サイトのコンテンツが一覧になったhtmlサイトマップですが、設置する必要はあるのでしょうか?
まず、混同されがちですがサイトマップには
- xmlサイトマップ
- htmlサイトマップ
の2つがあります。
結論から言うと、xmlサイトマップの設置は必須ですが、htmlサイトマップの設置は必須ではありません。
もし工数がかからず手軽にできるなら設置しても良いと思います。
以前はhtmlサイトマップはSEO上で大きな意味がありました。
しかし今は、検索エンジンの発達によりxmlサイトマップだけで十分サイトの構造を把握することができるようになったのです。
この記事では、
- htmlサイトマップの作成が必須ではない理由
- xml、htmlサイトマップの作成方法
- htmlサイトマップの活用方法
をお伝えします。
目次
htmlサイトマップが不要な理由
htmlサイトマップの役割は、ページがどこにあるか「ユーザー」に伝えるためのページです。
以前はクローラがサイトの構造を把握し、効率的なクローリングのために必要でした。
しかし現在は、サイトの構造はxmlサイトマップだけあれば把握できるように、検索エンジンが進化しています。
さらに、WordPressなどの一般的なCMSを使っていれば、ページ同士はリンクされます。
きちんとユーザーに使われるならSEOとしても効果がありますが、逆に使われないなら設置する意味はありません。
John muller氏も「不要」と発言
アメリカの有名なオープンチャットサイト「reddit」にて、htmlサイトマップに関する質問がありました。
don't see these that often nowadays - we did have a HTML sitemap, that was linked to in the footer.
Still worth doing?
最近はあまり見かけなくなりましたが、以前はよくHTMLサイトマップはフッターにリンクされていました。
今でもやる価値はありますか?
これに対し、ある人が「不要です」と答えます。
Not needed any more.
Crawlers would anyway reach the pages, if those are linked.もう必要ありません。
リンクされていれば、クローラーはそのページにたどり着きます。
そこへ、Googleの検索エンジンの第一人者であるJohn muller氏が、redditの公式アカウントでこのように返信しています。
I agree. When it comes to SEO ... for small sites, your site should be crawlable anyway (and if you're using a common CMS, it'll almost always be fine) & for large sites, they're not going to be useful anyway (use sitemaps, use normal cross-linking, check with a crawler of your choice).
Do they make sense for users? I guess it's a good signal that your normal navigation & in-site search are bad if people end up going to your HTML sitemap pages :).
私もそう思います。SEOに関しては......
小規模なサイトであれば、とにかくサイトがクロール可能であること(一般的なCMSを使っていれば、ほとんど問題ないでしょう)&大規模なサイトであれば、とにかく役に立たないでしょう(xmlサイトマップや通常の相互リンクを使えば、クローラーはチェックできます。)ユーザーにとって意味があるのか?に関してですが、
