Google Search Console APIを使って複数URLのクロール情報を取得する手順

データベースSEOでページごとの低品質を調査する際に、URLごとにクロール頻度を調査します。
サーチコンソールから手動で「URL検査」をする方法もありますが、URL数が多くなると手動では間に合わないので、システム化は必須です。
GASを使う方法のありますが、GASの場合は1回の稼働時間に限り(6分)があり、一気に取得したい場合は不便です。
一気に短期間で調査したい時に今回のツールが使えそうですが、定常的にモニターしたい場合はGASを使った方がいいと思います。
この記事では、Google Search Console APIをnode.jsで呼び出して、URLの一覧からクロール頻度を連続的に取得する方法についてまとめました。
前提条件と事前準備
サーチコンソールAPIを使ってURLのクロール情報を取得するには、該当サイトのサーチコンソールプロパティの権限が必要です。
(必ずしもオーナー権限が必要ではなく、編集者権限でも取得できます)
また、PCにnode.jsをインストールしておく必要があるため、事前にインストールしておいてください。
https://nodejs.org/en/download/package-manager
Google Cloud Console でのプロジェクト設定
GCPのプロジェクトを作成
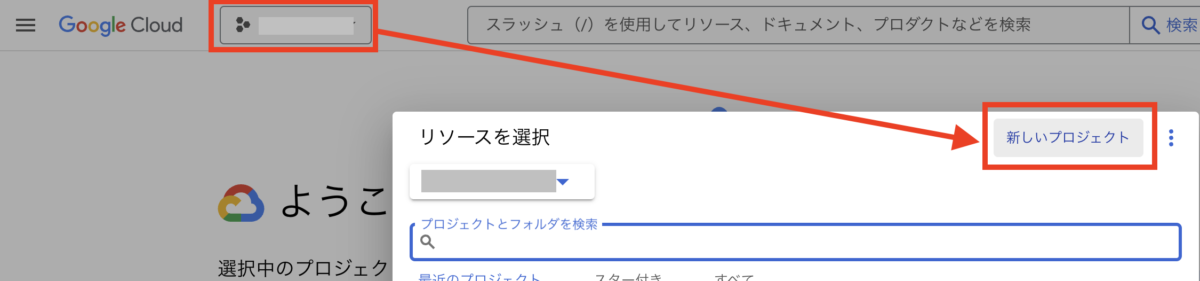
Google Cloud Consoleにログインし、新しいプロジェクトを作成します。

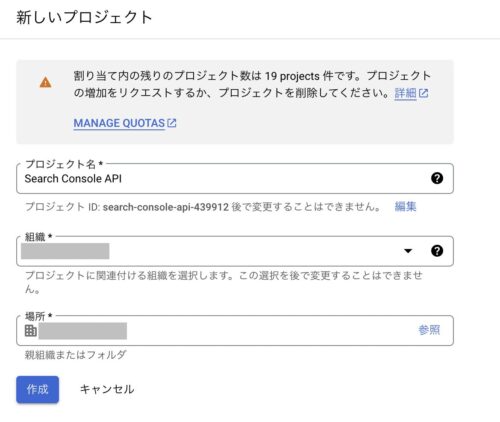
プロジェクト名(Search Console APIなど)を入力して、「作成」をクリックします。

サーチコンソールAPIの有効化
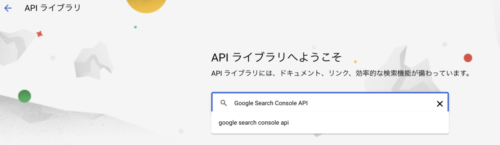
作成したプロジェクトを選択した状態で、サイドメニューの「APIとサービス」→「APIとサービスを有効にする」をクリックします。

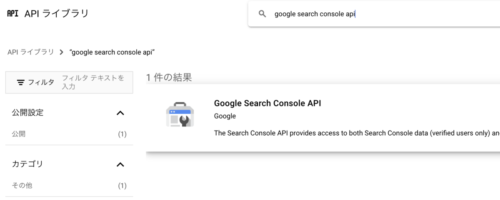
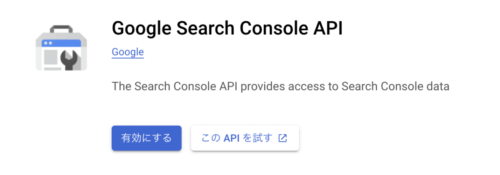
「Google Search Console API」を検索し、「有効にする」をクリックして有効化します。



