lazy-load(遅延読み込み)の設定方法|設定後にLCPが低下する理由

この記事では、lazy-load(遅延読み込み)の設定方法や導入するメリット、確認方法をお伝えします。
ブラウザの標準仕様として簡単に実装できるようになりましたが、実際にはPageSpeed Insightsのスコアは下がってしまいました。その原因も併せてお伝えします。
lazy-load(遅延読み込み)の機能と導入メリット
画像の遅延読み込みを行うことで、スクロール時の通信負担を軽減するので、ユーザー体験が向上します。
通常は、Webページを表示するとページの下部まで読み込みを行ってしまいます。
そのため、
- 無駄な通信が発生してトラフィックを圧迫
- 読み込みに時間がかかり、読みたい部分の動作が重くなる
などの問題が発生します。
しかし遅延読み込みを実装すれば、スクロールした箇所だけの画像を表示するため、通信量が軽くなり動作も快適になります。
SEOの観点からも遅延読み込みの実装は推奨されているので、検索順位の向上も期待できます。
(ただ、最近はコアウェブバイタルが重要視されているので、Lazy-Loadを設定するのはファーストビュー以降の画像にした方が良よさそうです)
lazy-load(レイジーロード)の設定方法
通常はワードプレスのプラグインやjavascriptなどで実装していきますが、2020年から
- Google Chrome
- Edge
- FireFox
でloading 属性(Lazy loading attributes)が標準仕様となり、導入が非常に簡単になりました。
まだSafariなど全てのブラウザで対応しているわけではないですが、コードを挿入するだけなのでスピーディな対応が可能です。(そろそろSafariでも正式に実装されそうです。)
【追記】
SafariでもNative lazy-loadが実装されました!(imgタグのみですが)
Native <img> lazy-loading is now shipping to Safari 15.4! https://t.co/ryZHhK0d4o 🎉 for stronger cross-browser support. https://t.co/OCFsNqg1ow
— Addy Osmani (@addyosmani) March 14, 2022
方法①loading="lazy"を挿入する方法
imgタグにloading="lazy"を挿入します。
![]()
これだけで遅延読み込みが可能になるので、実装はかなり簡単です。
方法②ワードプレスのプラグインを使用する。
lazy-Loadが実装できるプラグインはいろいろありますが、私はEWWW Image Optimizerを普段使っています。
lazy-Load以外にも次世代画像ファイル「.webp」に自動変換する機能もあるので重宝しています。
lazyload設定の確認方法
lazyloadが機能しているかどうかは、Google Chromeのデベロッパーツールから確認できます。
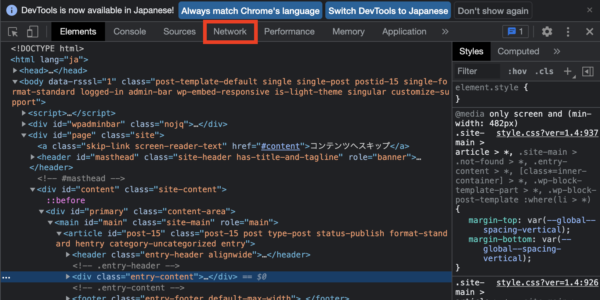
- デベロッパーツールを開き、「Network」タブをクリックします。
![Networkタブをクリック]()
デベロッパーツールのNetworkタブをクリック - ページを再表示します。
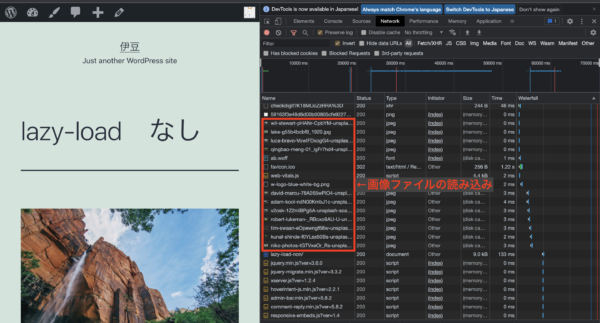
このとき、表示されるログにページの最後までの画像まで表示ログが出ていると、Lazyloadは実装されていません。

しかし、Lazyloadが正しく実装されていると、スクロールするごとに画像が順次ロードされていきます。
重いサイトだとシンプルに画像の表示が遅いので、パッと見で遅延読み込みできてるっぽく見えちゃいます。
確認する際は、ファーストビューが表示されて、しばらく待ってスクロールしてみてください。
ページスピードスコアへの影響
Lazy-Loadあり・なしで、どれくらいSEOスコアに変化があるかPageSpeed Insightsを使って比較しました。
比較には、初期ワードプレスにて、画像11枚(フルサイズ)を表示するテストページを使い、Lazy-Loadあり・なしでのスコアの比較を行いました。
まずは、Lazy-Loadなしの場合。

シンプルなぺージなので、スコアは77とそこそこ高いです。
ただ、改善項目にはやはり画像に関する指摘が並びます。

さぁ、これがLazy-Loadを設定すると、スコア77からどれくらい改善されるのか?
実際に行ってみた結果がこちらです。


下がってる!!
まさかの展開となりました。
しかし、理由を見てみると納得するもので、最初の画像の遅延読み込み設定がスコアを下げていた原因のようです。

ファーストビューの画像はユーザーにとっていち早く知りたい情報なはずなので、そこに遅延読み込みを設定してしてしまうと、ユーザービリティが下がるということですね。
思ったよりも効果がなかったので(むしろマイナスになった)現在のPSIスコアがそこまで悪くなければ、遅延読み込みの設定は優先度低めで良いのかもしれません。