Googleが公式ドキュメントに、記事の構造化データに推奨項目に、著者URLを追加しました。
著者URLを記載することでどんな人物が書いた記事か検索エンジンがわかりやすくなるので、権威性アップに役立つと言われています。
この記事では、構造化データの著者URL(author.url)について
- 予想されるSEO効果
- 設定されているかチェックする方法
- 記載する方法
などをわかりやすくお伝えます。
目次
記事の構造化データに推奨項目に、著者URLを追加
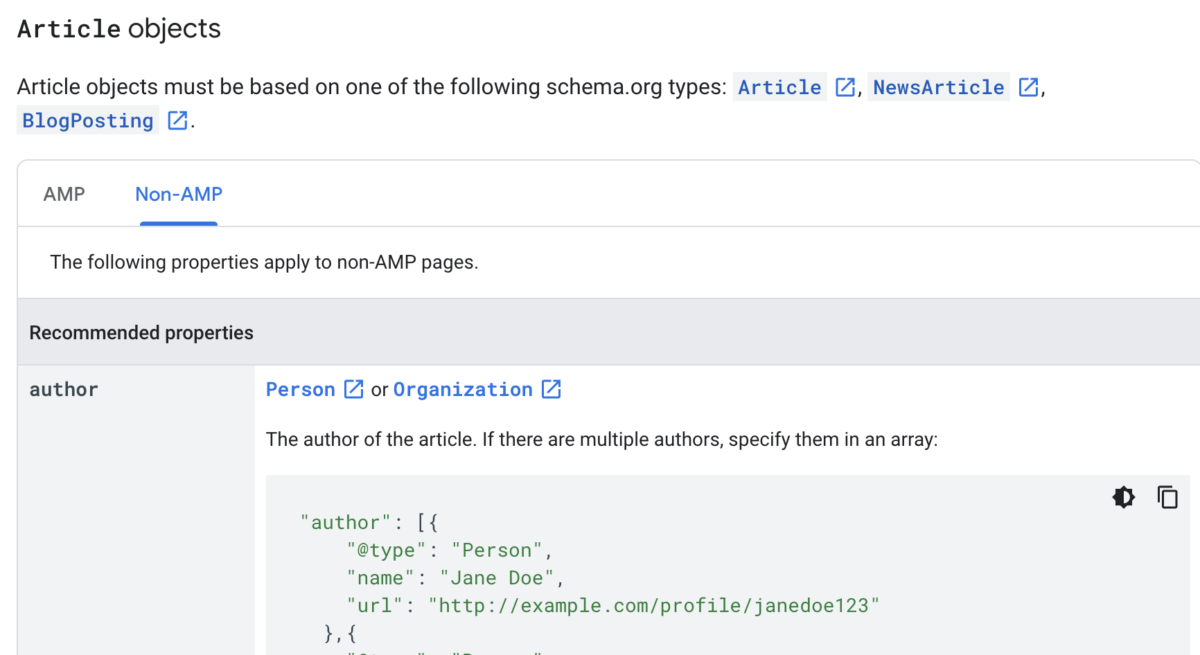
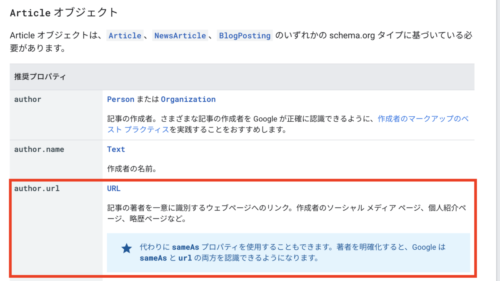
2021-08-10に更新された記事の構造化データに関するページでは、推奨プロパティとして、著者のURLが指定されています。

Article | Search Central | Google Developers
なお、2021年8月30日現在、日本語ページではまだ反映されていません。
追記2023.1月
日本語版ページでも、推奨プロパティに著者URLが追加されていました。

記事 | 検索セントラル | Google Developers
執筆者が複数名いる場合は連名で書く
こちらも2021年10月21日のGoogleポリシーオフィスアワーで言及されましたが、1つの記事を複数名で執筆した場合は、2名分の著者データを構造化データに明記した方が良いとの回答がありました。