OAuth同意画面の設定
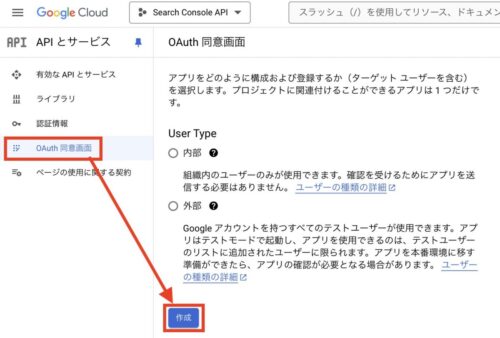
「APIとサービス」→「OAuth同意画面」に移動し、作成をクリックします。

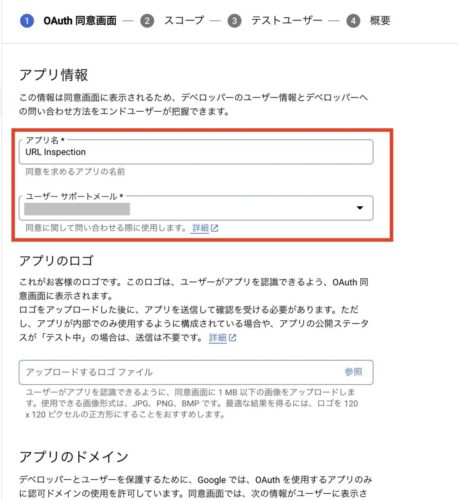
アプリ名、ユーザーサポートメール、デベロッパーの連絡先情報を入力します。

アプリ名は「URL Inspection」などわかりやすい名前を入力します。

こちらのメールアドレスは、今回データを取得したいサイトのサーチコンソールプロパティを持っているGoogleアカウントのメールアドレスを使用します。
※アプリのロゴ、アプリのドメイン、承認済みドメインは設定不要です。
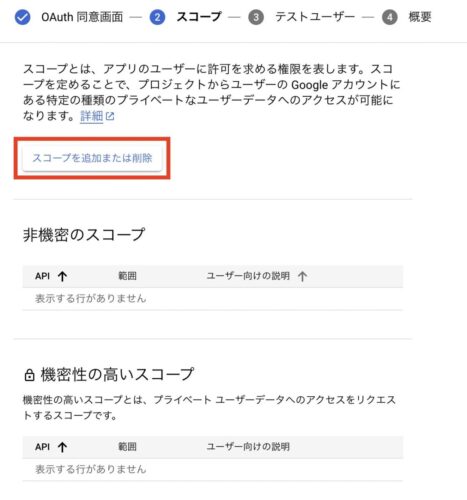
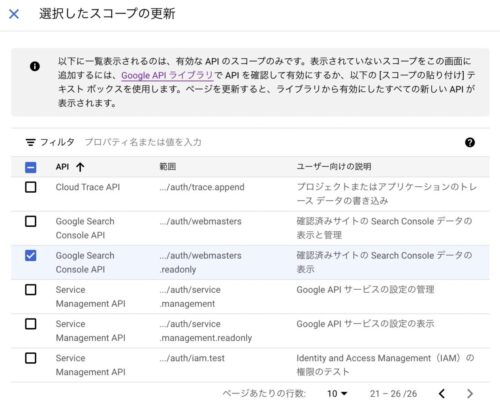
スコープを設定します。
「スコープを追加または削除」をクリックします。

一覧の中から、Google Search Console APIの「...auth/webmasters.readonly」を探してチェックを入れます。

後半にあるので、2回ほどページ送りをクリックすると表示されます。

最後に「更新」をクリックして保存します。
認証情報の作成
サイドバーの「認証情報」から、「認証情報を作成」→「OAuth クライアント ID」をクリックします。

「アプリケーションの種類」にて「ウェブ アプリケーション」を選択し、名前を入力します。

承認済みのリダイレクトURIに
http://localhost:3000/oauth2callback
を入力し、「作成」をクリックします。
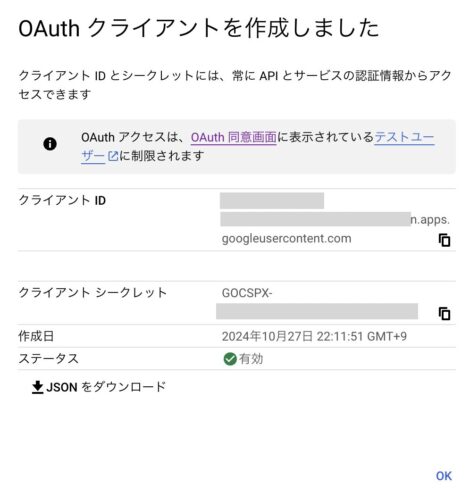
こちらの画面が表示されるので、

