feedページをnoindexにして低品質ページを見つけやすくする方法

Webサイトを長期的に運用していると、サーチコンソールのカバレッジにて「クロール済み - インデックス未登録」のページが増えてきます。
これらのページはほとんどがfeedページであることが多いのですが、中には対策するべき低品質ページもあり、feedページに埋もれてしまうとわかりにくくなってしまいます。
この記事では、feedページをnoindexにして低品質ページを見つけやすくする方法や、feedページってそもそも何?という方向けに、feedページやRSS/Atomの概要をお伝えします。
SEO上必須の設定ではありませんので、必要に感じた人のみ行えば良い設定です。
feedページとは
feedページとは、Webページの更新情報や概要などをまとめたページのことです。
検索エンジンなどの機械が読み取るために作成されているので、普段は人の目に付くことはありません。

ページごとに、更新日時、タイトル、リンク、画像のURL、などの情報が記載されています。
feedページの使い方
Feedlyなどのまとめサイトでは、気になるブログのfeedを登録しておくと、サイトの更新があった時に通知してくれます。

毎日ブログを巡回するよりも早く気になるブログの更新を知ることができ、情報を集めやすくなります。
また、個人だけではなく企業のWebサイトでもfeedが活用されています。
たとえば、支店のホームページが更新したブログをメインサイトで一括で表示するなど、情報の集積を自動的に行いたい時に便利な技術です。
feedページの作成方法
広告を目的とするWebサイトでは、誰かがfeedを登録してくれるかもしれないので作成しておきたいページです。
ワードプレスでは自動的に生成されますが、htmlサイトの場合は自作する必要があります。
feedページxml形式で作成し、RSS/Atomフォーマットで記載します。
RSS/Atomはfeedページのフォーマット
Web上で、「RSS/Atom」という文字を見かけたことがある人もいると思います。
RSS/Atomはfeedの記述形式です。
- RSS 1.0
- RSS 2.0
- Atom
の3つの記述形式ありますが、基本的に役割は同じです。
なお、RSS 2.0はRSS 1.0の上位互換ではなく、開発者が違うだけだそうです。
feedページのSEOへの影響
インデックスして欲しくないけど、クロールはさせたい
feedページは、記事にコメントがつくと更新されます。
コメントがついたことはユーザーに読まれている証ですので、検索エンジンからの評価が上げるためにもコメントがついたことは検索エンジンに知らせたいです。
このようにfeedページ自体は必要なページで、Googleも公式に使用することを推奨しています。
Google では、最適なクロールを行うために、XML サイトマップと RSS/Atom フィードの両方を使用することをおすすめしています。XML サイトマップによって、Google はサイト内の全ページに関する情報を取得することができ、RSS/Atom フィードによって、サイト内のすべての更新情報を取得することができるからです。両者のおかげで、Google はインデックス中のコンテンツをいつも最新の状態に保つことが可能になります。
低品質コンテンツ分析の邪魔になる
feedページは大規模サイトの運営者からすると、少し厄介な存在になります。
クロールされているけどインデックスされていない記事を「低品質コンテンツ」を呼び、低品質コンテンツが多いサイトはサイト全体の評価が下がると言われています。
低品質コンテンツは削除するかリライトが必要なので、常にサイトにどれくらいの低品質コンテンツがあるか把握しておきたいです。
低品質コンテンツを確認する方法として、サーチコンソールのカバレッジで「除外」→「クロール済み - インデックス未登録」ページを確認する方法があるのですが、ここにfeedページが大量に表示されてしまいます。
feedページを除いたインデックス未登録ページを探すのは、大規模サイトになると面倒です。
そこで、feedページにnoindex設定を行い、解析をしやすくする方法が用いられています。
この設定はある程度サイトの規模が大きく、素早く低品質コンテンツを見つけたい方に必要な設定です。
一般的な個人ブログでは必須の設定ではありませんので、必要な方だけ行えば良いと思います。
feedページをnoindexにする方法
feedページをnoindexにするには、HTTPヘッダーのX-Robots-Tagにnoindexを設定する方法があります。
具体的な手段としては、
- プラグイン「All in One SEO」から設定
- function.phpにコードを追加する
の2つがあります。
プラグイン「Yoast SEO」を使う方法もあるらしいのですが、Yoast SEOでのfeedのnoindexは設定箇所が見当たりませんでした。
プラグイン「All in One SEO」でfeedページをnoindex設定
- 検索の見え方をクリックします。
- [No Index RSS Feeds]チェックボックスをオンにして、[変更を保存] をクリックします。
以上で設定は完了です。
function.phpにコードを追加
プラグイン「All in One SEO」を使いたくない方向けです。
(私もこの方法を使っています。)
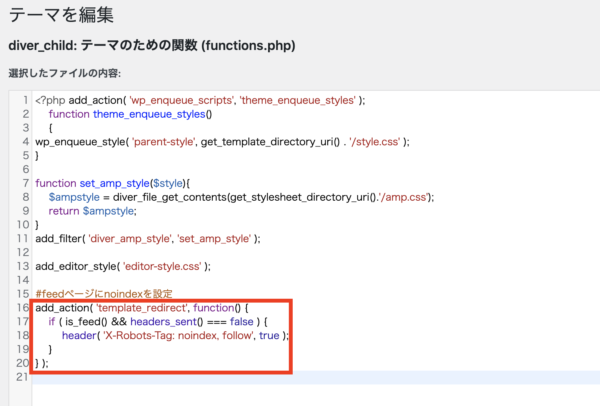
ワードプレスのテーマ編集にて、functions.php に以下のコードを追加します。
add_action( 'template_redirect', function() {if ( is_feed() && headers_sent() === false ) {header( 'X-Robots-Tag: noindex, follow', true );}} );
以上で設定は完了です。
feedページのnoindex確認方法
feedページにnoidex設定の確認方法は2つあります。
1.デベロッパーツールでfeedページのHTTPヘッダーを確認
フィードページを開きます。
(ページURLに/feed/を追加して開く)
- Chromeのデベロッパーツールを開いて、ネットワークタブをクリックします。

Networkタブをクリック - ページを再表示します。
- Name欄にfeedが表示されるので、クリックします。
- Response Headersの末尾に「x-robots-tag: noindex, follow」が追加されていれば、noindex設定がされています。
2.サーチコンソールの公開テスト
- サーチコンソールより、「URL検査」にてfeedページのURLを入力します。
- 「公開URLをテスト」をクリックします。
- 登録の可否 → インデックス登録を許可にて、
「いいえ、'X-Robots-Tag' http ヘッダーで 'noindex' が検出されました」
と表示されれば、noindex設定がされています。