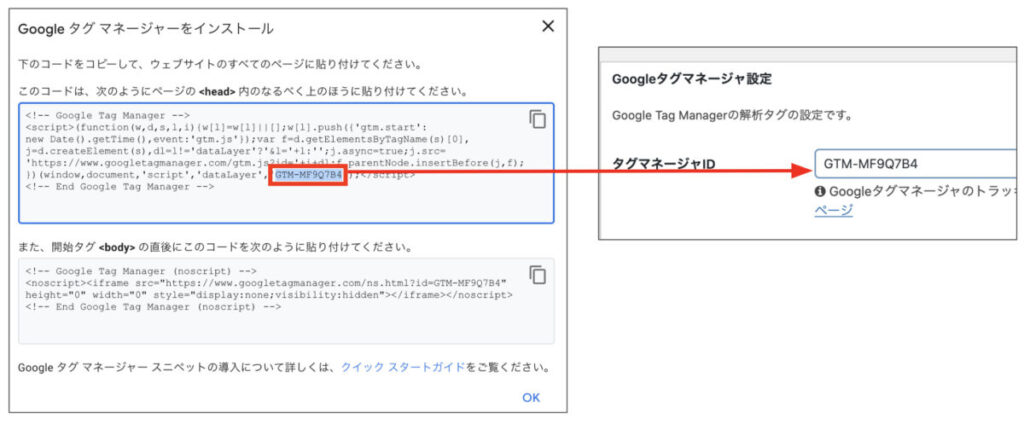
タグマネージャーのスニペットの中に登場する「GTM-XXXXXXX」の部分をコピーし、タグマネージャーIDに貼り付けます。

「変更をまとめて保存」をクリックします。

以上でトラッキングコードを設定する手順は終了です。
Cocoon以外のテンプレートの場合
Cocoon以外の場合の、タグマネージャーのコードを貼り付ける箇所を記載しておきます。
有料のテンプレートの場合、基本的にはダッシュボードから貼り付けることができることが多いです。
DIVER
Diverオプション → 基本設定 → アクセス解析タグ
JIN
サイドバーの「HTMLタグ編集」
THE SONIC
外観 → カスタマイズ → サイトの基本情報 → アクセス計測
THE THOR
外観 → カスタマイズ → 基本設定 → 高度な設定
賢威
賢威の設定 → 埋め込みコード設定
STORK
外観 → カスタマイズ → head・アクセス解析コード
上記以外の場合
ダッシュボードからトラッキングコードの設定場所が見つからない場合は、テーマファイルを編集します。
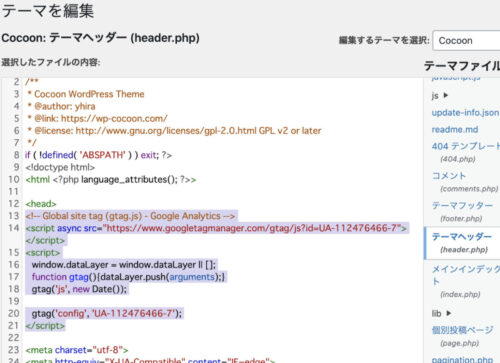
サイトバーの「外観」→「テーマファイルエディター」より、header.phpを直接編集します。
header.phpを開き、<head>の記載を探します。
<head>のすぐ直下に、Googleタグマネージャーのトラッキングコードを貼り付けます。

以上でタグマネージャーの初期設定は完了です。
GA4を設定したい方は、こちらの記事を参考にしてください。