「Auth クライアント ID」と「クライアントシークレット」をコピーして、メモ帳などにペーストしておきます。
(後ほど使用します。)
OAuth 認証のセットアップ
OAuth URLの生成と認証コードの取得
取得したクライアントID、クライアントシークレットを使ってOAuth認証URLを生成します。
適当な名前(今回の例では16-generate-certification-url.jsとしています)をつけた以下のnode.jsファイルを作成し、以下のコードにクライアントID、クライアントシークレットを入力します。
const { google } = require('googleapis');
const oauth2Client = new google.auth.OAuth2(
'YOUR_CLIENT_ID',
'YOUR_CLIENT_SERCRET',
'http://localhost:3000/oauth2callback'
);
// スコープを設定(Google Search Console APIにアクセスする権限)
const scopes = ['https://www.googleapis.com/auth/webmasters.readonly'];
const authUrl = oauth2Client.generateAuthUrl({
access_type: 'offline', // リフレッシュトークンを取得するため
scope: scopes,
});
console.log('Authorize this app by visiting this URL:', authUrl);
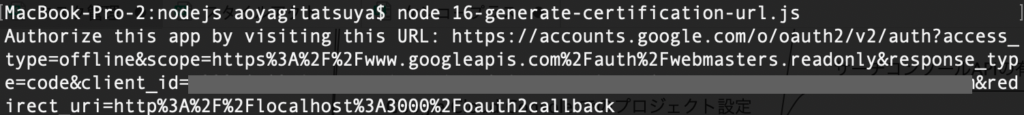
コンソールからnodeで実行すると、以下のようなレスポンスが返ってきます。
 表示されたURL部分(https://〜〜〜callback)をコピーして、ブラウザのURL直接入力からアクセスします。
表示されたURL部分(https://〜〜〜callback)をコピーして、ブラウザのURL直接入力からアクセスします。
以下のような画面になるので、サーチコンソールのプロパティを持っているGoogleアカウントを選択します。

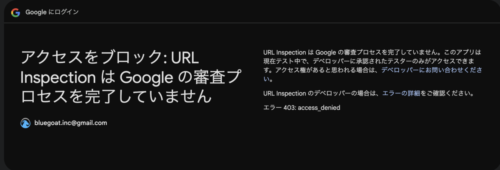
この時、以下のように

アクセスをブロック:
URL Inspection は
Googleの審査プロセスを完了していません
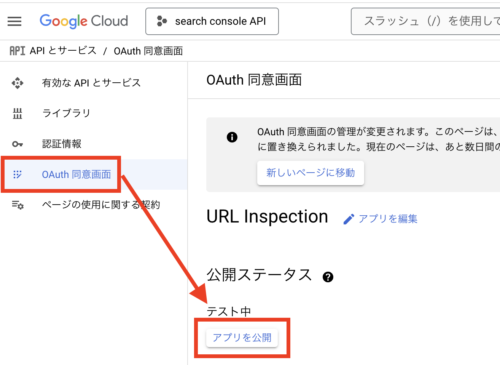
と表示される場合は、「OAuth同意画面」→ 「アプリを公開」から、アプリを公開してください。

