コアウェブバイタルズとは?計測方法や改善方法を解説

「コアウェブバイタルってなに?」
「最近SEOでコアウェブバイタルのアップデートって、どう対策すればいいの?」
SEO対策の用語って、横文字ばかりでわかりにくいですよね。
コアウェブバイタルズはユーザーの「使い勝手」を示す3つの指標です。
本記事では、コアウェブバイタルズとはどんな指標なのか?わかりやすく解説していきます。
さらに、計測方法や現場の人が気を付けるべき対策もお伝えします。
正しく改善を行えば、ユーザーのアクセスや滞在時間をアップさせることができますので、ぜひお役立てください。
- LCP(Largest Contentful Paint):メインコンテンツに描画にかかる時間
- FID(First Input Delay):最初のページ操作に応答するまでの時間
- CLS(Cumulative Layout shift):読み込み完了までのレイアウトの移動量
LCPとは
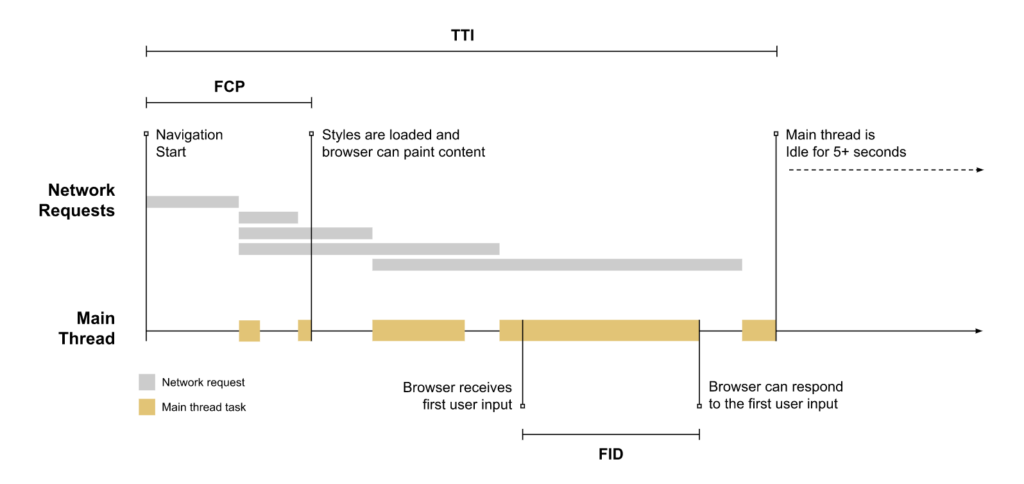
LCPとは、メインコンテンツが表示されるまでにかかる時間のことです。
ユーザーが、「一番見たいコンテンツ」を、どれくらい早く見ることができるか?を表しています。
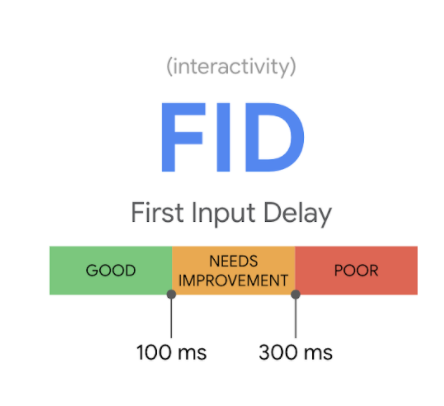
引用:https://web.dev/fid/
計測方法
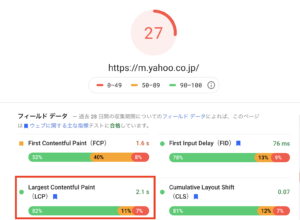
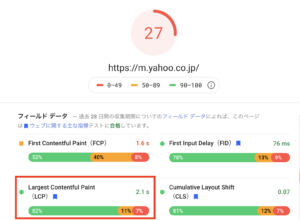
PageSpeed Insightsで数値を確認できます。
ただ、「どこが最大コンテンツなのか?」については、PageSpeed Insightsでは確認できません。
Chromeとlighthouseを使うことで、どこが最大コンテンツなのか確認することができます。
詳細な方法はこちらの記事を参照して下さい。
指標と改善方法

| 良い | 2.5秒以内 |
| 改善が必要 | 2.5秒~4.0秒 |
| 悪い | 4.0秒以上 |
ページを早く表示させる施策としては
- サーバーの応答時間を早くする
- 画像を圧縮して軽くする、読み込みやすいファイル形式にする
- Lazy-Load(レンダリング)を行う
などの方法があります。
主に画像に関する内容が多く、ワードプレスなどでサイトを運営している人は使用するテンプレートやプラグインに影響します。
画像の内容にもよりますが、ファイルの拡張子についてはGoogleが推奨するWebpにすると良いですね。
FIDとは