(32:21 著者情報構造化データの書き方)
SEOでのメリットや効果
著者プロパティを構造化データを記載したことによるSEO効果は、まだ定量的なデータは示されていません。
しかし、Googleは、検索エンジンの評価指標として「E-A-T」を掲げています。
- 専門性(Expertise)
- 権威性(Authoritativeness)
- 信頼性(Trustworthiness)
著者の詳細URLを明確にすることで、この3つを高める効果が期待できます。
特に、医学的な内容などのYMYL領域に関する記事なら、権威性が重要視されやすい傾向があるためより重要です。
コンテンツ著者のurlプロパティを記事構造化データに追加するようにGoogleが推奨 https://t.co/qTvtrZNlu3
信頼性に繋がる部分。Googleが見ているか分からなくてもやっておくほうが"無難"かと。— 木村賢(Satoshi Kimura) (@kimuyan) August 12, 2021
逆に、日常に関する内容を書いた記事については、あまり構造化データを作成してもSEO的な順位上昇は見込めないでしょう。
構造化データのチェック方法
簡単な方法としては、チェックツールを使う方法があります。
こちらのサイトで記事URLを入力することで、構造化データが記載されているかチェックすることができます。
https://validator.schema.org/
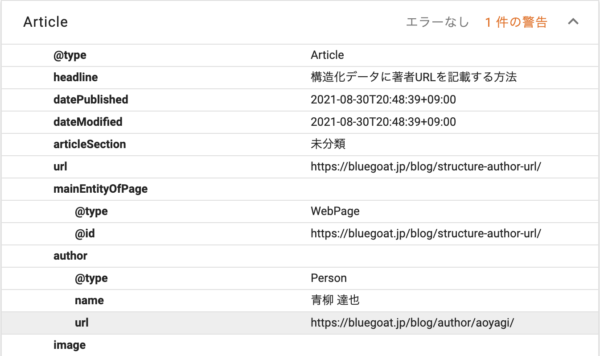
なお、今見ている本記事の場合はこのように表示されます。

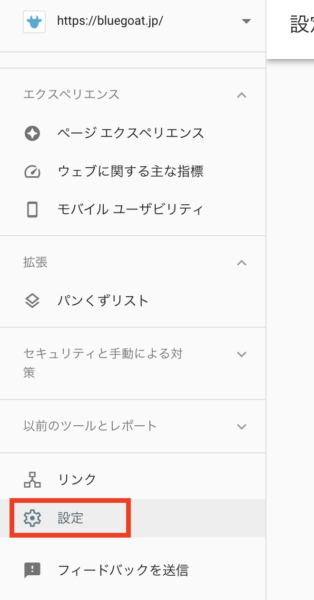
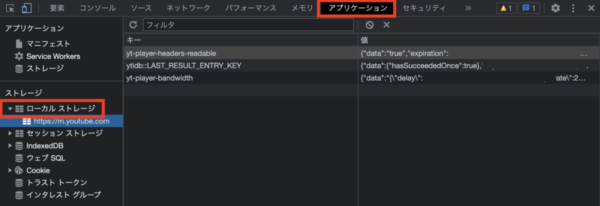
また、直接HTMLソースを表示して調べる方法もあります。
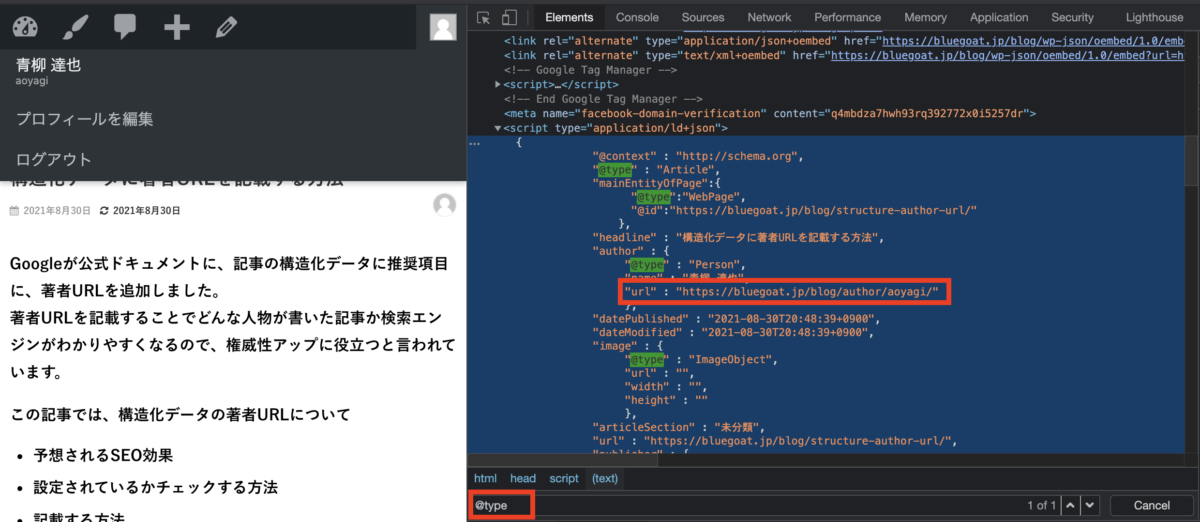
Google Chromeをお使いの方は、右クリック→検証から、ページのhtmlソースを表示することができます。

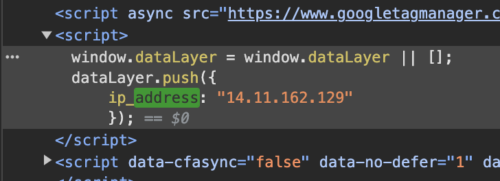
検索窓に「@type」と入力すると、すぐに構造化データ部分を見つけることができます。
(使用されるワードプレスのテンプレートにもよりますが、基本的に記事上部に記載されることが多いです。)
なお、当サイトで使用しているワードプレスのテンプレート「DIVER」では、最新verで初期状態で構造化データの著者URLが挿入される仕組みになっています。
構造化データの記載方法や記載場所
「著者URLを記載したい」という場合、どうすれば良いのでしょうか?
記載場所
構造化データは、bodyの最下部に記載するのが良いと思います。
