Google Chromeと拡張機能Lighthouseを使って、コアウェブバイタルズの指標のLCPを場所を特定する手順です。
まだLightHouseをインストールしていない方はこちらから
LightHouse-デベロッパーツール
2021/11/22 追記
LightHouseのUIが変わり、デベロッパーツールを使わずに簡単に特定ができるようになりました。
LighthouseでLCPの場所を特定する手順
- 調査したいページをChromeで開きます。
- Chromeの拡張機能から、Lighthouseのアイコンをクリック
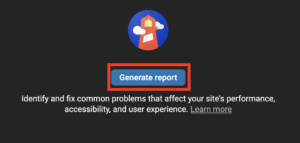
- 「Generate report」をクリック

- しばらく待つとレポートの結果が表示されるので、「LCP」をクリック
![ライトハウスでLCPの場所を特定する方法]()
- DIAGNOSTICS(診断)の「Largest Contentful Paint element」をクリックすると、LCPの要素を確認できます。
![ライトハウスでLCPの場所を特定する方法]()