FIDとは、コンテンツが表示されてから、ユーザーが入力できる状態になるまでのタイムラグのことです。
ボタンやリンクなど、入力できるコンテンツが表示された瞬間では、裏で通信しているリクエストが完了していません。
そのため、「ボタンはあるけど押せない(押しても反応がない)」状態となり、この状態でユーザーにクリックさせてしまうことはユーザー体験を損ねるという考えから、このFIDの指標があると考えられます。
なので、文字だけページ(入力のないページ)は、FIDが計測されません。
FCP(First Contentful Paint)… 最初のコンテンツの描画までの時間
TTFB(Time to First Byte)… 最初のバイトを受け取るまでの時間
計測方法
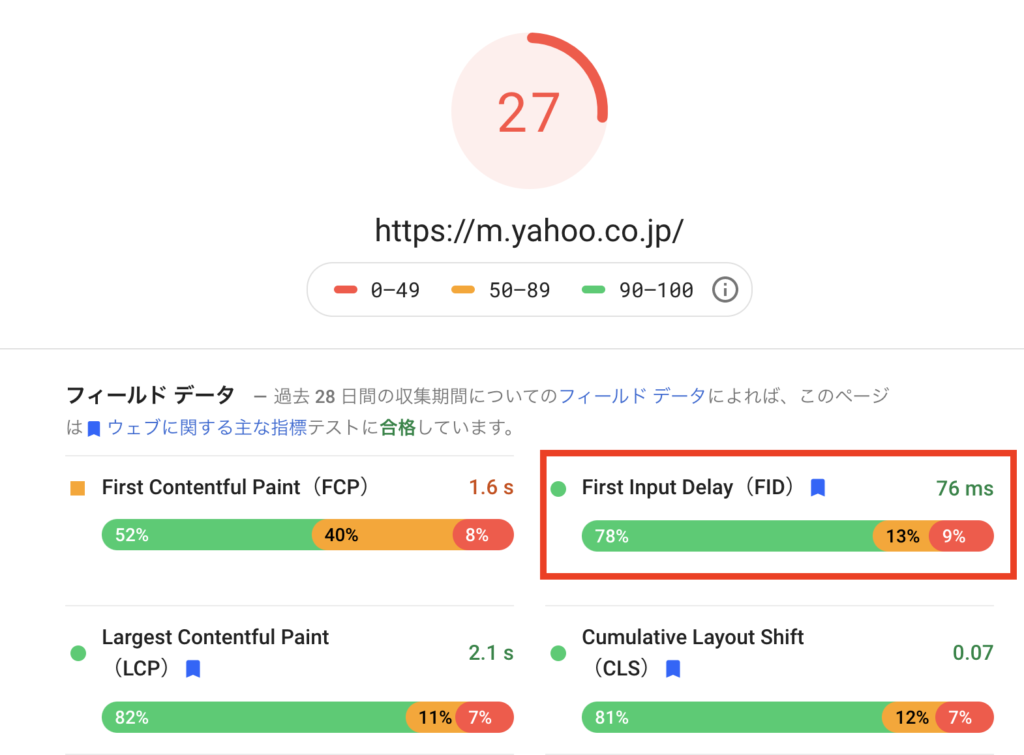
Page Speed InsightでURLを入れると計測できます。
ただ、どのボタンやリンクが最初にタップするか?は、ユーザーによって違いますよね。
そこで、GoogleはFIDの指標について、現場の統計データであるフィールドデータを使っています。
実際にユーザーがタップした箇所を記録し、そのデータに基づいて、FIDの値を算出しています。
これとは反対に、現場のデータを反映していないデータをラボデータと呼びます。
ある程度アクセスがあり、フィールドデータが溜まっているサイトでは、Page Speed InsightでフィールドデータでのFIDを測ることができますが、アクセスの少ないページでは表示されません。
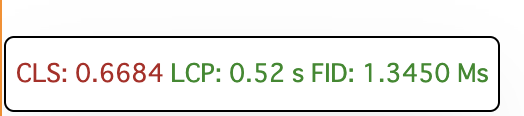
また、GoogleChromeの拡張機能でも計測ツールがあります。
ちなみになぜか2個同じようなものがあるのですが、どちらでも計測することができます。
 |  |
| 拡張機能 Web Vitals | 拡張機能 Core Web Vitals |
こちらは統計データは表示されませんので、ページ内のどこかの要素をクリックするとFIDが表示されるようになります。
指標と改善方法

| 良い | 0.1秒以内 |
| 改善が必要 | 0.1秒~0.3秒 |
| 悪い | 0.3秒以上 |
FIDを改善するためには、技術的な内容が多くなってきます。
- Javascriptの処理を短縮する
- サードパーティスクリプトの処理を減らす
などの対策があります。
YoutubeとかTwitterなどの埋めこみなどのサードパーティスクリプトは、外部サービスとの連携によって表示されています。
