タグマネージャーでイベントの発生時刻(タイムスタンプ)を記録する方法

GA4のディメンションでは、イベントの発生時刻について時間(h)の単位までしか見ることができません。
イベントが何時何分何秒に発生したのか?
というデータを取得するために、タグマネージャーのJavaScript変数を作成する方法があります。
この記事では、GA4イベントの発生時刻を打刻するタイムスタンプを作成する方法をお伝えします。
タイムスタンプを取得するJavaScript変数を作成
サイドバーの「変数」をクリックして、「ユーザー定義変数」から、「新規」をクリック。

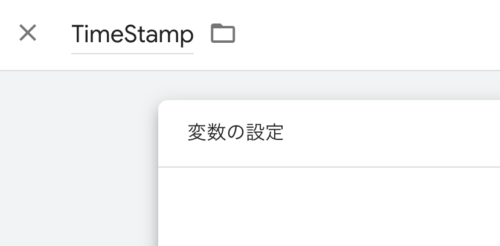
変数名を「TimeStamp」などとしておき、

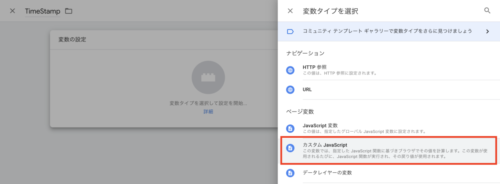
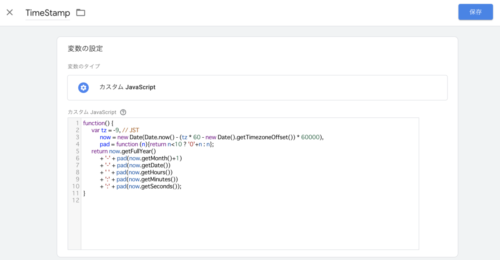
変数の設定をクリックして、「カスタム JavaScript」を選択

以下のコードを記載する。

function() {
var tz = -9, // JST
now = new Date(Date.now() - (tz * 60 - new Date().getTimezoneOffset()) * 60000),
pad = function (n){return n<10 ? '0'+n : n};
return now.getFullYear()
+ '-' + pad(now.getMonth()+1)
+ '-' + pad(now.getDate())
+ ' ' + pad(now.getHours())
+ ':' + pad(now.getMinutes())
+ ':' + pad(now.getSeconds());
}
参考にさせていただいたサイト
GTMでGoogleアナリティクスのアクセス時間を計測しよう - 清水誠メモ
「保存」をクリックして、変数の作成を完了する。
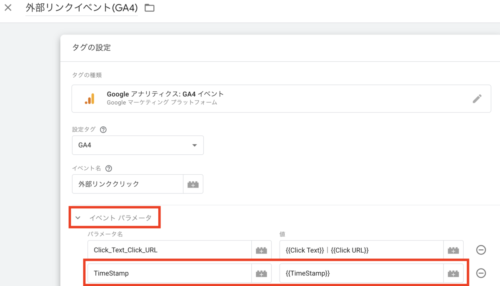
イベントの取得パラメータに設定
GA4で作成したイベント(GA4イベント)のイベントパラメータにて、以下の内容を追加
パラメータ名:timestamp
値:{{TimeStamp}}

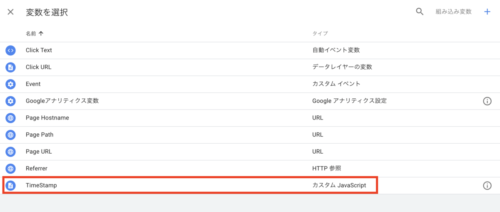
この時、+マークをクリックすると、組み込み変数の一覧に
先ほど作成したJavaScript変数が追加されていることを確認。

以上で設定は完了なので、忘れずにイベントを公開してください。
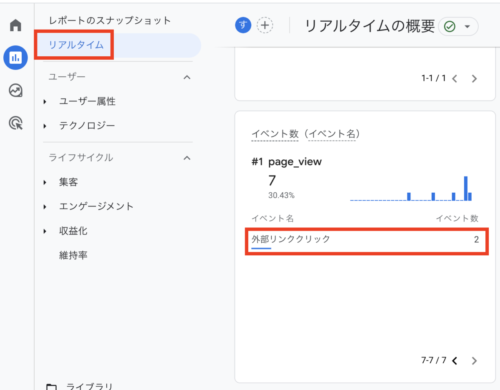
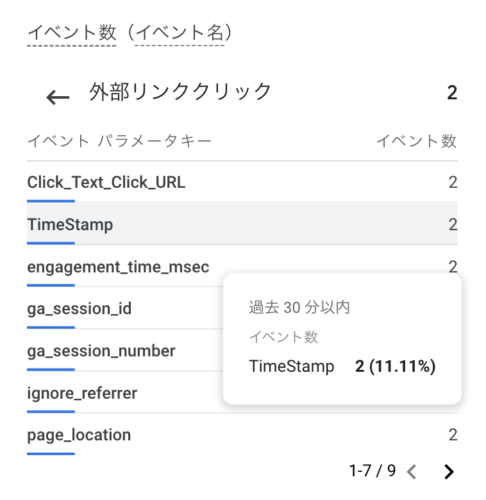
GA4での確認方法
GA4のリアルタイムレポートを開き、先ほど設定したイベントを発生させます。

イベント名をクリックして、パラメータ一覧を表示
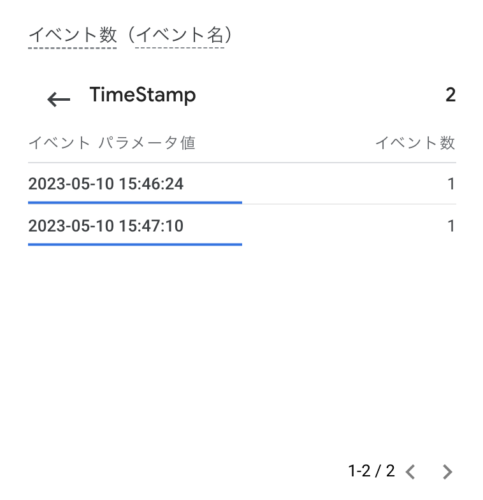
timestampをクリックします。

時刻が取得されていることを確認します。