ユーザー目線で考えた場合、構造化データの読み込みは意味のないものです。
検索エンジン目線でのみ意味があるデータなので、なるべく遅延の起きない場所に記載した方が良いでしょう。
記載方法
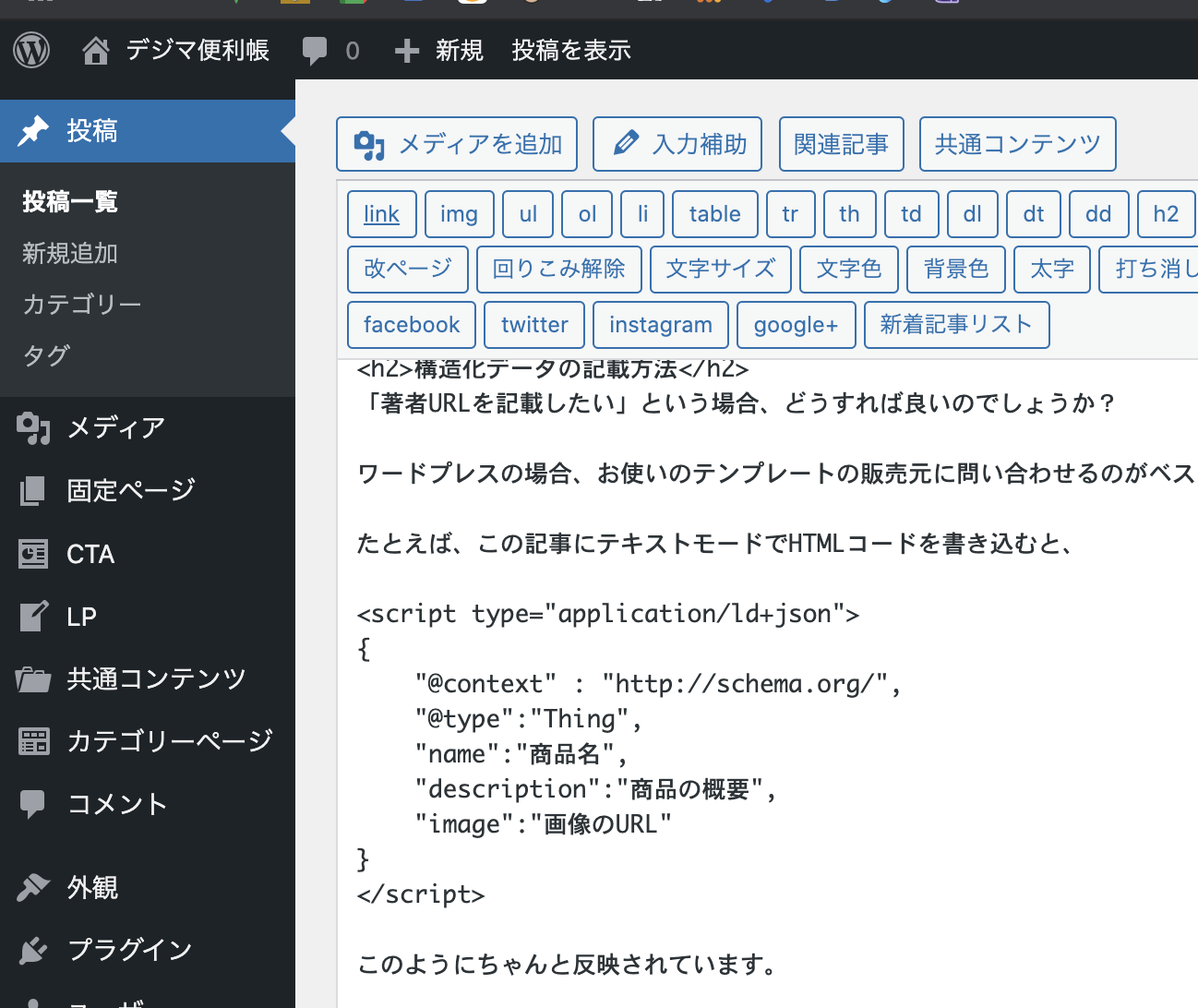
ワードプレスの場合、お使いのテンプレートの販売元に問い合わせるのがベストな方法だと思いますが、自力で記事内部に直接記載することもできます。
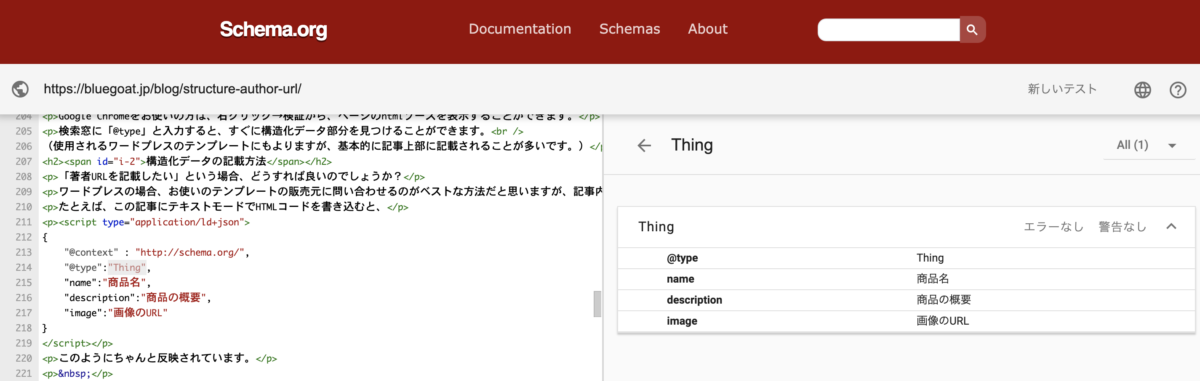
たとえば、この記事にテキストモードでHTMLコードを書き込むと、

このように、ちゃんと構造化データとして反映されています。

構造化データを記載する方法は大きく3つあり、そのうち「JSON-LD形式」はHTMLファイルのどこに記述しても問題ないという特徴があります。
「JSON-LD形式」とは、以下のような中かっこ、カンマ、クォーテーションで記載されたコードのことです。
<script type="application/ld+json">
{
"@context" : "http://schema.org/",
"@type":"Thing",
"name":"商品名",
"description":"商品の概要",
"image":"画像のURL"
}
</script>パッとみて構造がわかりやすくGoogleも推奨していますので、この書き方をしておけば間違いありません。