いち個人がこの通信を高速化することは難しいと思いますので、よくタップされている埋め込みについてきちんと管理し、不要な埋め込みを減らすなどの作業がより重要になりますね。
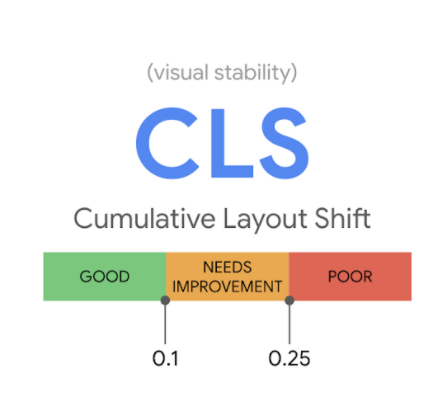
CLSとは
CLSとは、画面がロードされる時におきるコンテンツの位置のズレのことです。
このズレが大きいと、上の動画のように「間違ったボタンを押してしまう」などの恐れがあるため、ユーザーにとって使い勝手の悪いサイトになってしまいます。
CLSを良くするためには、画面ロード時のレイアウトのズレを少なくすることです。
引用:https://web.dev/cls/
計測方法
こちらも、Page Speed InsightでURLを入れると計測できます。
また、具体的にどの箇所でレイアウトのズレが起きているのか詳細を確認する方法は
- Chromeのデベロッパーツールを開きます。
- スマホビューに切り替えてから、「Performance」タブをクリックし、
「Layout Shift Regions」にチェックを入れます。
(※画像に書き込み忘れていたのですが、「Rendering」タブをクリックすると「Layout Shift Regions」のチェックボックスが表示されます。) - サイト内をスクロールすると、CLSが起きた部分が青色で表示されます。
指標と改善方法

| 良い | 0.1秒以内 |
| 改善が必要 | 0.1秒~0.25秒 |
| 悪い | 0.25秒以上 |
CLSを改善するには、ロード完了までのコンテンツのレイアウトの移動量を減らすことです。
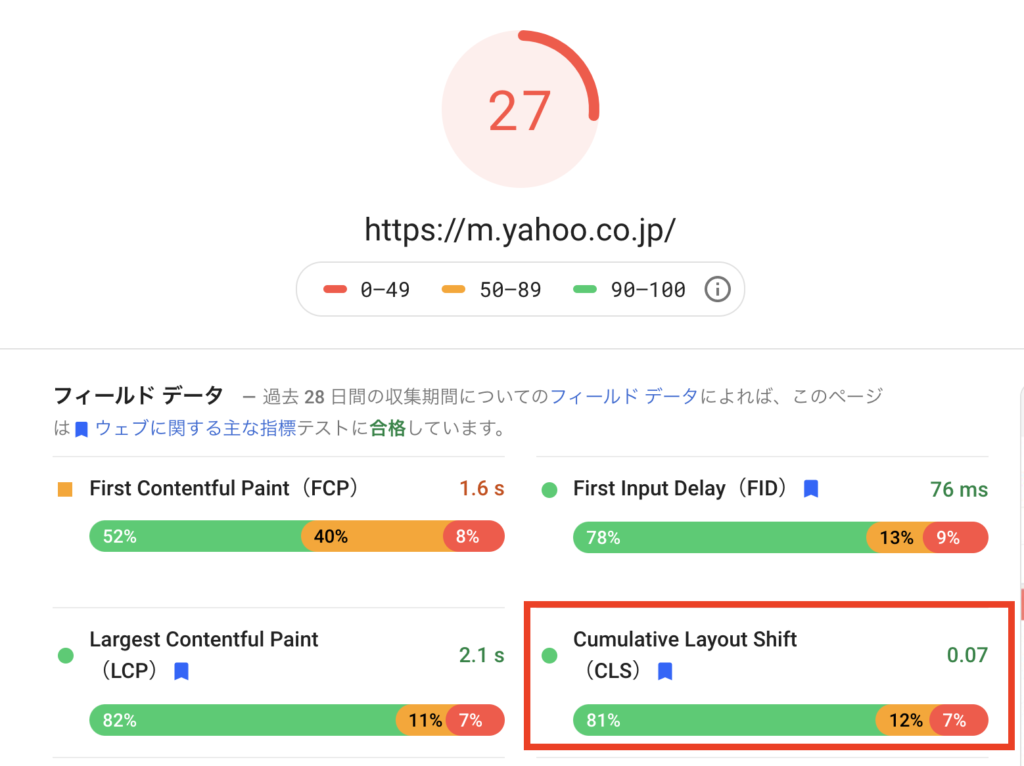
Yahoo!JAPANの事例では、あらかじめ画像ぶんのレイアウトを読み込み中に確保しておくことで、CLSの改善に成功しました。
この改善により、PV/セッションは+15.1%アップ、滞在時間/セッションは+13.3%アップ。
Chrome Dev Summit 2020でも成功事例として取り上げられているほどの好例となっています。
そもそもウェブバイタルって?
そもそもウェブバイタルってどんな指標なのでしょうか?
ウェブバイタルは、ユーザー体験を高めるためにGoogleが公式で発表している指標で、以下のようなものがあります。
- モバイルフレンドリー
- Safe brousing(安全なブラウジング)
- HTTPS
- No Intrusive interstitials (邪魔な広告がないこと)
検索してページを訪れたユーザーに、満足して帰ってもらう(ユーザー体験の最大化)のために、上記のようなポイントが重要ということです。