アプリを公開(本番環境にPush)後、再度認証URLへのアクセスを実行します。
「許可」をクリックします。

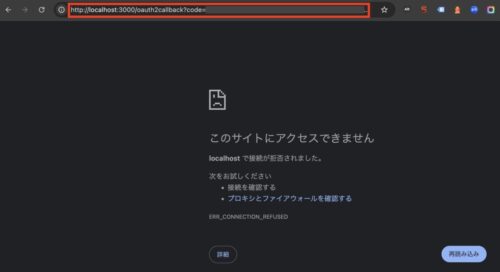
こちらの画面が表示されますが、まだ画面を閉じないでください。

URL欄に、以下のような?code=パラメーターが記載されています。
http://localhost:3000/oauth2callback?code=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&scope=https://www.googleapis.com/auth/webmasters.readonly
赤文字の部分(認証コード)のみをコピーして保存しておきます。
コピーしたら、こちらの画面は閉じてしまってOKです。
アクセストークンとリフレッシュトークンの取得
以下のコードに、先ほどの認証コードを貼りつけます。
const { google } = require('googleapis');
// OAuth2クライアントの作成
const oauth2Client = new google.auth.OAuth2(
'YOUR_CLIENT_ID',
'YOUR_CLIENT_SERCRET',
'http://localhost:3000/oauth2callback'
);
// ここに取得した認証コードを貼り付け
const code = 'YOUR AUTHENTICATION CODE';
oauth2Client.getToken(code, (err, tokens) => {
if (err) {
console.error('Error retrieving access token', err);
return;
}
console.log('Access Token:', tokens.access_token);
console.log('Refresh Token:', tokens.refresh_token);
// トークンをOAuth2クライアントに設定する
oauth2Client.setCredentials(tokens);
});
なお、
'YOUR_CLIENT_ID',
'YOUR_CLIENT_SERCRET',
の部分は先ほどの「OAuth URLの生成と認証コードの取得」で入力したものと同じものを再度入力してください。
node で実行すると、(ファイル名は「17-get-token.js」としています。)
 コンソールに
コンソールに
Access Token:
Refresh Token:
が表示されるので、コピーしておきます。
Node.jsコードの準備
axiosを使ってリクエストを行うコードを準備し、アクセストークンを使ってURLインスペクションを行います。
以下のコードをベースに使用します。
const axios = require('axios');
const clientId = 'YOUR_CLIENT_ID';
const clientSecret = 'YOUR_CLIENT_SERCRET';
const refreshToken = 'REFRESH_TOKEN';
async function getNewAccessToken() {
try {
const response = await axios.post('https://oauth2.googleapis.com/token', null, {
params: {
client_id: clientId,
client_secret: clientSecret,
refresh_token: refreshToken,
grant_type: 'refresh_token',
},
});
return response.data.access_token;
} catch (error) {
console.error('Error refreshing access token:', error.response ? error.response.data : error.message);
}
}
async function inspectUrls(urls) {
const accessToken = await getNewAccessToken(); // 新しいアクセストークンを取得
if (!accessToken) return;
for (const inspectionUrl of urls) {
try {
const response = await axios.post(
'https://searchconsole.googleapis.com/v1/urlInspection/index:inspect',
{
inspectionUrl: inspectionUrl,
siteUrl: 'https://example.com/', // 固定のプロパティURL
languageCode: 'en',
},
{
headers: {
Authorization: `Bearer ${accessToken}`,
'Content-Type': 'application/json',
},
}
);
console.log(`Inspection result for ${inspectionUrl}:`, response.data);
} catch (error) {
console.error(`Error inspecting ${inspectionUrl}:`, error.response ? error.response.data : error.message);
}
}
}
// 調査対象のURLを配列に定義
const urlsToInspect = [
"https://example.com/page1/",
"https://example.com/page2/",
"https://example.com/page3/"
];
inspectUrls(urlsToInspect);
先ほどまでに取得した
・YOUR_CLIENT_ID
・YOUR_CLIENT_SERCRET
・REFRESH_TOKEN
をぞれぞれ入力します。
また、
siteUrl: 'https://example.com/', // 固定のプロパティURLの箇所は、調査を行いたいプロパティのURLを入力します。
さらに、こちらの箇所は
const urlsToInspect = [
"https://example.com/page1/",
"https://example.com/page2/",
"https://example.com/page3/"
];調査したいURLの配列を入力します。
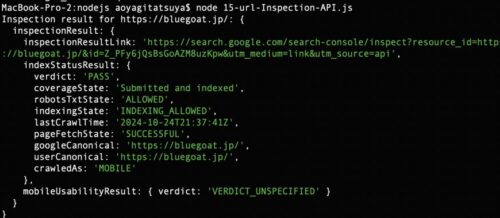
node で実行すると、以下のようにURL検査のデータが返ってきます。

注意点
ドメインプロパティとURLプレフィックスでの指定の違い
サンプルコードの以下の記述は、URLプレフィックスで設定されたプロパティに対応しています。
siteUrl: 'https://example.com/', // 固定のプロパティURLこちらのような記載は、「URLプレフィックスで設定したプロパティのみ」になります。
「ドメインプロパティ」で設定されたプロパティの場合は
"siteUrl": "sc-domain:example.com", // ドメインプロパティの指定こちらのような記述になります。
アクセストークンの有効期限
「アクセストークンとリフレッシュトークン」の取得の手順で取得したトークンですが、有効期限が1時間程度と短いです。
なので、実行の際にエラーが出る場合は、アクセストークンの再発行を行ってから再度実行すると、うまくいくかもしれません。