もし人々がHTMLサイトマップのページに行ってしまうのであれば、通常のナビゲーションやサイト内検索が悪いという良いシグナルだと思います :)。
※こちらのアカウントは、john muller氏本人であることが確認されています。
ただし、データ収集のためなら設置する意味はある
上述のjohn氏も言っているように、ユーザーの不便さを把握するシグナルを集める目的で設置するのは意味があります。
たとえば、ユーザーが
「わざわざサイトマップのページから特定のページにアクセスしている」
とうデータが取れた場合は、そのページは最初からトップページから行けるようにするべきです。
わざわざ遠回りをせず目的のページに行けた方が、ユーザーにとって便利です。
※サイトマップからのページ遷移は、アナリティクスの「ナビゲーションサマリ」やタグマネージャーで内部リンクイベントを設定すると調べることができます。
2種類のサイトマップの役割と作り方
サイトマップには、htmlサイトマップとxmlサイトマップの2種類があります。
それぞれの意味と作成方法をお伝えします。
xmlサイトマップの役割
xmlサイトマップには
- 最近更新されたページ
- 画像、動画などのコンテンツ
- 使用している言語
など、サイト全体の構造をクローラに伝える役割があります。
もしサイトマップが無くても、小規模なサイトの場合問題ありません。
しかし、大規模なサイトやリンクされていないページがあるサイトの場合、クローラがサイト内のページを巡回することができません。
小規模サイトでは特に必要ありませんが、大規模サイトやニュースサイトなど、更新が頻繁なページは必ず必要です。
xmlサイトマップの作り方
WordPressなどのCMSを使っていれば、自動で作成されます。
また、手動で作成するツールもあります。
sitemap.xml Editor
ちなみに当サイトのxmlサイトマップはこちらです。
作成後に行う作業
xmlサイトマップを作成したら、ルートディレクトリの直下にサイトマップを配置します。
(当サイトの場合はbluegoat.jp/sitemap.xmlです。)
サーチコンソールで通知する
- サーチコンソールを開きます。
- 「サイトマップ」から、サイトマップを配置したURLを入力します。
- 「送信」をクリックします。
robots.txtに追記する
robots.txtにサイトマップの位置を追記してください。
当サイトの例
Sitemap: https://bluegoat.jp/sitemap.xmlhtmlサイトマップの役割
htmlサイトマップの役割は、ページがどこにあるか「ユーザー」に伝えるためのページです。
当サイトでも試験的に作成していますが、こちらのページのことです。
htmlサイトマップの作り方
WordPressの場合は、プラグイン「PS Auto Sitemap」から出力
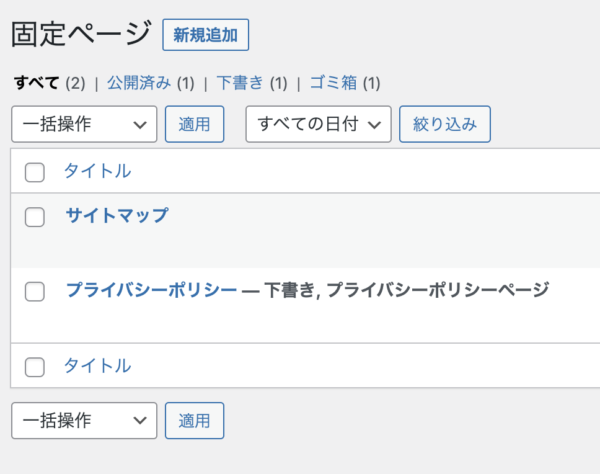
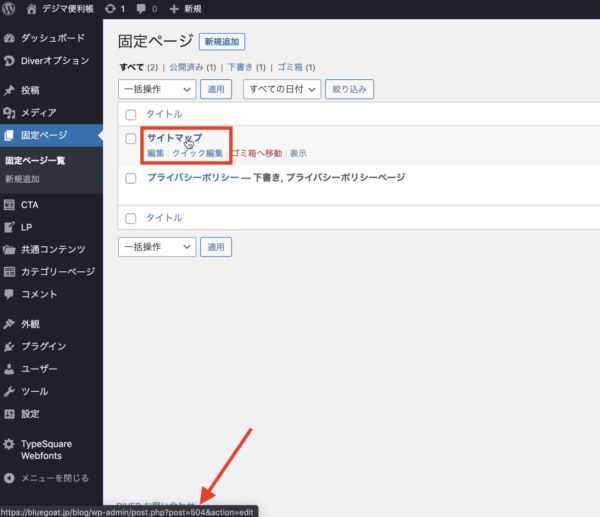
1.固定ページから、サイトマップのページを新規作成します。
(この時点では、空のページのままでOKです。)

固定ページの一覧にて、サイトマップページのIDを取得します。
(作成したサイトマップページのリンクにカーソルを合わせると、ページIDが表示されます。)

プラグイン「PS Auto Sitemap」をインストール・有効化します。

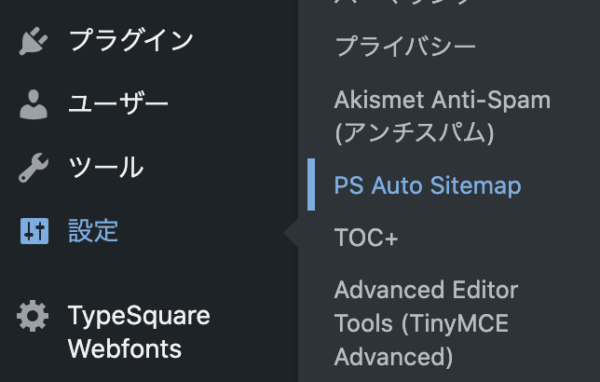
設定→「PS Auto Sitemap」を開きます。

ページIDにて、サイトマップページのIDを入力します。

固定ページの編集画面にて、テキストモードで以下のコードを入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
こちらでページを更新すると、サイトマップページが作成されます。