Moblie Friendly
スマホで見たときでも
- 画像や文字のサイズが最適化されているか?
- レイアウトのズレはないか?
- ボタンはタップしやすいか?
など、スマホでの利用ケースでのチェックポイントが設けられています。
googleの公式の説明では、「コアウェブバイタルズはモバイルのみのランキング要因」とのこと。
モバイルユーザーが少ないサイトでの影響は少ないかと思いますが、そういったケースは稀だと思いますので、きちんと対応しましょう。
参考:Google検索オフィスアワー2020年12月23日 最初の質問
Safe brousing 安全なブラウジング
セーフブラウジングとは、不正なwebサイトを閲覧した場合に警告を与える仕組みのことです。
稀に、ネットを触っていると
「このサイトは安全ではありません」という警告が出ることがありますが、アレのことです。
ユーザーのプライバシーやセキュリティを脅かすサイトかどうか、Googleが特定しています。
悪意のあるサイトやウィルス感染していない限り、まっとうにサイト運営していれば特に問題はないかと思います。
HTTPS(SSL通信)
常時HTTPS通信であることが求められます。
Google Chromeをお使いの方は、URLの入力窓に鍵マークが付いていれば、常時SSLとなります。
No Intrusive interstitials (邪魔な広告がないこと)
ポップアップやコンテンツ量の割に広告が多すぎると、ユーザー体験を損ねます。
広告を貼ること事態を禁止しているわけではないのですが、
誤ってタップさせるような設計(スマホ画面の中央に透明なボタンがあるなど)をしていると、
低評価の対象になります。
アップデート・導入時期
2021年5月からスタートする、と公式からアナウンスされています。
また、同時に
- インジケーター表示
(優れたページエクスペリエンスを備えているページに、マークがつく) - Google検索のトップニュース枠にAMPページ以外も表示される
といった変更も実施され、大規模なアルゴリズム変動となります。
ランキングへの影響と、現場の人がチェックすること
結論からいうと、筆者はまだコアウェブバイタルズの改善に取り組めておりません。
当サイトでもコアウェブバイタルズの改善に取り組み、結果を公開していきたいと思います。
その上でこれから行うこと書かせていただきますと
2021年5月に向けて、まずは用意された計測ツールで運用サイトの指標を測ってみること
数値だけでなく、
- サイトのどこがLCPなのか?
- どのページでFIDが遅延しているのか?
- どこでCLSが起きているのか?
など、具体的な箇所を特定することも重要かと思います。
基準値と比較して、大きく問題のあるサイトには修正が必要です。
しかし、コアウェブバイタルの改善には、Javascriptやサーバーの高速化など高度な技術が必要となります。
独自でカスタマイズされたサイトでない限り、多くの人はサイトはワードプレスなどのCMSによって作成されていると思いますので、いちクリエイターができることは限られてくるかもしれません。
コアウェブバイタルズの導入によって、
- どのCMSが良いのか?
- ワードプレスなら、どのテンプレート・プラグインが良いのか?
など、明暗が分かれてくるところだと思いますので、その情報をキャッチし、自サイトで反映できるところは取り入れる、ということが重要かと思います。
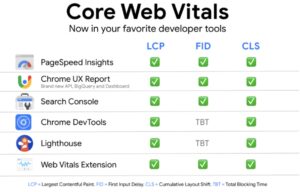
測定方法・調査ツール

最後に、コアウェブバイタルズを計測するツールをまとめてご紹介します。
Googleのサービス
PageSpeedInsights
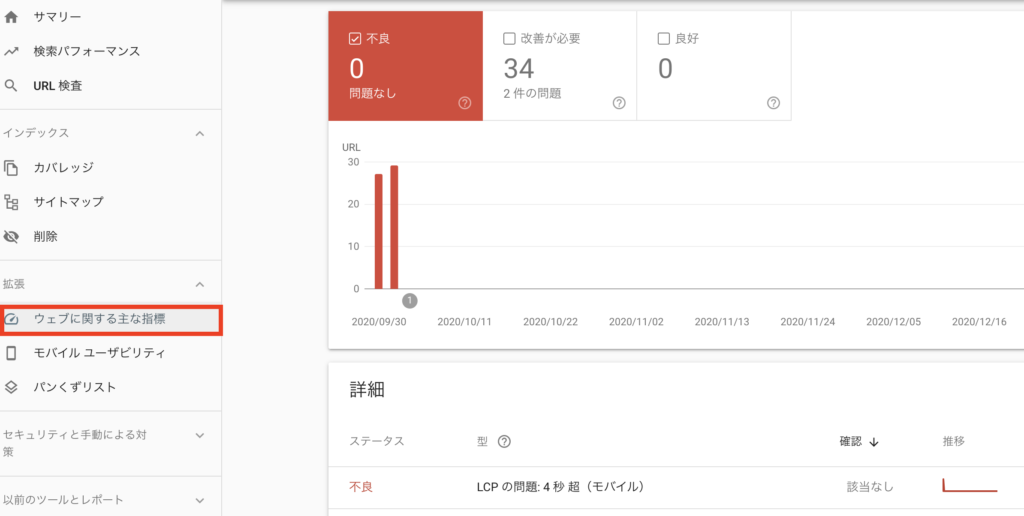
Search Console
サイドバーの「拡張」→「ウェブに関する主な指標」から、コアウェブバイタルズで問題のあるページを確認することができます。
※アクセス数が一定以上に満たないと表示されません。
(目安として、月間2000PV程度でモバイル版のデータが見れるようになりました)
Chrome Dev Tools
クロームの拡張機能
LightHouse
Core Web Vitals
Web Vitals
参考ページ
より快適なウェブの実現に向けたページ エクスペリエンスの評価 | Google 検索セントラル ブログ
Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
Web Vitals